前言
关于el-table中嵌套el-select的操作挺常见,最近遇到了两种类型的下拉项禁用,因此简单整理一下。
不允许重复选择
这种情况遇到的基本上是单选,因此这里基于单选来说明

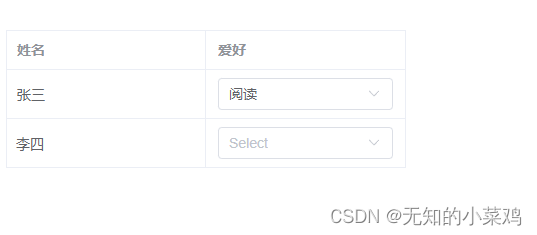
如上图,要求爱好不允许重复选择。当张三选择了阅读后,李四不允许再选择爱好。也就是将李四的下拉里面的阅读给禁用
完整代码
<template>
<el-table :data="tableData" border style="width:400px">
<el-table-column prop="name" label="姓名" width="200" />
<el-table-column prop="hobby" label="爱好" width="200">
<template #default="{ row }">
<el-select v-model="row.hobby">
<el-option v-for="item in hobbyList" :key="item.value"
:label="item.label" :value="item.value"
:disabled="isDisabled(item)"
/>
</el-select>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const tableData = [
{
name: '张三',
hobby: undefined
},
{
name: '李四',
hobby: undefined
}
];
const hobbyList = ref([
{
value: 'read',
label: '阅读'
},
{
value: 'movie',
label: '电影'
},
{
value: 'football',
label: '足球'
}
]);
// 判断是否禁用
const isDisabled = item => {
// 获取所有已经选择了的爱好列表
const list = tableData.map(e => e.hobby);
// 判断下拉项是否再列表里,存在则禁用
return list.includes(item.value);
};
</script>
效果图如下:

互斥
这种一顶是多选,如下图:当选择了阅读、电源、足球中的任何一个,另外两个也可以继续选择,但是不允许选择全部;如果选择的是全部,则不允许选择阅读、电源、足球中的任何一个(当然这个例子不太合适)

代码
<template>
<el-table :data="tableData" border style="width:400px">
<el-table-column prop="name" label="姓名" width="200" />
<el-table-column prop="hobby" label="爱好" width="200">
<template #default="{ row }">
<el-select v-model="row.hobby" multiple>
<el-option v-for="item in hobbyList" :key="item.value"
:label="item.label" :value="item.value"
:disabled="isDisabled(row,item)"
/>
</el-select>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const tableData = [
{
name: '张三',
hobby: []
},
{
name: '李四',
hobby: []
}
];
const hobbyList = ref([
{
value: 'read',
label: '阅读'
},
{
value: 'movie',
label: '电影'
},
{
value: 'football',
label: '足球'
},
{
value: 'all',
label: '全部'
}
]);
// 判断是否禁用
const isDisabled = (row, item) => {
if (Array.isArray(row.hobby) && row.hobby.length > 0) {
if (row.hobby.includes('all')) {
// 选择的是全部,值不是全部的则禁用
return item.value !== 'all';
} else {
// 选择的是阅读、足球、电影中的任何一个
return item.value === 'all';
}
} else {
// 没有选择,或者是全部情况的情况
return false;
}
};
</script>
效果图
























 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










