父组件代码
/* eslint-disable @next/next/no-img-element */
"use client";
import React, { useEffect, useState } from "react";
import WxTip from '../components/WxTip'
const Download = () => {
const [showTip, setshowTip] = useState<boolean>(false)
useEffect(() => {
},[])
const onClose = () => {
setshowTip(false)
}
const wxClick = () => {
setshowTip(true)
}
return (
<div className={'weixinPage'}>
<div className={'btnView'}>
<div onClick={() => wxClick()} className={'btn'}>立即下载</div>
</div>
<WxTip onClose={onClose} showTip={showTip} />
</div>
)
}
export default Download;
子组件jsx代码
import React from "react"
export interface WxtipProps {
showTip: Boolean,
newYear?: Boolean,
onClose?: Function
}
const WxTip: React.FC<WxtipProps> = (props) => {
const { showTip , newYear = false,onClose} = props
const Close = ()=>{
onClose && onClose()
}
const TipView = () => (
<div className={'wxtip'} onClick={()=> Close()}>
<span className={'wxTipIcon'}></span>
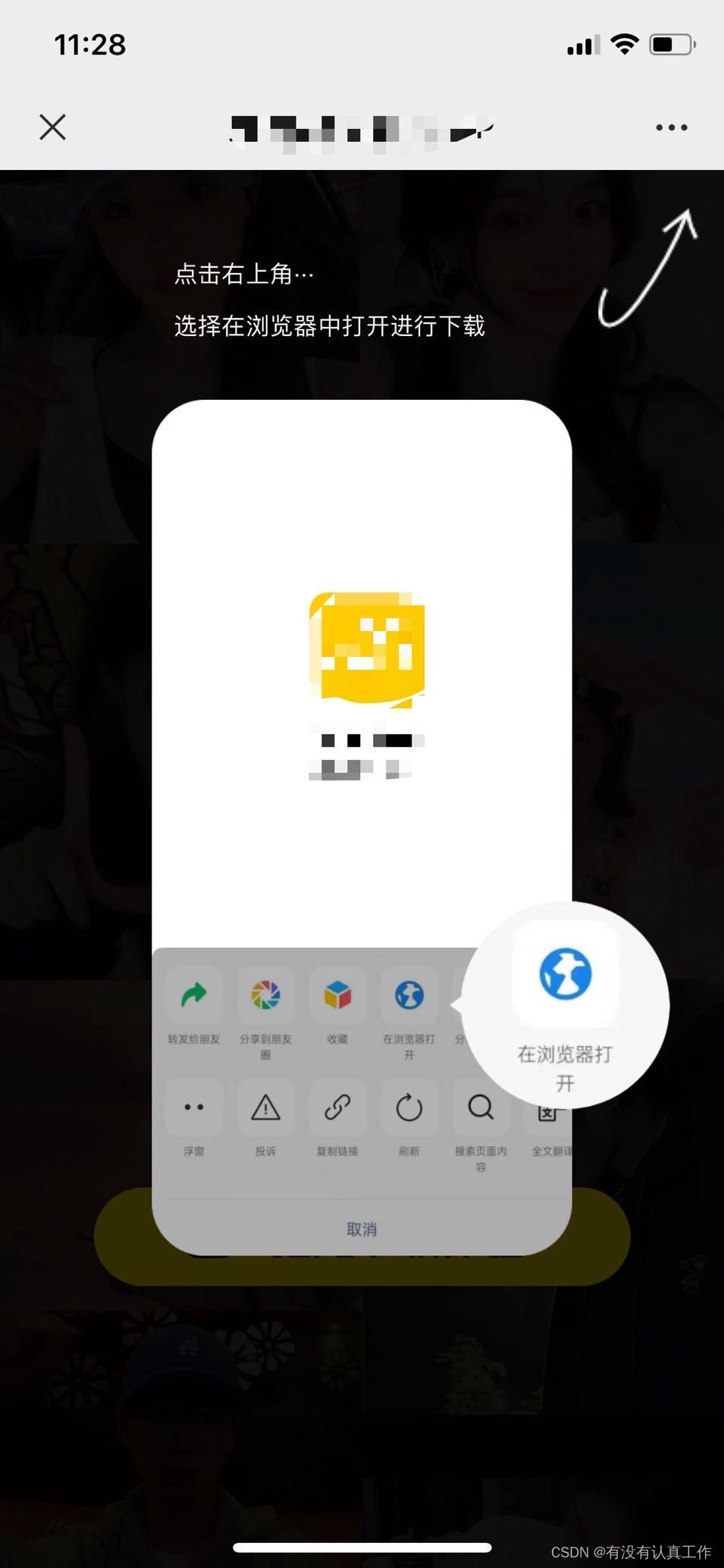
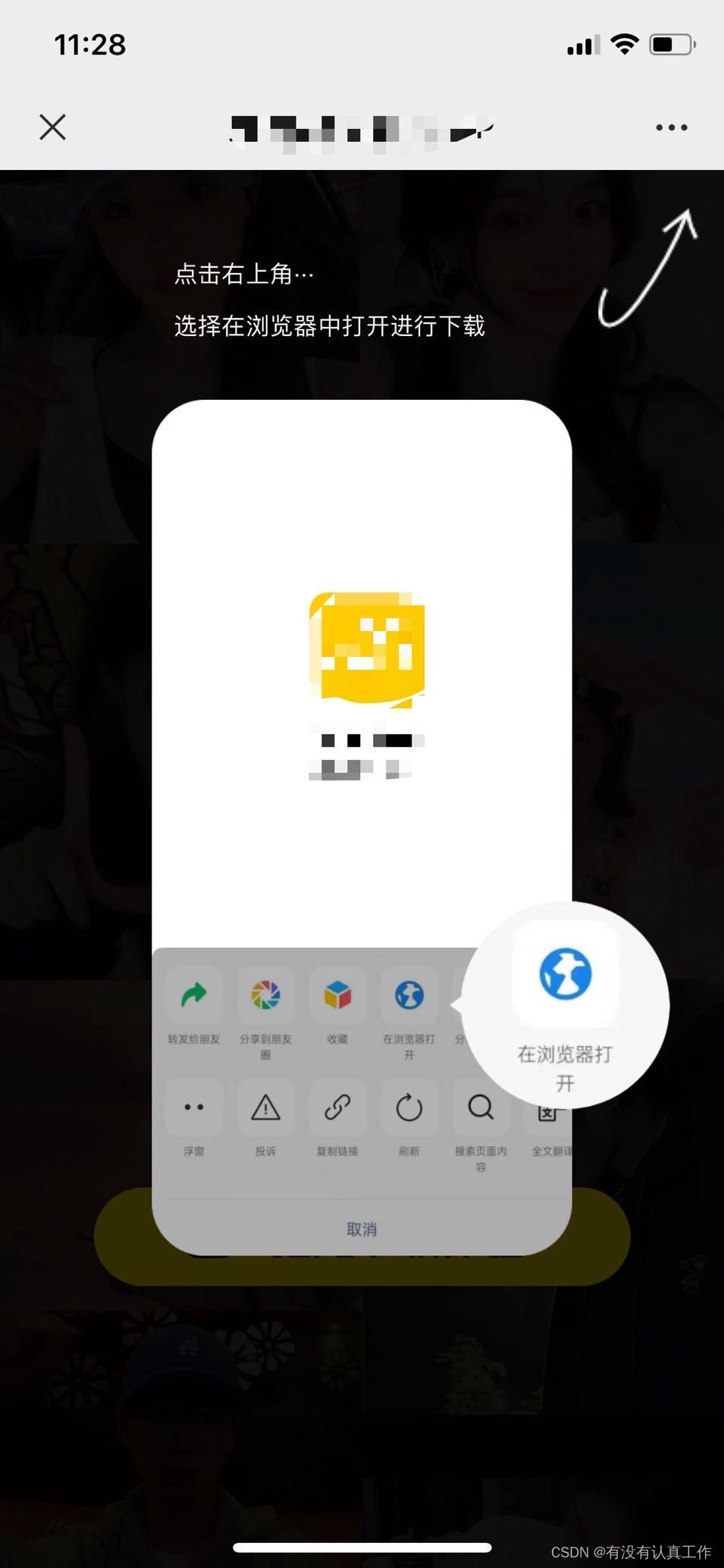
<p className={'wxtipTxt'}>点击右上角···<br />选择在浏览器中打开进行下载</p>
<div className={!newYear ? 'wxtipIcon2' : 'wxtipIconNewYear'}></div>
<div className={'wxtipIcon3'}></div>
</div>
)
return (
<div>
{ showTip && TipView() }
</div>
)
}
// WxTip.defaultProps = {showTip:false}
export default WxTip
子组件css代码
.wxtip {
background: rgba(0, 0, 0, 0.8);
text-align: center;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 1001;
display: block;
.wxtipIcon2{
margin: 0 auto;
width:58vw;
height: 70vh;
background: url("../public/wxtipphone.png") no-repeat;
background-size: contain;
}
.wxtipIconNewYear{
margin: 0 auto;
width:58vw;
height: 70vh;
background: url("../public/wxtipphonenewYear.png") no-repeat;
background-size: contain;
}
.wxtipIcon3{
width: 230px;
height: 230px;
background: url("../public/prompt2.png") no-repeat;
background-size: cover;
border-radius: 50%;
position: fixed;
z-index: 999;
top: 750px;
right: 56px;
}
.wxTipIcon{
width:110px;
height: 130px;
background: url("../public/IndicatingArrow2.png") no-repeat;
display: block;
position: absolute;
right: 20px;
top: 40px;
}
.wxtipTxt{
color: #FFF;
margin-top: 80px;
font-size: 26px;
margin-bottom: 50px;
width: 52vw;
margin-left: 24vw;
line-height: 58px;
text-align: left;
}
}
子组件样式








 本文展示了如何在React应用中创建一个父组件,通过useState和useEffect管理状态,配合自定义的子组件WxTip实现下载提示功能,包括CSS样式设计。
本文展示了如何在React应用中创建一个父组件,通过useState和useEffect管理状态,配合自定义的子组件WxTip实现下载提示功能,包括CSS样式设计。















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








