以项目名 reactDemo为例
1. 下载脚手架
在目标文件夹中打开命令行
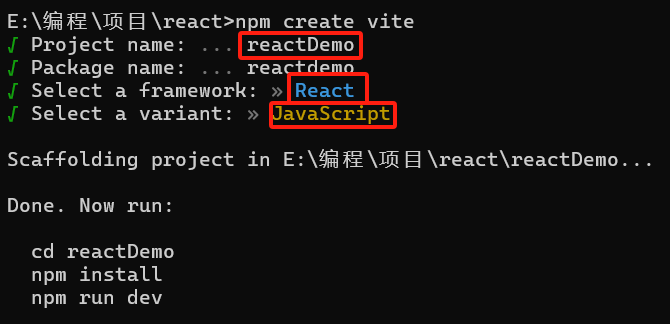
npm create vite

2. 安装项目依赖
cd reactDemo
npm i
若安装失败,则修改下载源重试
npm config set registry https://registry.npmmirror.com
3. 启动项目
npm run dev

4. 预览项目
浏览器访问 http://localhost:5173/

配置 @ 映射 src 目录
vite.config.js
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
// @ 映射 src 目录
"@": "/src",
},
},
});
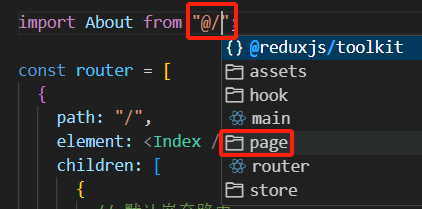
配置 vscode 识别 @ 弹出相对路径下拉提示
新增文件 jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}

安装浏览器调试插件 react-developer-tools
下载插件
链接:https://pan.baidu.com/s/1P130eTKIvofSnR5jIhlNqw?pwd=cks7
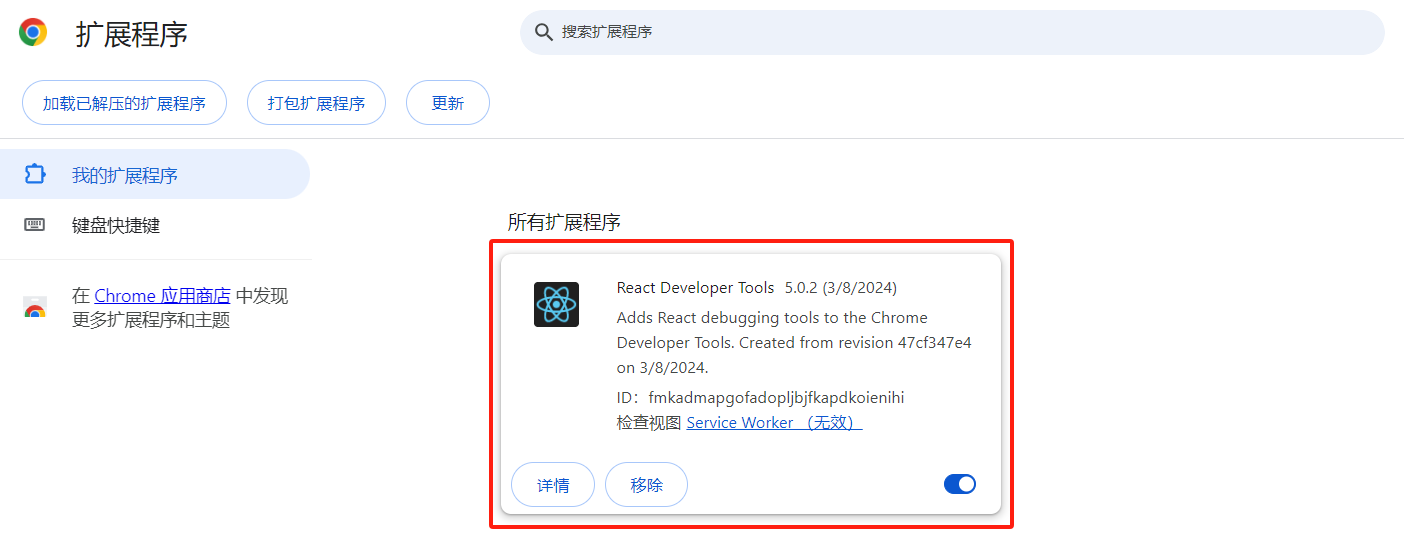
谷歌浏览器打开插件管理页 chrome://extensions/
将 react-developer-tools.crx 拖入即可

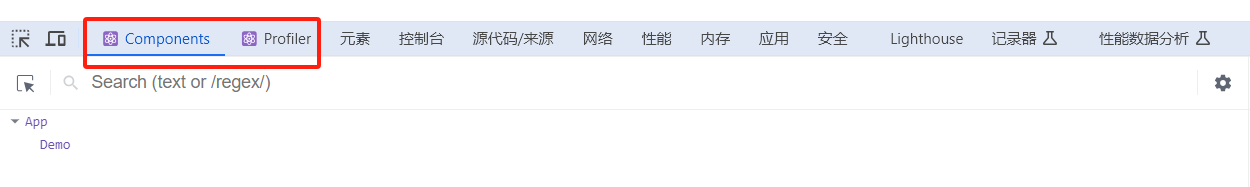
重启浏览器,浏览 react 项目,右键选检查,在开发者调试工具中可见

安装浏览器调试插件 Redux DevTools
下载插件
链接:https://pan.baidu.com/s/1dee7gROO4c261wrf3x6DTQ?pwd=23is
安装方式同上文

























 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










