html模块:
<el-slider class="self_slider" v-model="value" range :max="31" :min="1" :format-tooltip="formatTooltip" :marks="guideMarks"></el-slider>computed:
computed: {
guideMarks() {
let marks = {};
for (let i = 0; i <= 160; i++) {
if (i % 10 == 0) {
marks[i] = i + "";
} else if (i % 2 == 0) {
marks[i] = {
style: {
color: "#ccc",
},
label: this.$createElement("span", "|"),
};
}
}
return marks;
},
},css:
.el-slider__marks-text {
top: 20px;
span {
display: inline-block;
height: 8px !important;
overflow: hidden;
}
}
.el-slider__runway {
height: 30px;
.el-slider__bar {
height: 30px;
}
.el-slider__button-wrapper {
top: -2px;
}
}
.el-slider__stop {
display: none;
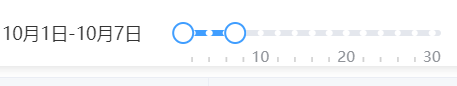
} 效果图:









 该博客介绍了如何利用Vue的El-Slider组件创建一个带有自定义标记和样式的滑块。通过设置`v-model`、`range`、`max`、`min`等属性来控制滑块的范围,`format-tooltip`用于格式化提示信息,`marks`属性用于定义滑块上的标记。在`computed`中动态生成了标记,对于偶数位置的标记,使用特定样式和标签。同时,博客还展示了相应的CSS样式,用于调整滑块的外观,如滑块的高度、运行轨道的样式和按钮的位置。
该博客介绍了如何利用Vue的El-Slider组件创建一个带有自定义标记和样式的滑块。通过设置`v-model`、`range`、`max`、`min`等属性来控制滑块的范围,`format-tooltip`用于格式化提示信息,`marks`属性用于定义滑块上的标记。在`computed`中动态生成了标记,对于偶数位置的标记,使用特定样式和标签。同时,博客还展示了相应的CSS样式,用于调整滑块的外观,如滑块的高度、运行轨道的样式和按钮的位置。
















 5755
5755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








