通过hello world项目了解cocos
1.新建一个cocos2d空项目文件
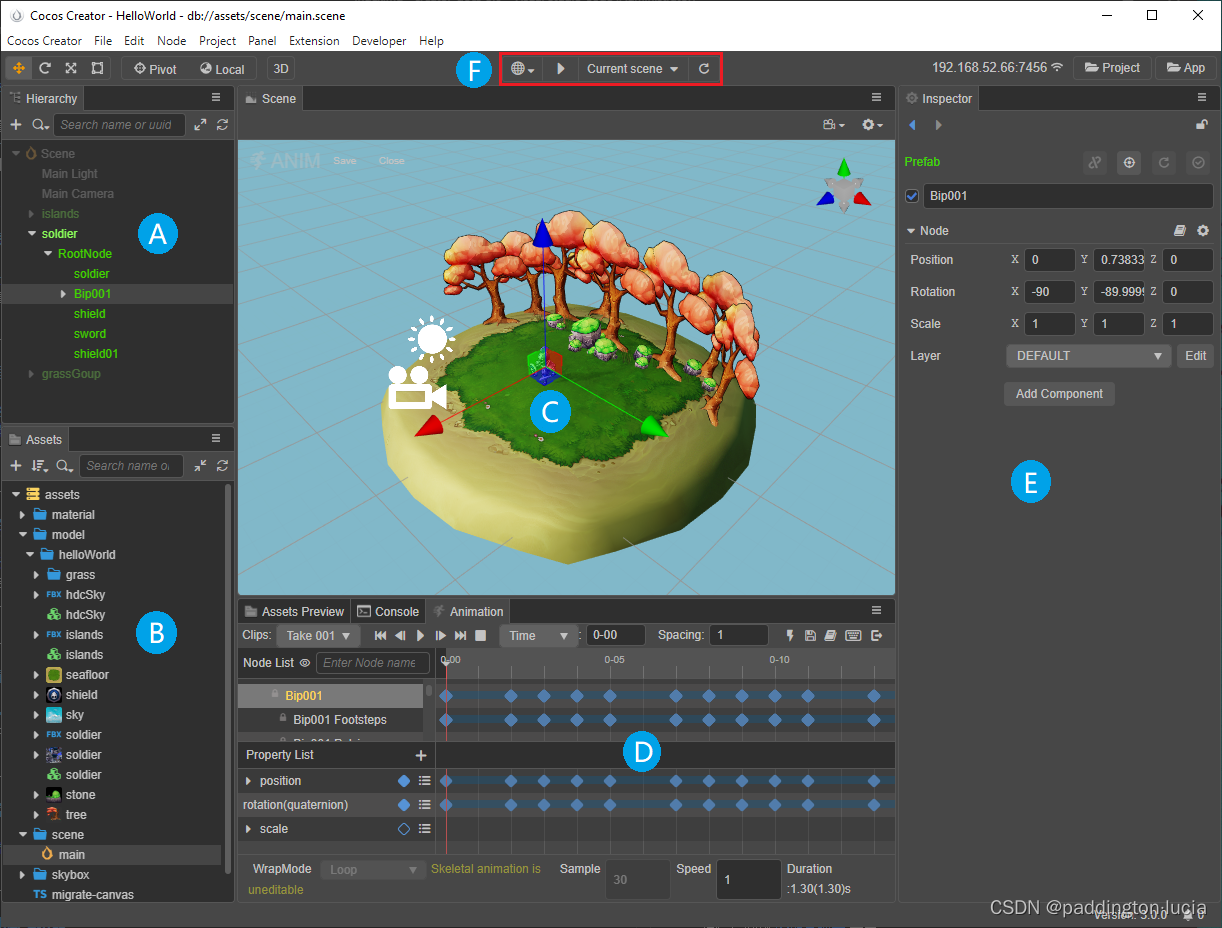
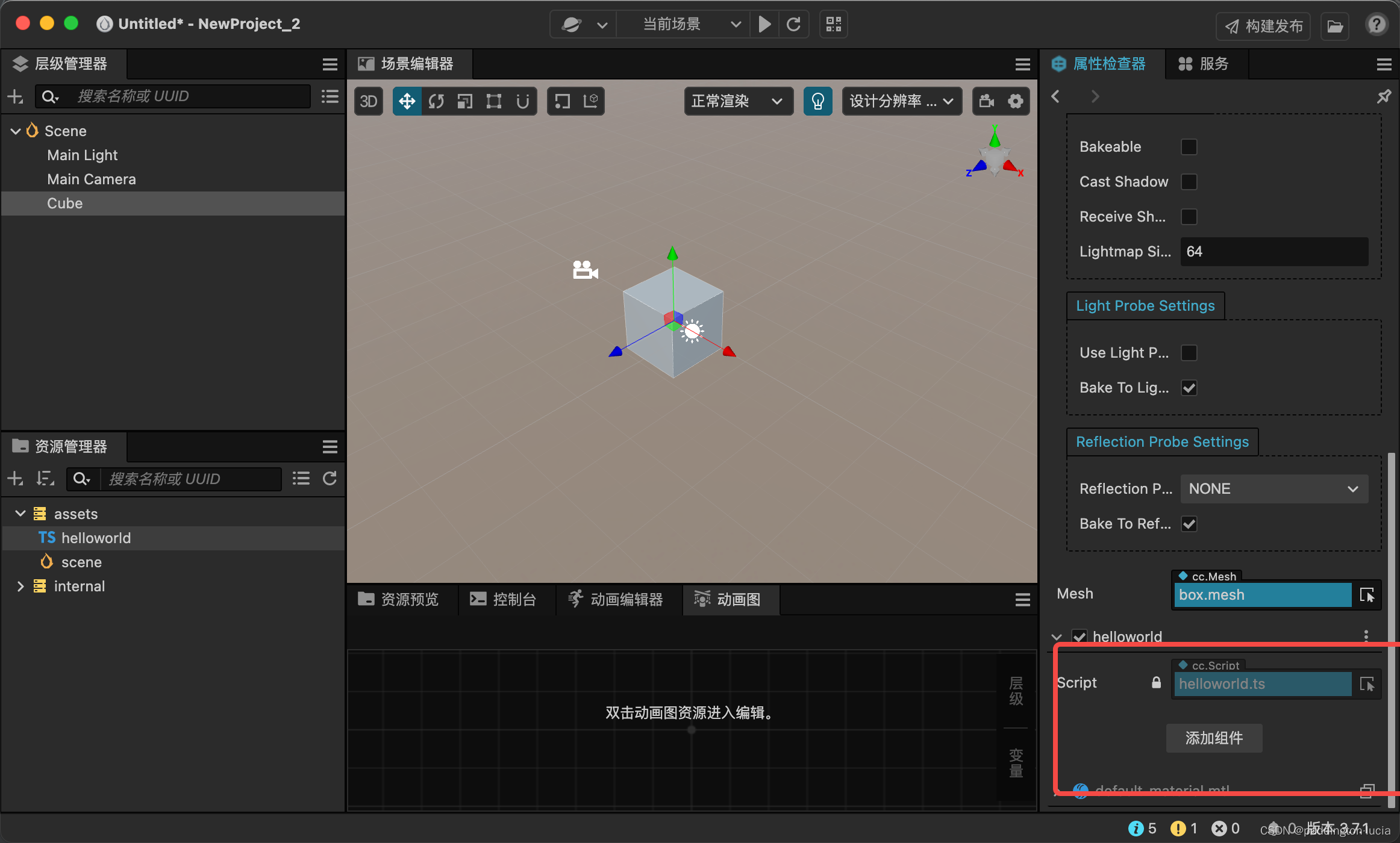
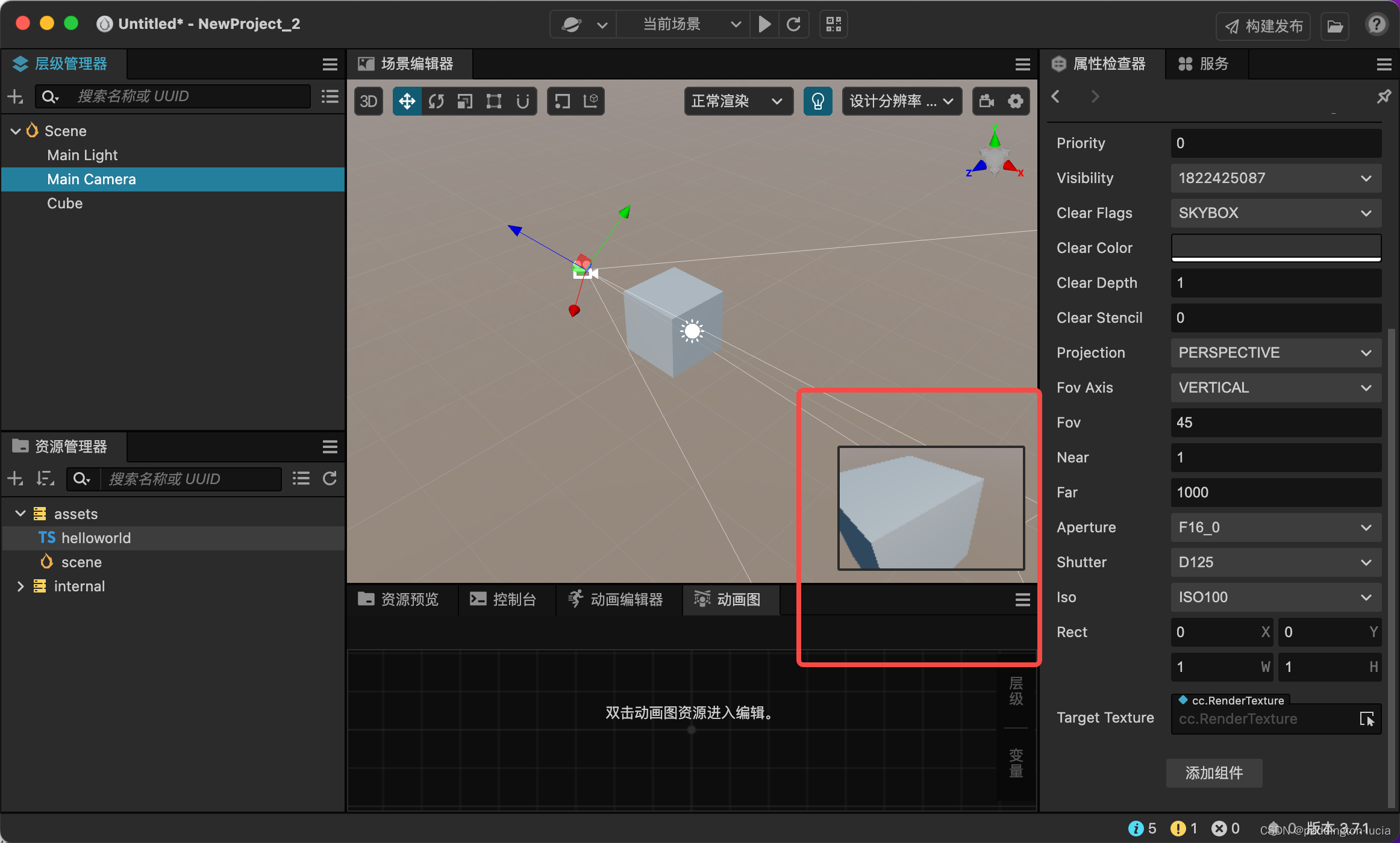
2.cocos编辑器面板

(A)层级管理器:以树状列表的形式展示场景中的所有节点和它们的层级关系,所有在 场景编辑器 中看到的内容都可以在 层级管理器 中找到对应的节点条目,在编辑场景时这两个面板的内容会同步显示,一般我们也会同时使用这两个面板来搭建场景。
(B)资源管理器:显示了项目资源文件夹(assets)中的所有资源。这里会以树状结构显示文件夹并自动同步在操作系统中对项目资源文件夹内容的修改。您可以将文件从项目外面直接拖拽进来,或使用菜单导入资源。
(C)场景编辑器:用于展示和编辑场景中可视内容的工作区域。通过在场景编辑器中搭建场景,即可获得所见即所得的场景预览。
(D)动画编辑器:用于编辑并存储动画数据。
(E)属性检查器:用于查看并编辑当前选中节点和组件属性的工作区域,这个面板会以最适合的形式展示和编辑来自脚本定义的属性数据。
(F)项目预览:在场景搭建完成之后,在 Web 或原生平台预览游戏的运行效果。
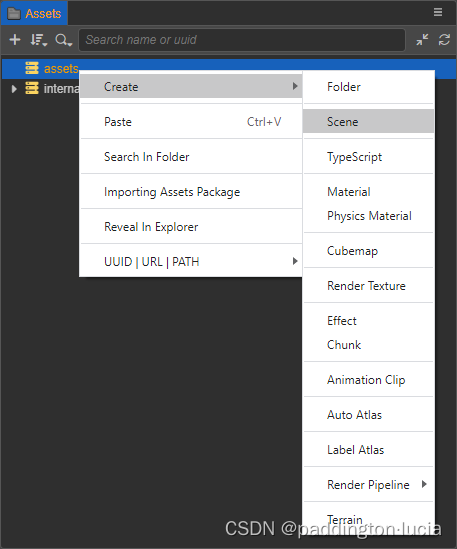
3.新建场景sence:
在左下方的 资源管理器 面板中点击鼠标右键,选择 创建 -> Scene

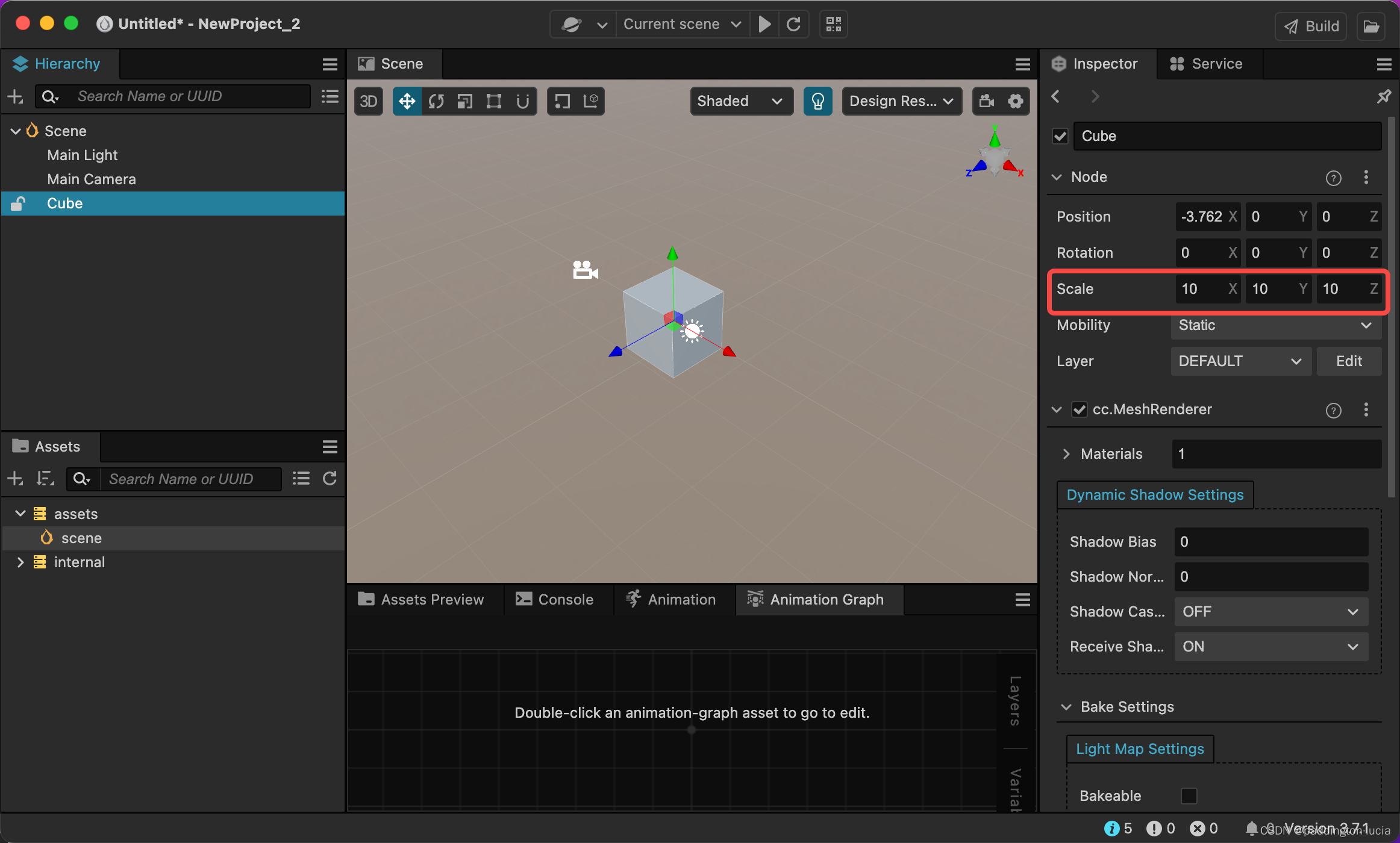
创建物体:层级管理器,鼠标右键,创建->3d对象->cube立方体

调节立方体大小:属性管理器中

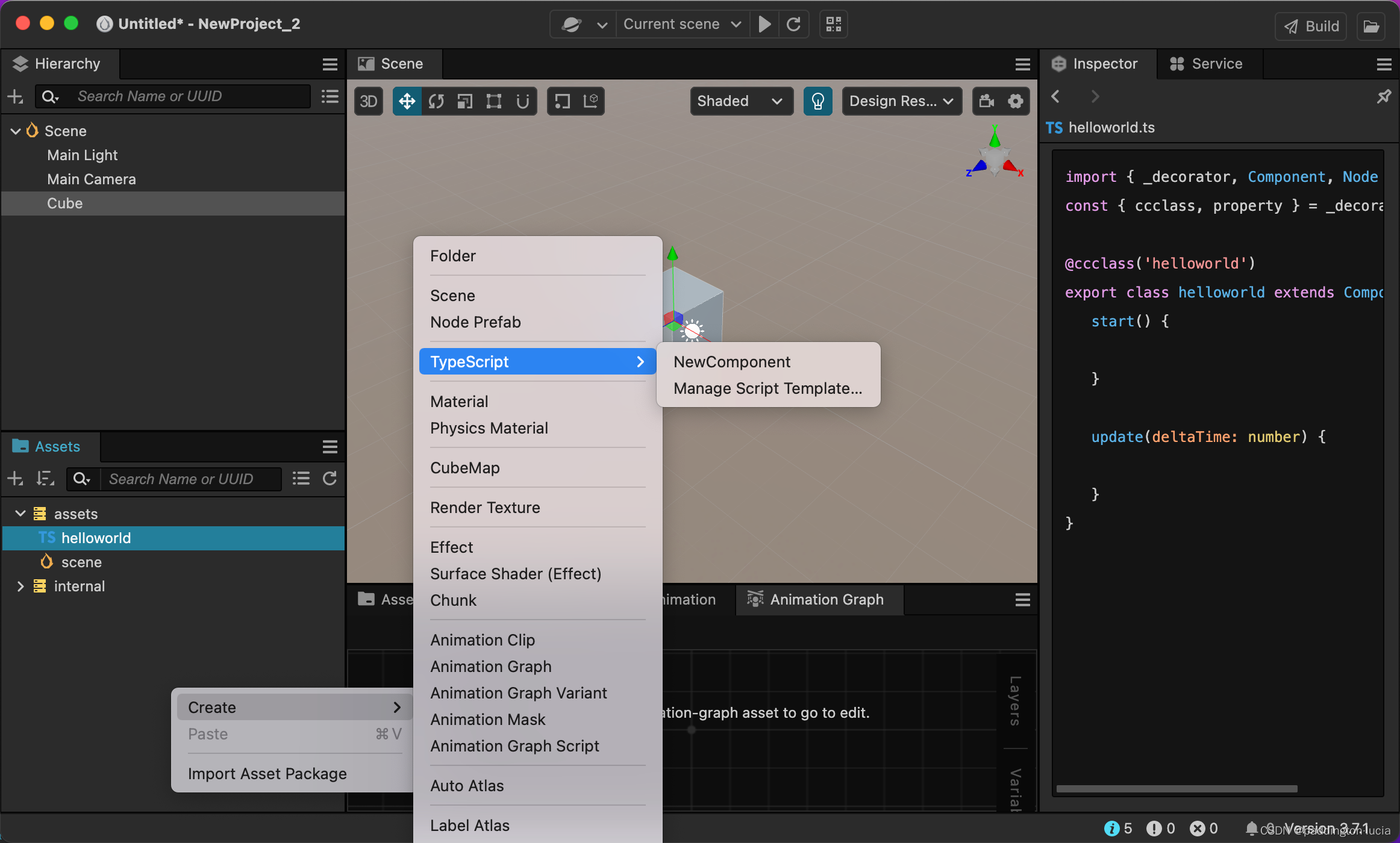
创建脚本:资源管理器,鼠标右键,创建->typescript

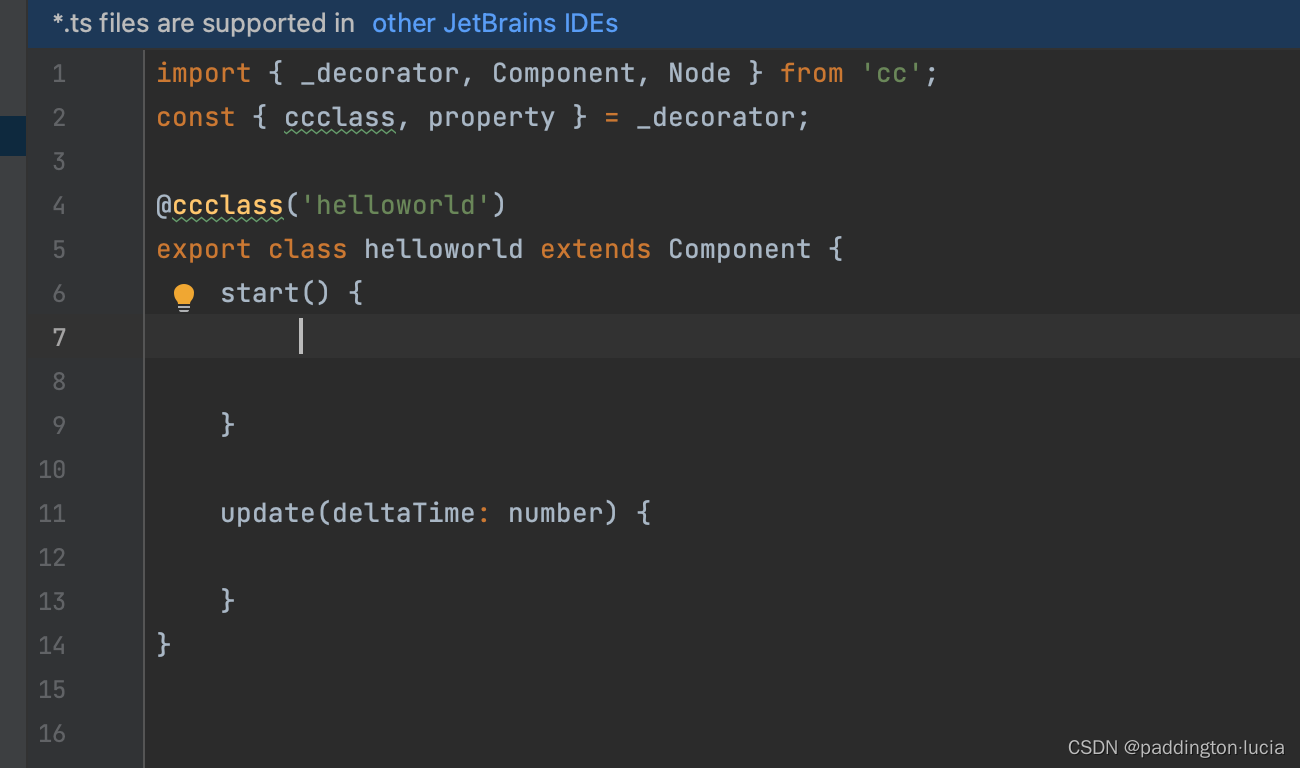
添加代码:
指定脚本编辑器:
Cocos Creator -> 偏好设置 -> 外部程序 -> 默认脚本编辑器
双击脚本,脚本自动在脚本编辑器中打开
打开后下面信息都是默认自带的

start()函数,组件第一次激活时调用
在里面添加hello world

绑定脚本:在层级管理器中选中创建的cube节点,属性检查器面板最下面点击 添加组件——>自定义脚本——>helloworld

预览场景:点击编辑起上方的按钮

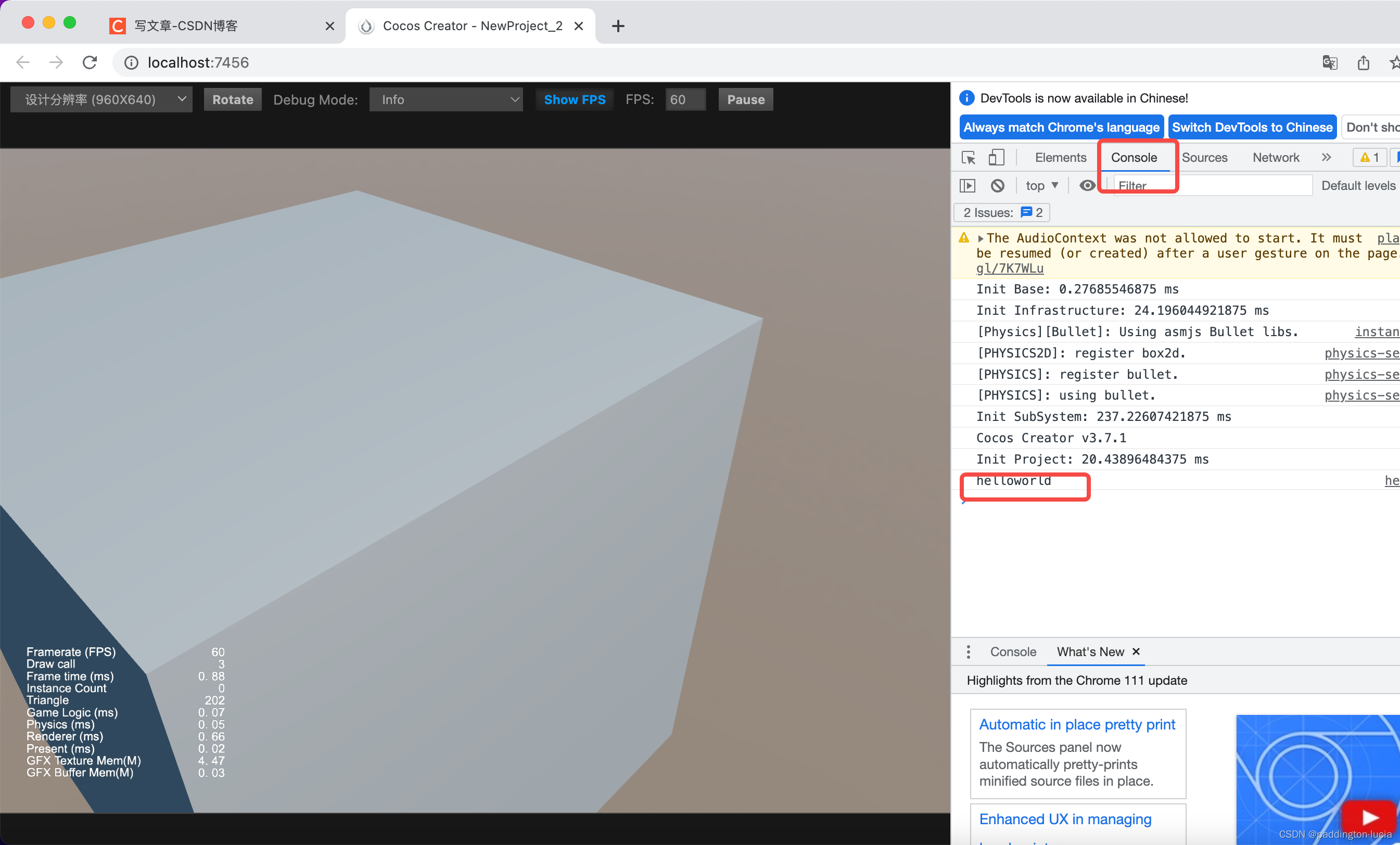
跳转至浏览器,选择检查,console,查看输出

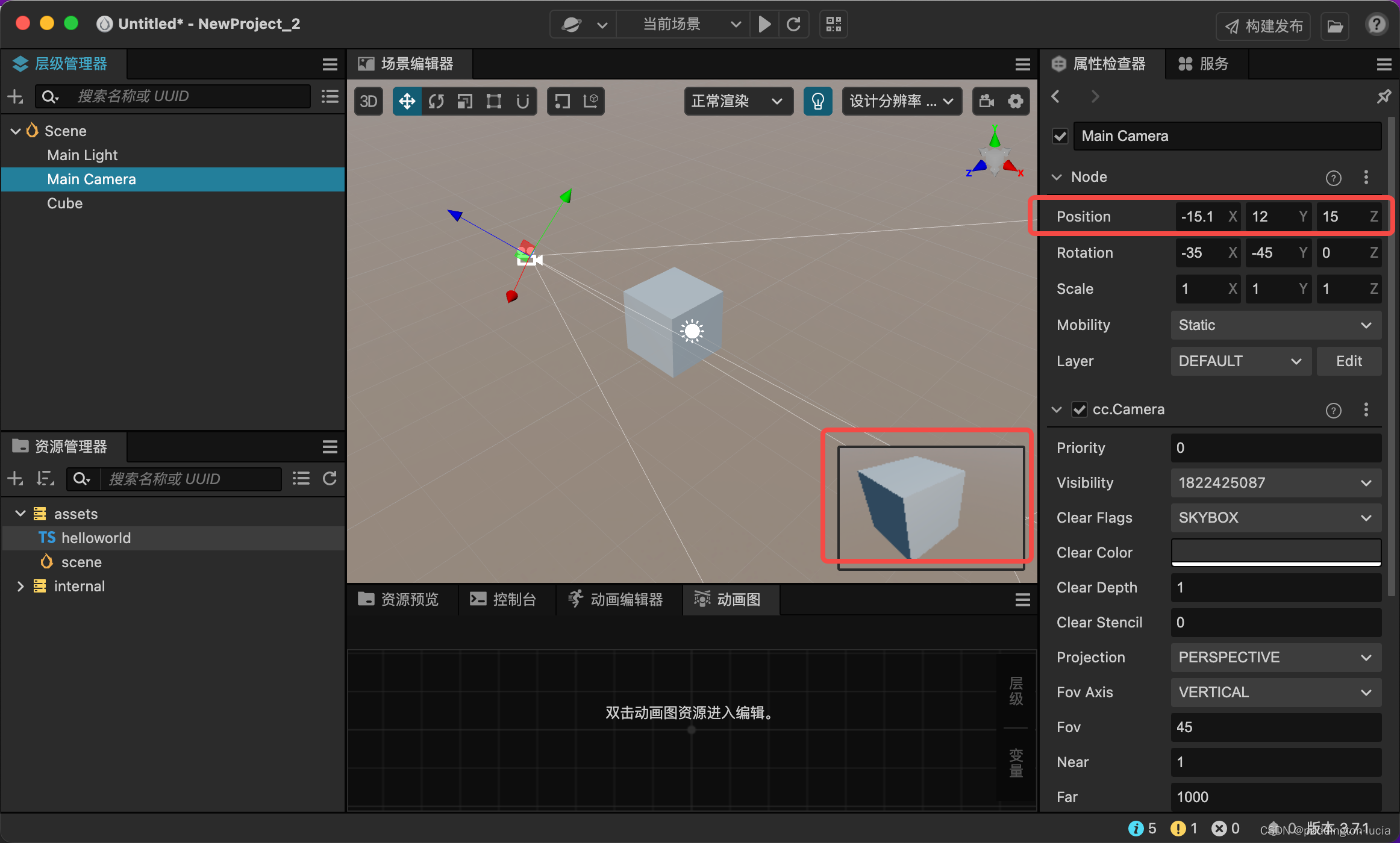
修改场景中的camera:预览中立方体太大了,展示不全,可以通过调整场景中的camra来调整场景运行时显示的区域
首先在层级管理器中选中 Main Camera节点,场景编辑器中就会展示玩家视角的小窗口

修改position的值即可























 2336
2336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








