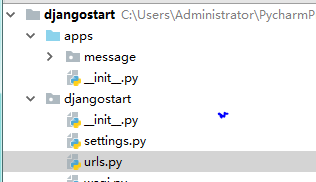
如图所示,如果希望import apps文件夹里面的message时有两种方法:
第一种:需要每一次都从根目录(即apps开始)填入:from apps.message import views。稍微麻烦。
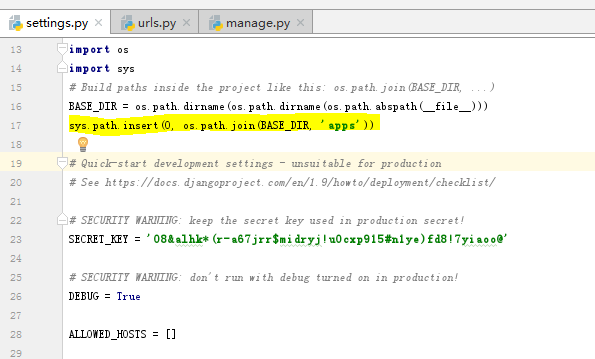
第二种:直接import message。首先将apps mark成source root,然后在需要引入的文件中添加from message import views.此时编辑器不会报错,但是在命令行中运行的时候,它会告诉你找不到message这个文件。所以最后还要在settings.py这个文件中将apps添加为根搜索路径。添加方式如下图黄色区域所示。























 4274
4274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








