HTML5新标签:
<canvas></canvas>定义画布,需要配合js完成功能。在canvas标签内部的内容为不支持canvas时显示的内容。行内样式width与height设置画布大小。用css设置画布大小,可能会导致<canvas>元素中展示的内容变形。
<input type = "color"> 定义拾色器
<input type = "range">定义数据值控件,min,max设置最大值与最小值,无单位。
html代码如下:
<div class="wrapper">
<canvas class="board" width="600px" height="300px"></canvas>
<div class="btn">
<input type="color" class="color">
<input type="button" value="清屏" class="clear">
<input type="button" value="撤销" class="reset">
<input type="button" value="橡皮" class="eraser">
<input type="range" class="range" min="2" max="20" value="5">
</div>
</div>
自定义<input type = "range">样式
![]()

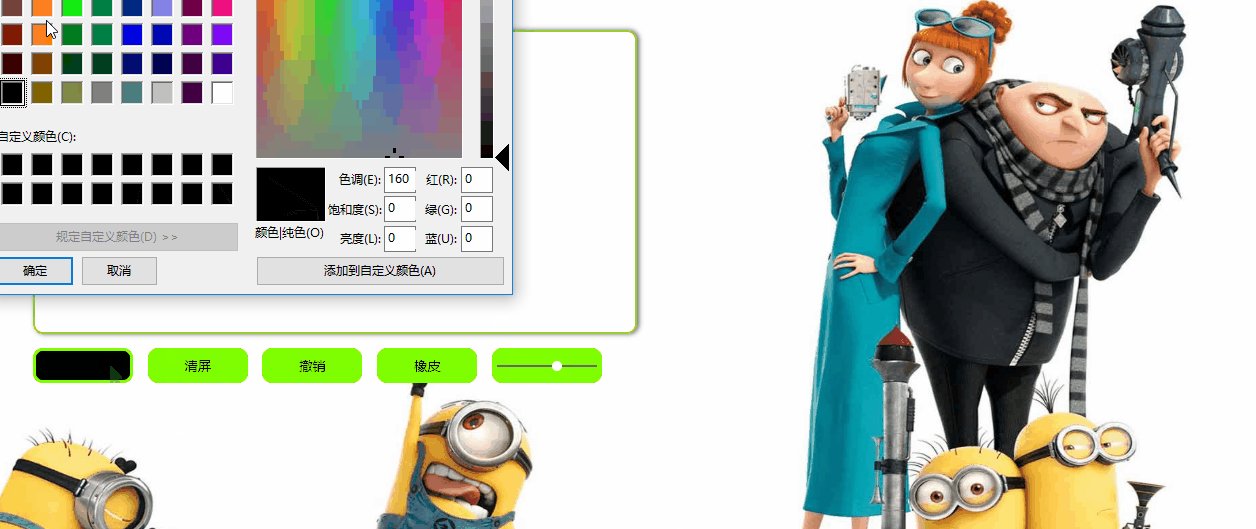
自定义<input type = "color">样式


css代码如下:
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
overflow-x: hidden;
background-image: url(xhr.jpg);
background-size: 100% 100%;
}
.wrapper .board {
width: 600px;
height: 300px;
border: 2px solid yellowgreen;
border-radius: 10px;
box-shadow: 2px 0px 5px #666;
margin: 10px 0 0 10px;
cursor: pointer;
}
.wrapper .btn {
width: 610px;
height: 35px;
margin: 10px 0 0px 10px;
position: relative;
}
.wrapper .btn input {
border: none;
outline: none;
width: 100px;
height: 35px;
vertical-align: middle;
margin-right: 10px;
border-radius: 10px;
background-color: chartreuse;
}
/* input type = color时,设置拾色器的外层包括的边框带样式*/
.wrapper .btn input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0px;
}
/* input type = color 设置拾色器内层边框样式*/
.wrapper .btn input[type="color"]::-webkit-color-swatch {
border: 3px solid chartreuse;
border-radius: 10px;
}
.wrapper .btn input[type="range"] {
padding: 0 5px;
/* 消除默认样式 */
-webkit-appearance: none;
background-color: chartreuse;
}
/* 设置 活动轨道的样式*/
.wrapper .btn input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
margin-top: -4px;
}
/* 设置滑动小圆点的样式 */
.wrapper .btn input[type="range"]::-webkit-slider-runnable-track {
width: 90px;
height: 2px;
background-color: #666;
}
js代码如下:
var $board = $(".board")[0]; //jquery对象与dom对象转换
var ctx = $board.getContext("2d"); //创建画布对象
var bool = false;
var left = $(".board").offset().left; //获取画布的left值
var top = $(".board").offset().top; //获取画布的top值
var canvasW = $(".board").width(); //获取画布的宽度
var canvasH = $(".board").height(); //获取画布的高度
var img = []; //用于存放画布图片截图的数组
window.onload = function() {
// draw();
ctx.lineCap = "round"; //设置线条的结束端点样式
ctx.lineJion = "round"; //设置两条线相交时,所创建的拐角类型
$(".board").mousedown(function(e) {
bool = true;
ctx.beginPath(); //起始/重置一条路径
ctx.moveTo(e.clientX - left, e.clientY - top); //把路径移动到画布中的指定点,不创建线条
var pic = ctx.getImageData(0, 0, canvasW, canvasH); //获取当前画布的图像
img.push(pic); //将当前图像存入数组
// ctx.moveTo(e.clientX, e.clientY);
})
$(".board").mousemove(function(e) {
console.log(bool);
if (bool) {
// ctx.lineTo(e.clientX, e.clientY);
ctx.lineTo(e.clientX - 10, e.clientY - 10); //添加一个新点,在画布中创建从该点到最后指定点的线条
ctx.stroke();
}
});
$(".board").mouseout(function(e) {
ctx.closePath(); //当鼠标移出画布区域时,创建从当前点回到起始点的路径
bool = false;
})
$(".board").mouseup(function(e) {
ctx.closePath(); //当鼠标抬起时,创建从当前点回到起始点的路径
bool = false;
})
$(".clear").click(function() {
ctx.clearRect(0, 0, canvasW, canvasH); //创建一个等大画布覆盖
});
$(".reset").click(function() {
if (img.length > -1) {
ctx.putImageData(img.pop(), 0, 0); //删除图像数组最后一位
}
})
$(".eraser").click(function() {
ctx.strokeStyle = "#fff";
});
$(".color").change(function() {
ctx.strokeStyle = this.value; //改变颜色
});
$(".range").change(function() {
ctx.lineWidth = this.value; //改变线条粗细
})
}
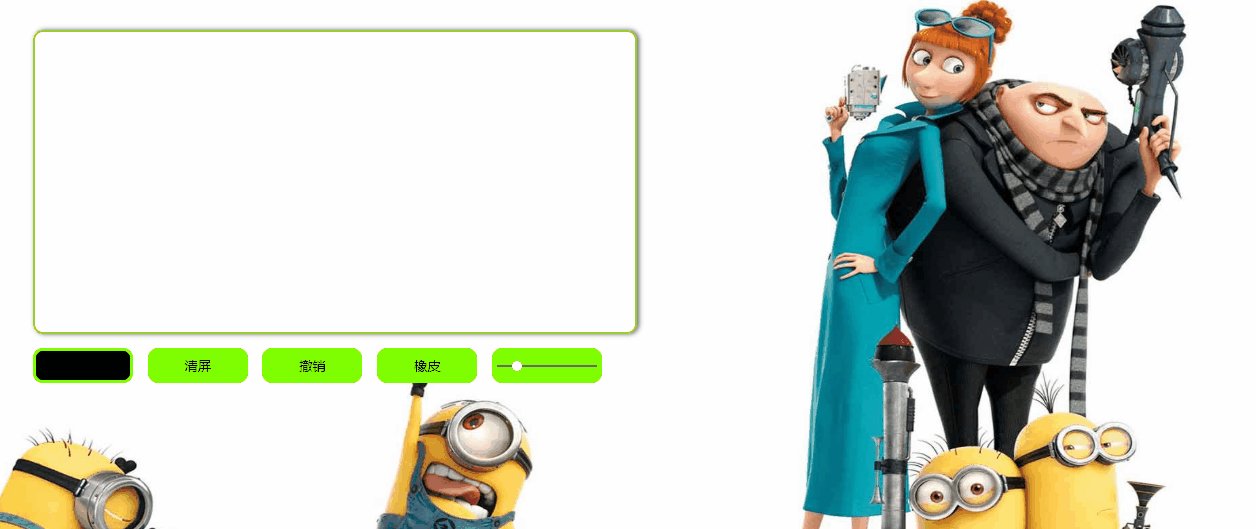
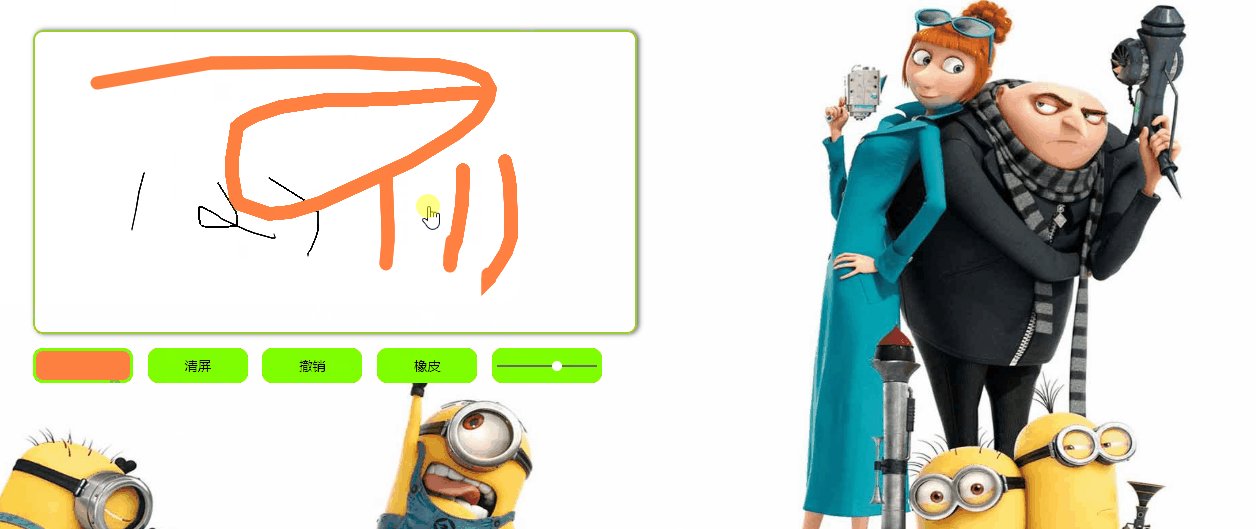
结果如下:






 本文介绍HTML5中Canvas元素的使用方法,包括如何通过JavaScript进行绘画操作,自定义输入范围和颜色选择器的样式,以及实现画布的清屏、撤销和橡皮功能。
本文介绍HTML5中Canvas元素的使用方法,包括如何通过JavaScript进行绘画操作,自定义输入范围和颜色选择器的样式,以及实现画布的清屏、撤销和橡皮功能。
















 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








