1.下载auto-highslide插件
链接:https://pan.baidu.com/s/1bRYi4wE3fi591X3R1WNwZw
提取码:oti4
直接下载上述链接中的压缩包即可
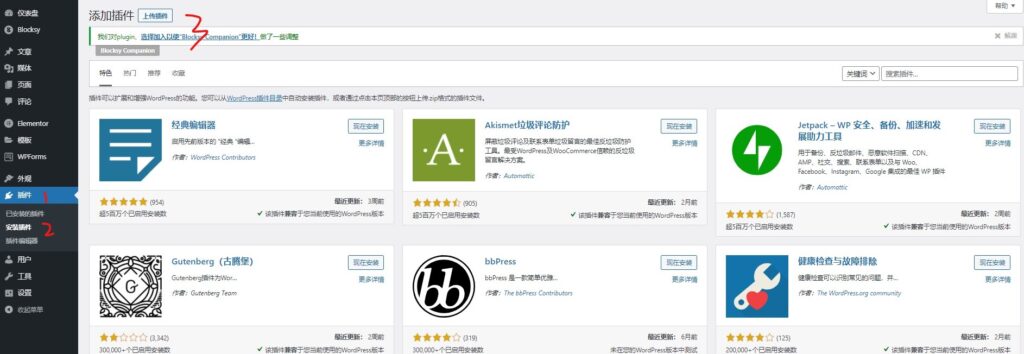
2.将下载的插件上传到wordpress
在wordpress界面点击“插件”-“安装插件”-“上传插件”,将压缩包上传安装即可

3.在head.php中添加部分代码
在服务器的文件管理器中,进入到public_html/wp-content/themes/your_theme/header.php文件,在</head>前加上如下代码
<script type="text/javascript">
jQuery(document).ready(function($){
$('.entry-content img,.entry-featured img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='highslide-image' οnclick='return hs.expand(this);'></a>");
}
});
});
</script>





 本文介绍如何为WordPress网站安装并配置auto-highslide插件以实现图片放大的功能。主要内容包括:下载插件、上传插件到WordPress以及在header.php中添加必要的JavaScript代码。
本文介绍如何为WordPress网站安装并配置auto-highslide插件以实现图片放大的功能。主要内容包括:下载插件、上传插件到WordPress以及在header.php中添加必要的JavaScript代码。
















 37
37

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








