配置stylelint

我们项目当中采用sass作为预处理器;
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D

配置文件

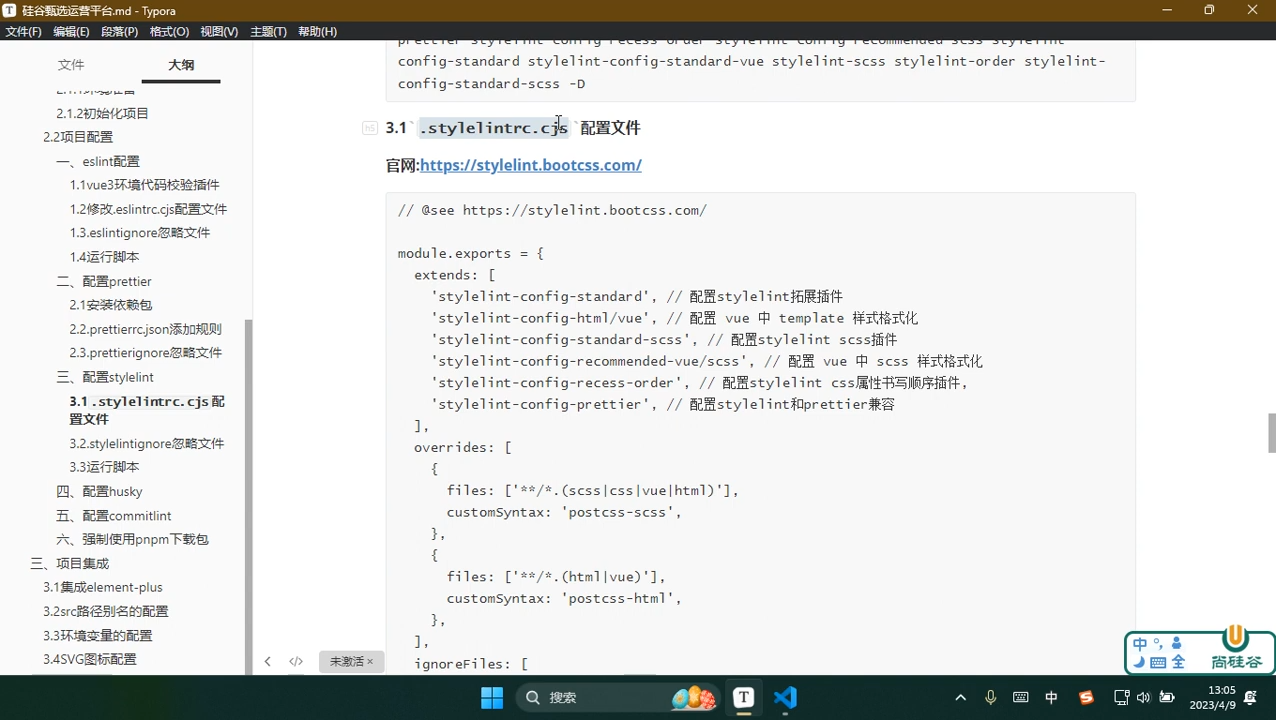
配置文件的名字叫做.stylelintrc.cjs。
// @see https://stylelint.bootcss.com
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置vue中template样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置vue中scss样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在css中使用v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止url的引号"always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true为不允许)
'block-opening-brace-space-before': 'always', // 大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}
.stylelintignore忽略文件

.stylelintignore文件如下:
/node_modules/*
/dist/*
/html/*
/public/*
运行脚本

"scripts": {
"list:style": "stylelint src/**/*.{css, scss, vue} --cache --fix"
}

"scripts": {
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"list:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"list:style": "stylelint src/**/*.{css, scss, vue} --cache --fix"
}
运行脚本命令
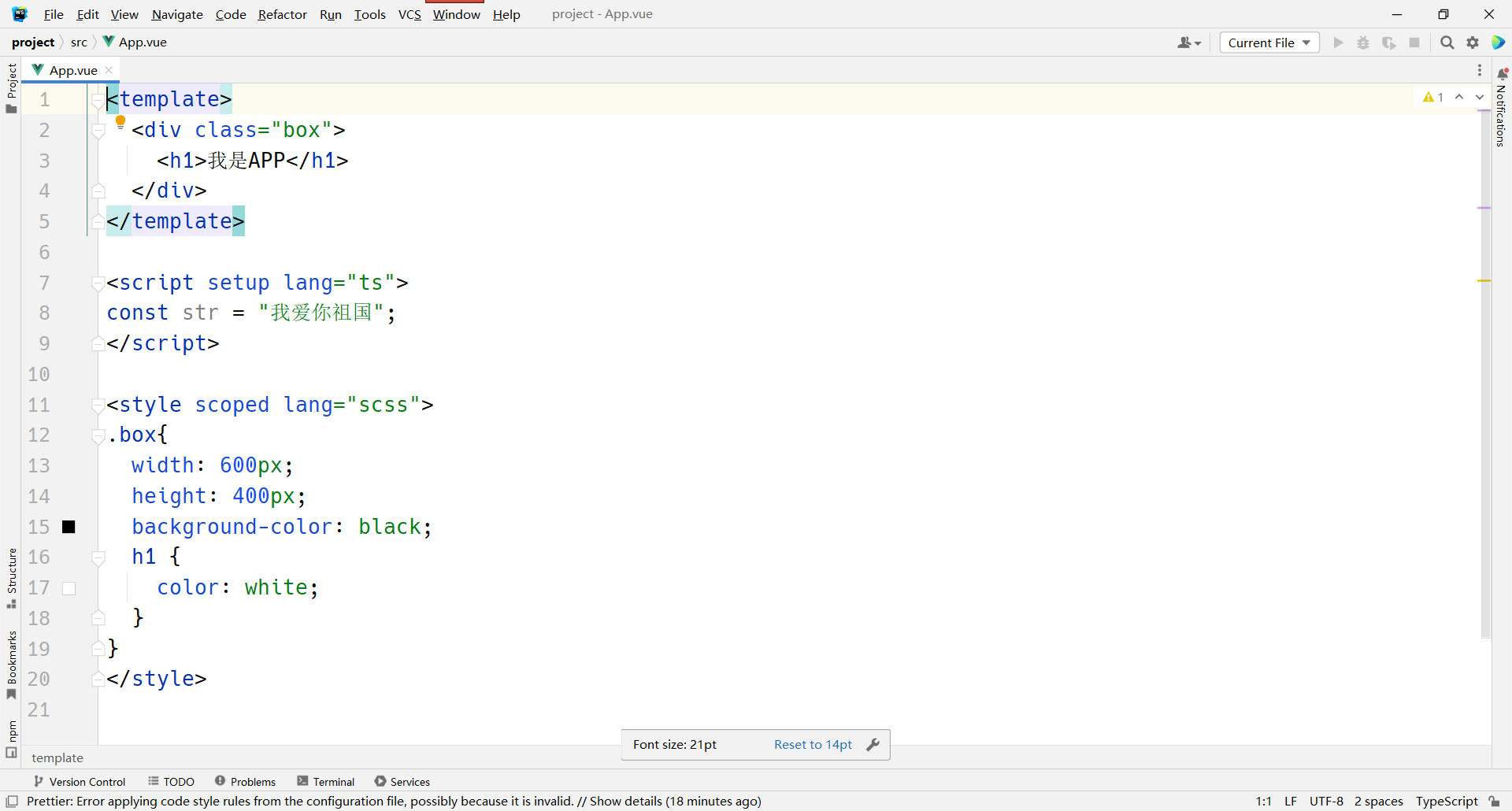
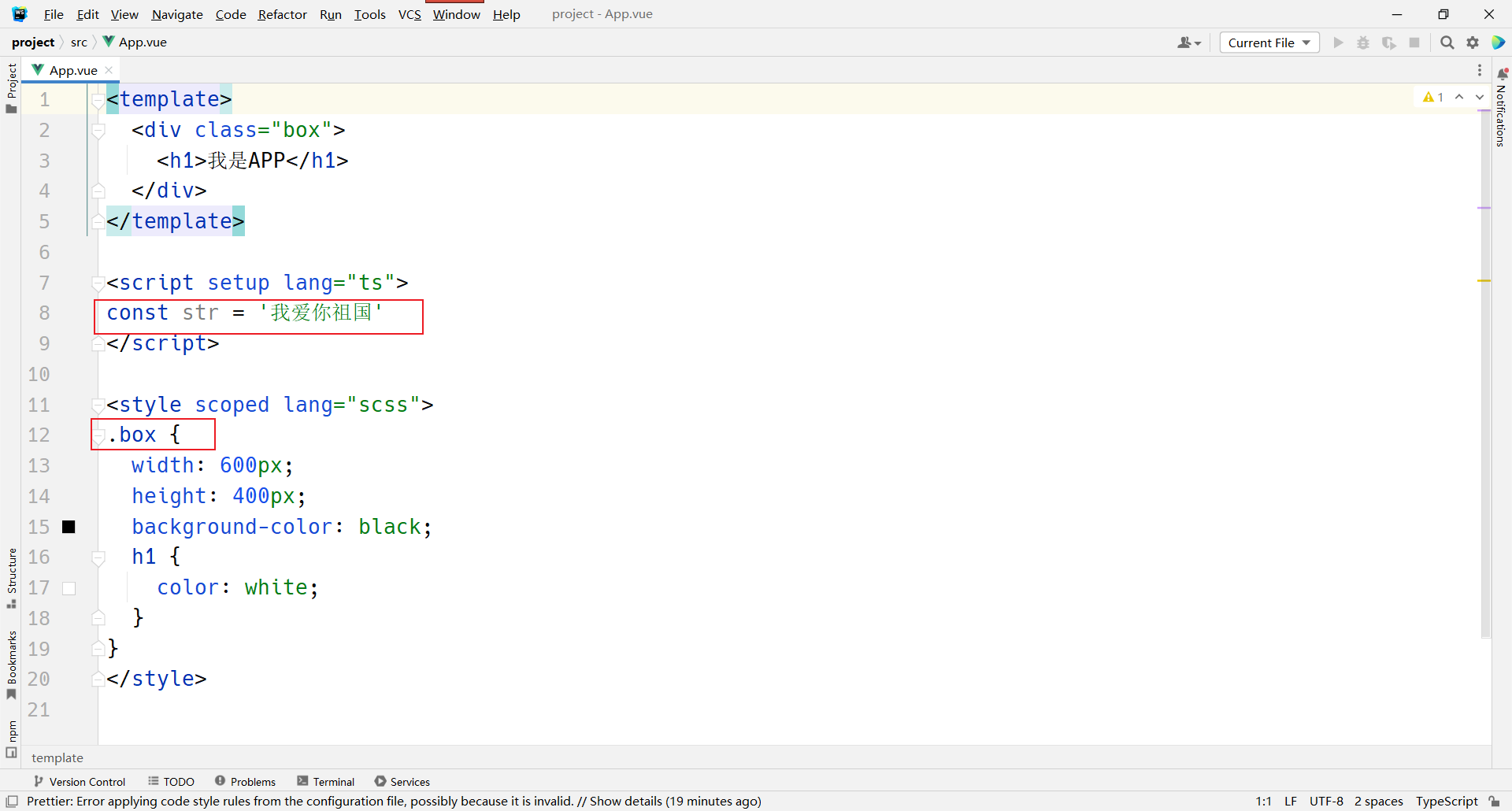
pnpm run format
代码格式化;

写了上面的代码;

这个就是完成了格式化了;






















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








