data数据为三种情况
数组
对象
对象中的数组
data: {
user_info:{
name: 'li',
age: 10
},
cars:['nio', 'bmw', 'wolks'],
list:[
{id:'0',date:'2023-08-02',time:'20:12',contract:'199',diastole:'199',heart:'199',invalid:false},
{id:'1',date:'2023-08-03',time:'00:12',contract:'299',diastole:'299',heart:'299',invalid:true},
]
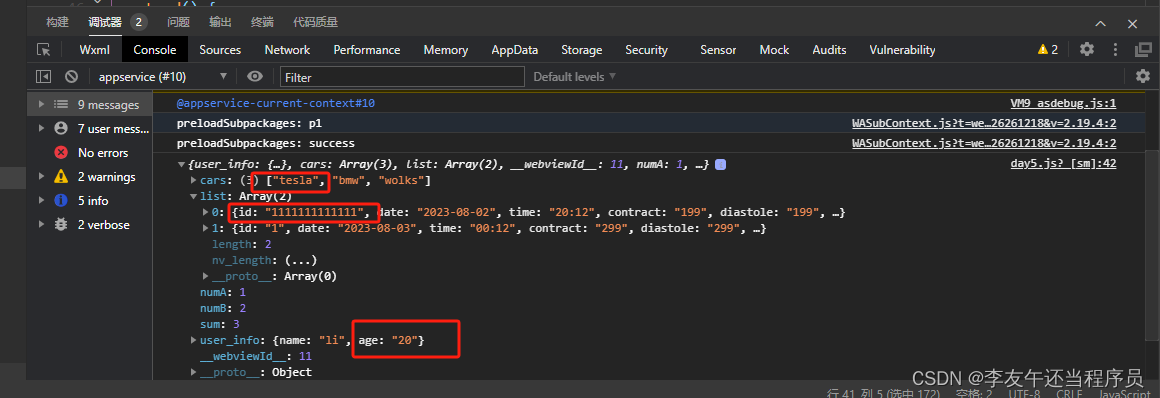
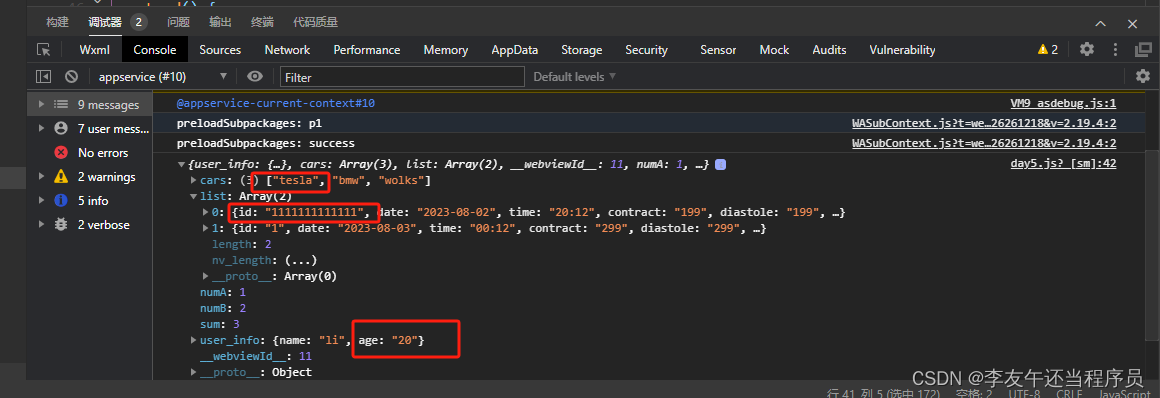
},方式一:使用['字符串']
changge(){
this.setData({
['user_info.age']:"20",
['cars[0]']: 'tesla',
['list[0].id']: '1111111111111',
})
console.log(this.data)
},
方式二:直接使用字符串
此种方式之前不可以,现在可以了,估计小程序库升级了。
注意和第一种方法的对比,推荐还是使用第一种方法。
changge(){
this.setData({
'user_info.age':"20",
'cars[0]': 'tesla',
'list[0].id': '1111111111111',
})
console.log(this.data)
},
方式三: 构造变量,重新赋值
var temp = this.data.user_info
temp.age = 30
this.setData({
user_info: temp
}) var temp = this.data.cars
temp[0] = 'volvo'
this.setData({
cars: temp
})






















 5108
5108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








