一、使用模块file-saver,js-export-excel
安装方法:
npm install file-saver
npm install js-export-excel二、代码
<script lang="ts">
import FileSaver from 'file-saver'
import ExportJsonExcel from 'js-export-excel'
export default class Table extends Vue {
// 导出csv
outputCSV() {
var option: any = {
datas: [ //可多张sheet
{
sheetData: [], //数据
// sheetName: 'sheet', //左下角tab页的sheet名
sheetFilter: ['a', 'b' , 'c'], // json的key,需要和header的每一项顺序对应
sheetHeader: ['姓名', '年龄', '性别'] //.xlsx的表头
// columnWidths: [20, ''] //表格宽度
}
]
}
// 设置数据
option.datas[0].sheetData = [
{
"a": '张三',
"b": '26',
"c": '男'
},
{
"a": '小红',
"b": '22',
"c": '女'
},
{
"a": '小兰',
"b": '24',
"c": '女'
},
]
let toExcel: any = new ExportJsonExcel(option)
toExcel.saveExcel()
}
}
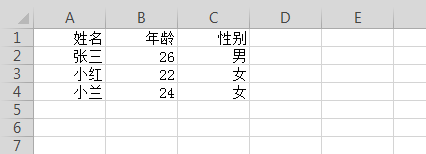
</script>三、效果图























 6765
6765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








