粒子模拟(Particle Simulations)
粒子模拟是计算机图形技术的可视化图形效果。典型的效果有:落叶,火焰,爆炸,流星,云等等。
它不同于其它图形渲染,粒子是基于模糊来渲染。它的结果在基于像素下是不可预测的。粒子系统的参数描述了随机模拟的边界。传统的渲染技术实现粒子渲染效果很困难。有一个好消息是你可以使用QML元素与粒子系统交互。同时参数也可以看做是属性,这些参数可以使用传统的动画技术来实现动态效果。
简单的模拟(Simple Simulation)
- 绑定所有元素到一个模拟的粒子系统(ParticleSystem) 。
- 一个向系统发射粒子的发射器(Emitter) 。
- 一个ParticlePainter派生元素,用来实现粒子的可视化。

这里区域会显示星星,然后消失。
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Particles 2.0
Rectangle{
id:root
width: 480; height:160
color: "#1f1f1f"
ParticleSystem{ //定义粒子系统
id:particleSystem
}
Emitter{ //发射器
id:emitter
anchors.centerIn: parent
width: 160;height: 80
system: particleSystem
emitRate: 10 //发射频率(emitRate)
lifeSpan: 1000 //生命周期(lifeSpan)
lifeSpanVariation: 500 //一个已发射粒子的生命周期变化是500毫秒
size: 16 //初始大小
endSize: 32 //结束大小
Tracer { color: 'green' }
}
ImageParticle{ //图像粒子
source: "assets/particle.png"
system: particleSystem
}
}其中的Tracer.qml
import QtQuick 2.0
Item {
id: root
anchors.fill: parent
anchors.margins: 1
property color color: 'red'
Rectangle {
anchors.fill: parent
color: 'transparent'
border.color: root.color
border.width: 2
opacity: 0.8
}
}
在这个例子中,发射器每秒发射10个粒子(emitRate:10) 到发射器的区域,每个粒子的生命周期是1000毫秒(lifeSpan:1000) ,一个已发射粒子的生命周期变化是500毫秒(lifeSpanVariation:500) 。一个粒子开始的大小是16个像素(size:16) ,生命周期结束时的大小是32个像素(endSize:32) 。
粒子参数(Particle Parameters)
我们已经知道通过改变发射器的行为就可以改变我们的粒子模拟。粒子画笔被用来绘制每一个粒子。 回到我们之前的粒子中,我们更新一下我们的图片粒子画笔(ImageParticle) 。首先我们改变粒子图片为一个小的星形图片.

import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 480; height: 160
color: "#1F1F1F"
ParticleSystem { //定义粒子系统
id: particleSystem
}
ImageParticle{ //图像粒子
source: "assets/star.png"
system: particleSystem
color: '#FFD700'
colorVariation: 0.2 //不同粒子性颜色变化+/-20%
rotation: 15 //顺时针旋转15
rotationVariation: 5 //不同粒子在+/-5度之间变化
rotationVelocity: 45 //每个例子会不断的以每秒45度旋转
rotationVelocityVariation: 15 //每个粒子的旋转速度在+/-15度之间变化
entryEffect: ImageParticle.Scale //粒子的缩放
}
Emitter { //发射器
id: emitter
anchors.fill: parent
system: particleSystem
lifeSpan: 8000
size: 16
endSize: 32
}
}
粒子方向(Directed Particle)
我们已经看到了粒子的旋转,但是我们的粒子需要一个轨迹。轨迹由速度或者粒子随机方向的加速度指定,也可以叫做矢量空间。
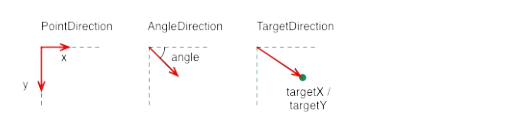
- 角度方向(AngleDirection) - 使用角度的方向变化。
- 点方向(PointDirection) - 使用x,y组件组成的方向变化。
- 点方向(PointDirection) - 使用x,y组件组成的方向变化。


我把程序稍微的改动了下,是从两边向中间发送。
import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 480; height: 240
color: "#1F1F1F"
ParticleSystem {
id: particleSystem
}
ImageParticle {
source: "assets/star.png"
system: particleSystem
color: '#FFD700'
colorVariation: 0.2
rotation: 0
rotationVariation: 45
rotationVelocity: 15
rotationVelocityVariation: 15
entryEffect: ImageParticle.Scale
}
Emitter{
id: emitter
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
width: 1; height: 1
system: particleSystem
lifeSpan: 6400
lifeSpanVariation: 400
size: 32
velocity:AngleDirection{ //velocity 速度
angle: 0
angleVariation: 15 //角度变化
magnitude: 100 //梯度值
magnitudeVariation: 50 //梯度值的变化
}
}
Emitter{
id: emitter1
anchors.right: parent.right
x:0 ; y :15
anchors.verticalCenter: parent.verticalCenter
width: 1; height: 1
system: particleSystem
lifeSpan: 6400
lifeSpanVariation: 400
size: 32
velocity:AngleDirection{ //velocity 速度
angle: 180
angleVariation: 15 //角度变化
magnitude: 100 //梯度值
magnitudeVariation: 50
}
}
}
当添加一个加速度后,可以画出一个弧形。

import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 480; height: 240
color: "#1F1F1F"
ParticleSystem{
id:particleSystem
}
//发射器
Emitter{
id: emitter
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
width: 1; height: 1
system: particleSystem
emitRate: 10
lifeSpan: 6400
lifeSpanVariation: 400
size: 18
velocity: AngleDirection {
angle: -45
angleVariation: 0
magnitude: 100
}
acceleration: AngleDirection {
angle: 90
magnitude: 25
}
}
ImageParticle{
source: "assets/star.png"
system: particleSystem
color: "#FFD700"
colorVariation:0.2
rotation: 0
rotationVariation: 45
rotationVelocity: 15
rotationVelocityVariation: 15
entryEffect: ImageParticle.scale
}
}
然后通过两个球,来控制加速度的方向,就可以改变,发散的方向。


import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 480; height: 240
color: "#1F1F1F"
ParticleSystem {
id: particleSystem
}
ImageParticle {
source: "assets/star.png"
system: particleSystem
color: '#FFD700'
colorVariation: 0.2
rotation: 0
rotationVariation: 45
rotationVelocity: 15
rotationVelocityVariation: 15
entryEffect: ImageParticle.Scale
}
// M1>>
Emitter {
id: emitter
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
width: 1; height: 1
system: particleSystem
emitRate: 10
lifeSpan: 6400
lifeSpanVariation: 400
size: 32
velocity: TargetDirection {
targetItem: target1
targetVariation: 20
magnitude: 50
}
acceleration: TargetDirection {
targetItem: target2
targetVariation: 20
magnitude: 50
}
}
// <<M1
Rectangle {
id: target1
width: 40; height: width
radius: width/2
color: '#FF0000'
opacity: 0.5
MouseArea {
anchors.fill: parent
drag.target: target1
}
}
Rectangle {
id: target2
width: 40; height: width
radius: width/2
color: '#00FF00'
opacity: 0.5
MouseArea {
anchors.fill: parent
drag.target: target2
}
}
}
粒子画笔(Particle Painter)

会随机的出现图片
import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 400; height: 400
color: "#333333"
property var images:[
"box_blue.png",
"box_red.png",
"box_green.png",
"circle_blue.png",
"circle_red.png",
"circle_green.png",
"triangle_blue.png",
"triangle_red.png",
"triangle_green.png",
]
ParticleSystem{
id: particleSystem
}
Emitter {
id: emitter
anchors.fill: root
anchors.margins: 32
system: particleSystem
emitRate: 4
lifeSpan: 2000
}
ItemParticle {
id: particle
system: particleSystem
delegate: itemDelegate
}
//代理部分
Component {
id: itemDelegate
Item {
id: container //Math.random() 0到1的取值范围
width: 32*Math.ceil(Math.random()*3); height: width //Math.ceil 向上取整
Image {
anchors.fill: parent
anchors.margins: 4
source: 'assets/'+images[Math.floor(Math.random()*9)] //Math.floor 向下取整
}
}
}
}
粒子控制(Affecting Particles)

这里只放一个图,动态的请使用代码看每个的效果。
- 生命周期(Age) - 修改粒子的生命周期
- 吸引(Attractor) - 吸引粒子朝向指定点
- 摩擦(Friction) - 按当前粒子速度成正比减慢运动
- 重力(Gravity) - 设置一个角度的加速度
- 紊流(Turbulence) - 强制基于噪声图像方式的流动
- 漂移(Wander) - 随机变化的轨迹
- 组目标(GroupGoal) - 改变一组粒子群的状态
- 子粒子(SpriteGoal) - 改变一个子粒子的状态
import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 480; height: 240
color: "#1F1F1F"
ParticleSystem {
id: particleSystem
}
ImageParticle {
source: "assets/particle.png"
system: particleSystem
color: '#FFD700'
colorVariation: 0.2
rotation: 0
rotationVariation: 45
rotationVelocityVariation: 15
entryEffect: ImageParticle.Scale
}
Emitter {
id: emitter
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
width: 1; height: 20
system: particleSystem
emitRate: 40
lifeSpan: 6400
lifeSpanVariation: 400
size: 32
velocity: AngleDirection {
angle: 0
angleVariation: 15
magnitude: 100
magnitudeVariation: 50
}
}
// M1>>
// Age {
// anchors.horizontalCenter: parent.horizontalCenter //水平
// width: 240; height: 120
// system: particleSystem
// advancePosition: true //当粒子的生命周期到达1200毫秒后,显示一次
// lifeLeft: 1200
// once: true //true 就飞走, false就是停留在上面
// Tracer {}
// }
// <<M1
//吸引点是pointX pointY 吸引力 strength
// Attractor {
// anchors.horizontalCenter: parent.horizontalCenter
// width: 160; height: 120
// system: particleSystem
// pointX: 0
// pointY: 0
// strength: 1.0
// Tracer {}
// }
//
// Friction {
// anchors.horizontalCenter: parent.horizontalCenter
// width: 240; height: 120
// system: particleSystem
// factor : 0.8
// threshold: 25
// Tracer {}
// }
// Gravity {
// width: 240; height: 240
// system: particleSystem
// magnitude: 50 //梯度50
// angle: 90 //重力方向90垂直
// Tracer {}
// }
//strength定义了矢量对于粒子运动的影响有多大。
// Turbulence {
// anchors.horizontalCenter: parent.horizontalCenter
// width: 240; height: 120
// system: particleSystem
// strength: 100
// Tracer {}
// }
//漂移
Wander {
anchors.horizontalCenter: parent.horizontalCenter
width: 240; height: 120
system: particleSystem
affectedParameter: Wander.Position
pace: 200
yVariance: 240
Tracer {}
}
}
粒子组(Particle Group)
在本章开始时,我们已经介绍过粒子组了,默认下,粒子都属于空组("") 。使用GroupGoal控制器可以改变粒子组。为了实现可视化,我们创建了一个烟花示例,火箭进入,在空中爆炸形成壮观的烟火。

这个代码贴出来,详细解析请查看这本书。
import QtQuick 2.0
import QtQuick.Particles 2.0
Rectangle {
id: root
width: 480; height: 240
color: "#1F1F1F"
property bool tracer: false //tracer使用被用作场景追踪的开关
ParticleSystem {
id: particleSystem
}
//groups属性来定义粒子的归属
ImageParticle {
id: smokePainter
system: particleSystem
groups: ['smoke']
source: "assets/particle.png"
alpha: 0.3
}
ImageParticle {
id: rocketPainter
system: particleSystem
groups: ['rocket']
source: "assets/rocket.png"
entryEffect: ImageParticle.Fade
}
Emitter {
id: rocketEmitter
anchors.bottom: parent.bottom
width: parent.width; height: 40
system: particleSystem
group: 'rocket'
emitRate: 2
maximumEmitted: 8
lifeSpan: 4800
lifeSpanVariation: 400
size: 128
velocity: AngleDirection { angle: 270; magnitude: 150; magnitudeVariation: 10 }
acceleration: AngleDirection { angle: 90; magnitude: 50 }
Tracer { color: 'red'; visible: root.tracer }
}
TrailEmitter {
id: smokeEmitter
system: particleSystem
group: 'smoke'
follow: 'rocket'
size: 16
sizeVariation: 8
emitRatePerParticle: 16
velocity: AngleDirection { angle: 90; magnitude: 100; angleVariation: 15 }
lifeSpan: 200
Tracer { color: 'blue'; visible: root.tracer }
}
Friction {
groups: ['rocket']
anchors.top: parent.top
width: parent.width; height: 80
system: particleSystem
threshold: 5
factor: 0.9
}
Turbulence {
groups: ['rocket']
anchors.bottom: parent.bottom
width: parent.width; height: 160
system: particleSystem
strength:25
Tracer { color: 'green'; visible: root.tracer }
}
ImageParticle {
id: sparklePainter
system: particleSystem
groups: ['sparkle']
color: 'red'
colorVariation: 0.6
source: "assets/star.png"
alpha: 0.3
}
GroupGoal {
id: rocketChanger
anchors.top: parent.top
width: parent.width; height: 80
system: particleSystem
groups: ['rocket']
goalState: 'explosion'
jump: true
Tracer { color: 'blue'; visible: root.tracer }
}
ParticleGroup {
name: 'explosion'
system: particleSystem
TrailEmitter {
id: explosionEmitter
anchors.fill: parent
group: 'sparkle'
follow: 'rocket'
lifeSpan: 750
emitRatePerParticle: 200
size: 32
velocity: AngleDirection { angle: -90; angleVariation: 180; magnitude: 50 }
}
TrailEmitter {
id: explosion2Emitter
anchors.fill: parent
group: 'sparkle'
follow: 'rocket'
lifeSpan: 250
emitRatePerParticle: 100
size: 32
velocity: AngleDirection { angle: 90; angleVariation: 15; magnitude: 400 }
}
}
}
本例子是qml book 中的例子,自己学习与尝试写出来一下。喜欢的话就关注与点赞吧。






















 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








