在一些项目中,可能要在webgl球上添加gif格式的动图,方法主要有两种,第一种将HTML元素直接渲染到地球上,第二种,billboard添加一个定时器来实现将静态图变为动图,但是只能实现简单的动图。
渲染HTML元素
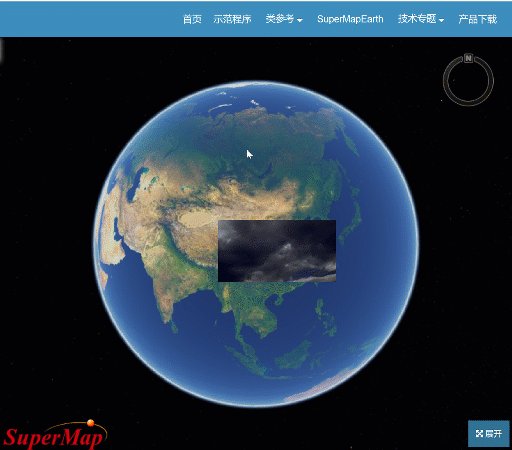
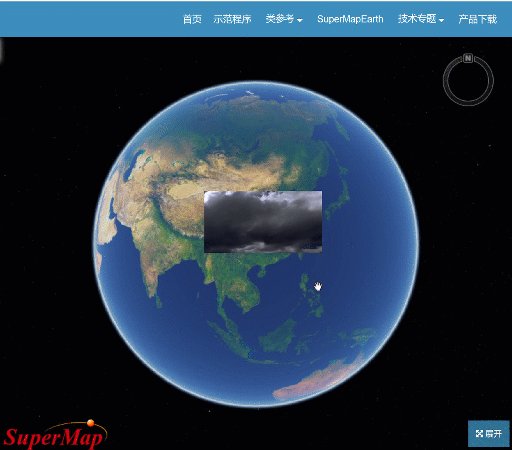
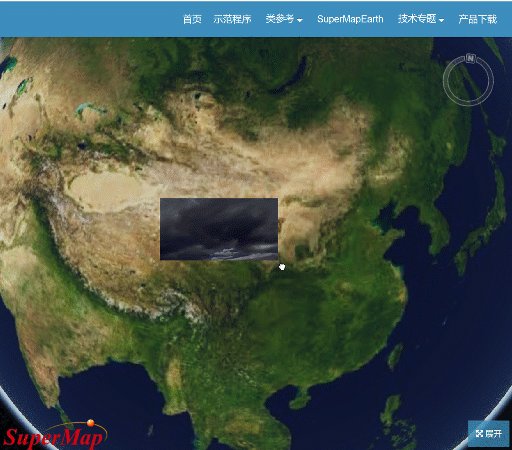
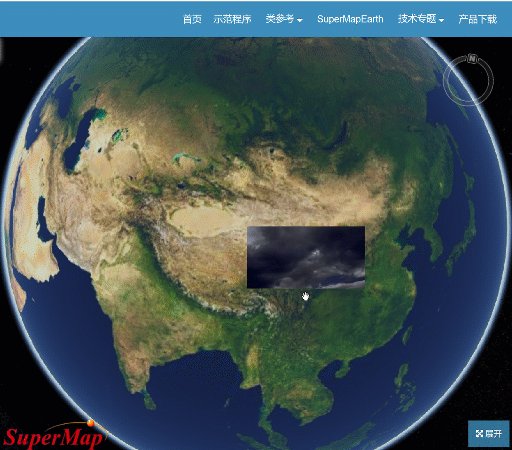
由于webgl使用的是canvas渲染,如果用Entity添加billboard来加载gif图片只能渲染第一帧,导致动图不动。所以通过HTML渲染到地球上实现添加gif图效果,方法比较简单,直接贴出代码和效果图。
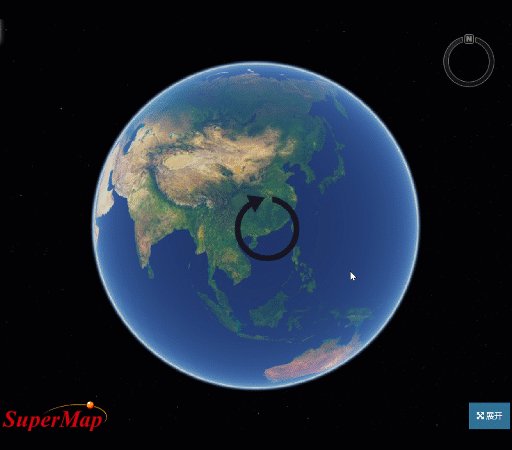
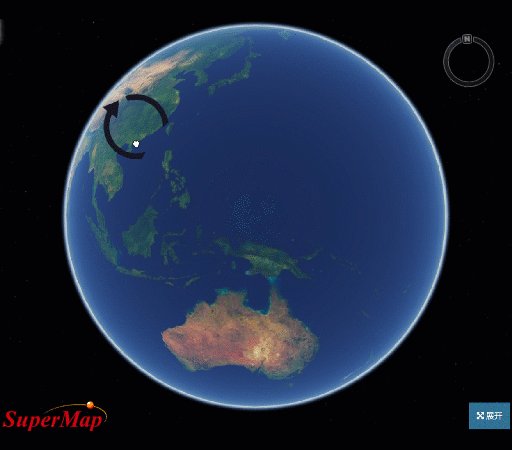
使用图片

<img id="sillygif" style="position: absolute; width: 23%; height:15%; z-index: 2" src="images/timg.gif">
// js代码
var htmlOverlay = document.getElementById('sillygif');
var scratch = new Cesium.Cartesian2();
viewer.scene.preRender.addEventListener(function() {
var position = Cesium.Cartesian3.fromDegrees(90.8055628136,39.544247382348, 50.0);
var canvasPosition = viewer.scene.cartesianToCanvasCoordinates(position, scratch);
if (Cesium.defined(canvasPosition)) {
htmlOverlay.style.top = canvasPosition.y + 'px';
htmlOverlay.style.left = canvasPosition.x + 'px';
}
});

这种方法添加gif图,webgl只能控制图片位置,图片大小等参数需要在html中设置,也无法选中。
billboard添加定时器
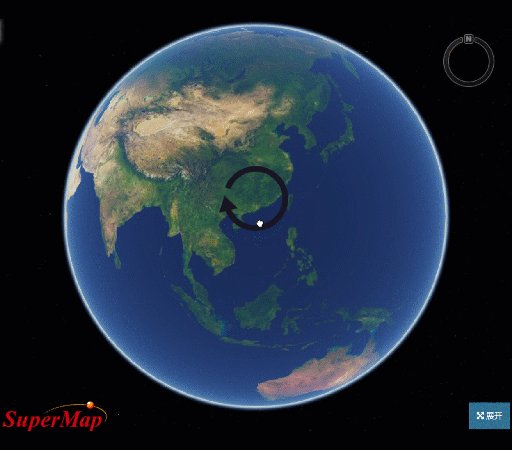
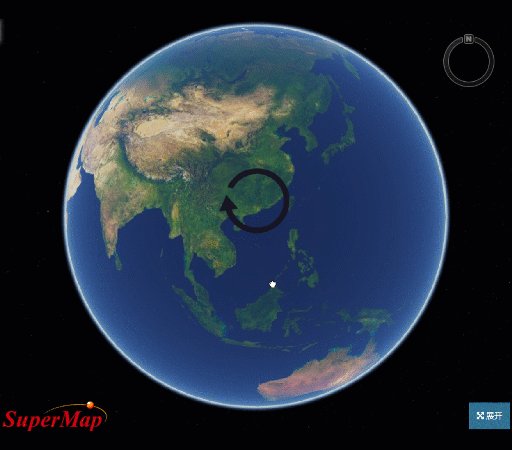
添加一个billboard放入一张静态图,然后给这个billboard增加一个clock属性,这个属性里写个定时器,用来控制静态图进行运动实现动图效果,但是正如上文所说,只能实现简单动图效果(旋转,平移等)。
使用图片

// An highlighted block
var imageEntity=viewer.entities.add({
id:"image",
position : Cesium.Cartesian3.fromDegrees(113, 24,300000),
billboard :{
image : "images/rotate.png",
scale : 0.7,
rotation : 0
}
});
imageEntity.addProperty("imageClock");
// 用计时器控制图标的转动
var second=0;
imageEntity.imageClock=setInterval(function () {
if(imageEntity!=null){
second-=0.1;
imageEntity.billboard.rotation=second;
if(second<0){
second=10;
}
}
}, 20);

这种方法的优点是可以通过billboard 特性来和图标进行更多的交互,实现更多的效果。





















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








