在使用vue开发项目中,我们想在子组件里面加入自定义的内容,就需要使用到slot插槽
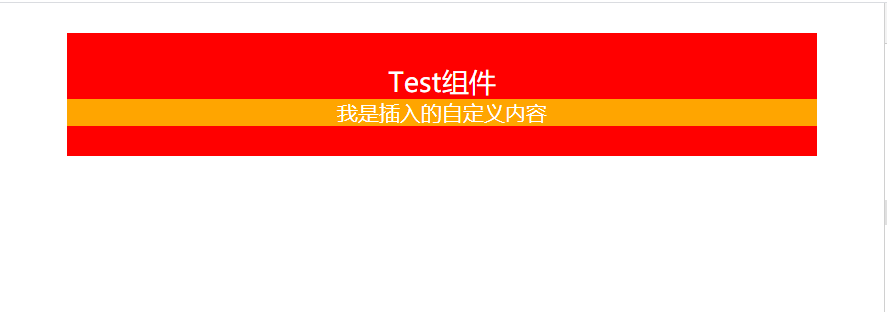
例如,在自定义组件Tset内插入自定义内容
父组件
<template>
<div class="home">
<Test>
<!-- 子组件内插入自定义内容 -->
<div class="box">
<p class="title">我是插入的自定义内容</p>
</div>
</Test>
</div>
</template>
<script>
import Test from "@/components/Test";
export default {
components:{Test},
name: "Home",
data() {
return {};
},
created() {
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
.box{
background: orange;
.title{
color: #ffffff;
font-size: 14px;
text-align: center;
}
}
</style>
子组件 Test
<template>
<div class="test">
<p class="title">Test组件</p>
<!-- 匿名插槽 -->
<slot></slot>
</div>
</template>
<script>
export default {
data(){
return {
}
},
methods:{
}
}
</script>
<style lang="scss" scoped>
.test{
background: red;
padding: 20px 0;
width: 500px;
margin: 0 auto;
margin-top: 20px;
.title{
color: #ffffff;
font-size: 18px;
text-align: center;
}
}
</style>

上面的示例中,使用了一个匿名插槽,slot默认会有一个name为default,如果想在子组件内不同位置插入内容,或者子组件内的不同位置插入相同的内容,就需要使用具名插槽
具名插槽
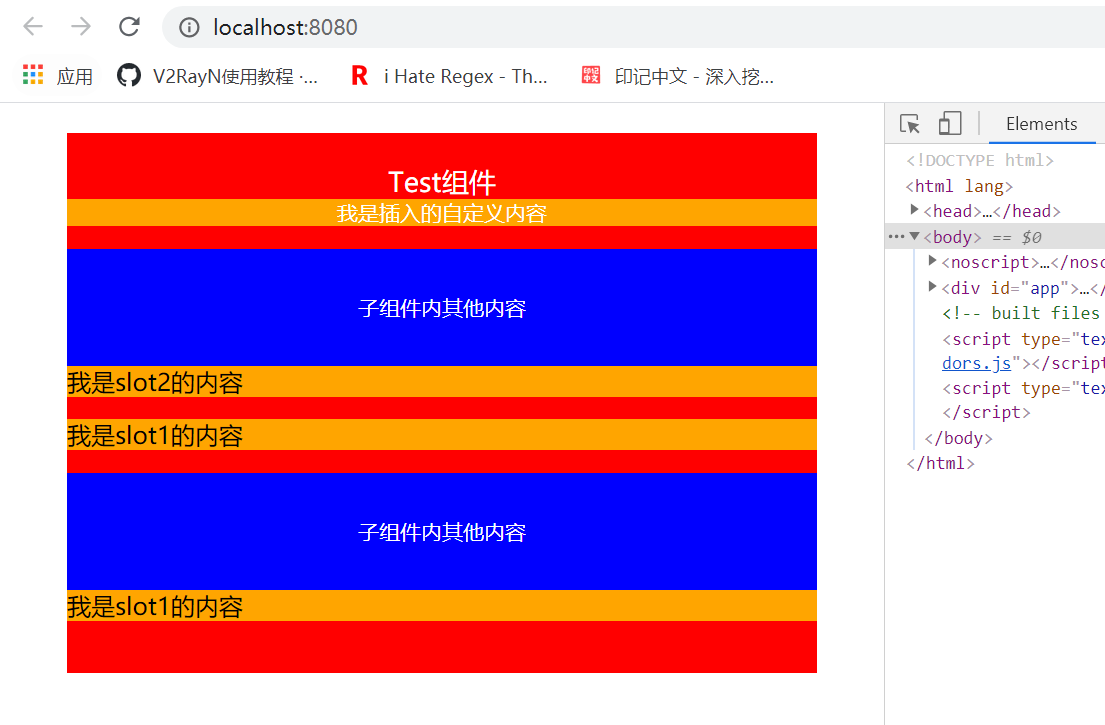
在一个子组件内插入不同的内容,或者插入同一内容,展示在子组件的不同位置
用法:在子组件内创建slot标签 标识name属性,父组件内使用v-slot:{name}插入内容
如果父组件内插入内容不用v-slot标识的话,默认是匿名插槽里的内容
例如:
子组件
<template>
<div class="test">
<p class="title">Test组件</p>
<!-- 匿名插槽 -->
<slot></slot>
<p class="fence">子组件内其他内容</p>
<!-- 具名插槽 -->
<!-- slot2 -->
<slot name="slot2"></slot>
<slot name="slot1"></slot>
<p class="fence">子组件内其他内容</p>
<!-- 同一个name的slot在子组件内不同位置展示 -->
<slot name="slot1"></slot>
</div>
</template>
<script>
export default {
data(){
return {
}
},
methods:{
}
}
</script>
<style lang="scss" scoped>
.test{
background: red;
padding: 20px 0;
width: 500px;
margin: 0 auto;
margin-top: 20px;
.title{
color: #ffffff;
font-size: 18px;
text-align: center;
}
.fence{
background: blue;
color: #ffffff;
font-size: 14px;
text-align: center;
padding: 30px 0;
}
}
</style>
父组件调用子组件并插入内容
<template>
<div class="home">
<Test>
<!-- 子组件内插入自定义内容 -->
<div class="box">
<p class="title">我是插入的自定义内容</p>
</div>
<template v-slot:slot1>
<div class="box">
我是slot1的内容
</div>
</template>
<template v-slot:slot2>
<div class="box">
我是slot2的内容
</div>
</template>
</Test>
</div>
</template>
<script>
import Test from "@/components/Test";
export default {
components:{Test},
name: "Home",
data() {
return {};
},
created() {
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
.box{
background: orange;
margin-bottom: 15px;
.title{
color: #ffffff;
font-size: 14px;
text-align: center;
}
}
</style>























 801
801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








