前言:在我们工作开发中可能遇到这种情况,项目中已经存在引入的字体图标文件。我们想在这个基础上再加入一些新的图标,以正在开发的odoo项目为例。odoo引入的图标库是 fontawesome,官网是 https://fontawesome.com 这个第三方图标库是国外的,本次案例是在这个基础上引入阿里的 iconfont图标库,官网地址是 iconfont-阿里巴巴矢量图标库
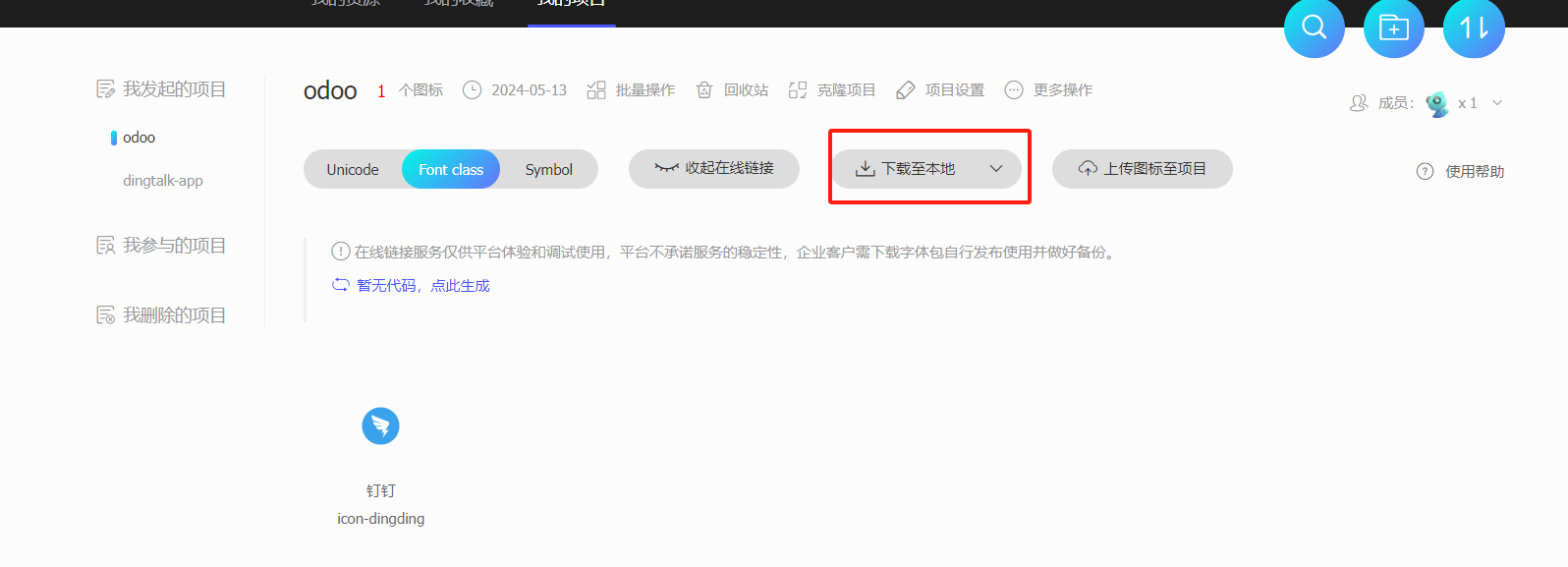
1下载图标代码

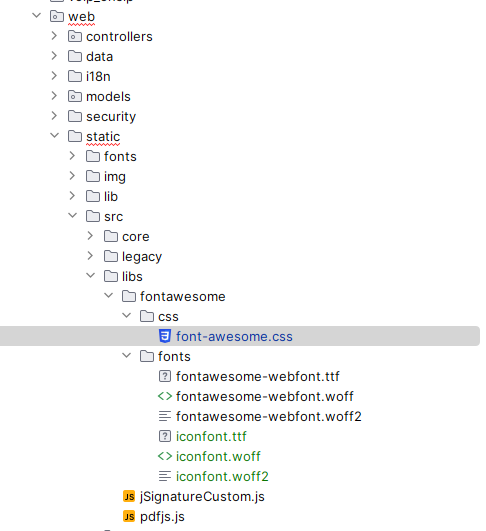
2将字体文件拷贝到项目字体文件目录中,odoo的字体图标是在web模块中,全局可以访问,导入的字体文件名称如果与已有的字体文件名冲突可以改名。

3在font-awesome.css文件中声明字体文件,加入下面的代码后就会有两个@font-face,第一个是项目原本的字体图标声明,本次示例只导入一个字体图标,如果在项目开发中多次导入字体文件可以全量覆盖,在iconfont官网中新建项目进行字体图标管理。
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/iconfont.woff2?t=1715564879741') format('woff2'),
url('../fonts/iconfont.woff?t=1715564879741') format('woff'),
url('../fonts/iconfont.ttf?t=1715564879741') format('truetype');
font-weight: normal;
font-style: normal;
font-display: block;
}
.fa-dingding:before {
content: "\e690";
}
4要想在odoo中引用外部的图标,图标的类名要继承已有的类,以fa-*** 开头使用。
<button name="send_dingtalk_card" type="object" icon="fa-dingding fa-lg"
title="点击通知审批人【钉钉】"
confirm="确定要发送钉钉通知吗?"
/>若有收获,就点个赞吧






















 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








