发现问题与调试过程
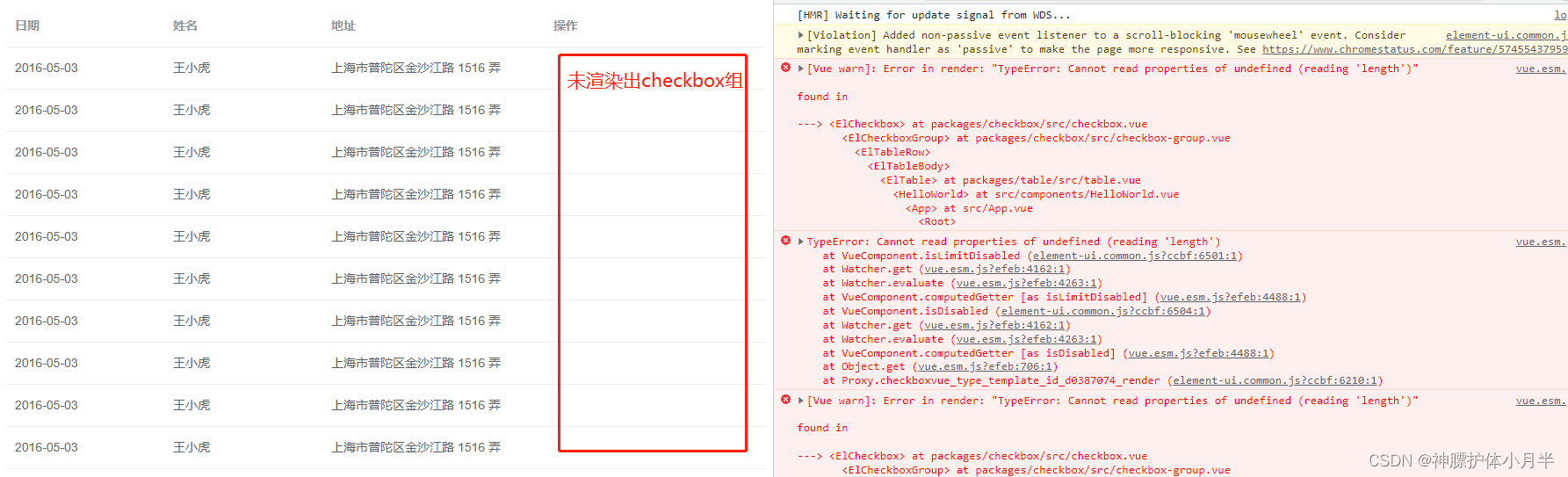
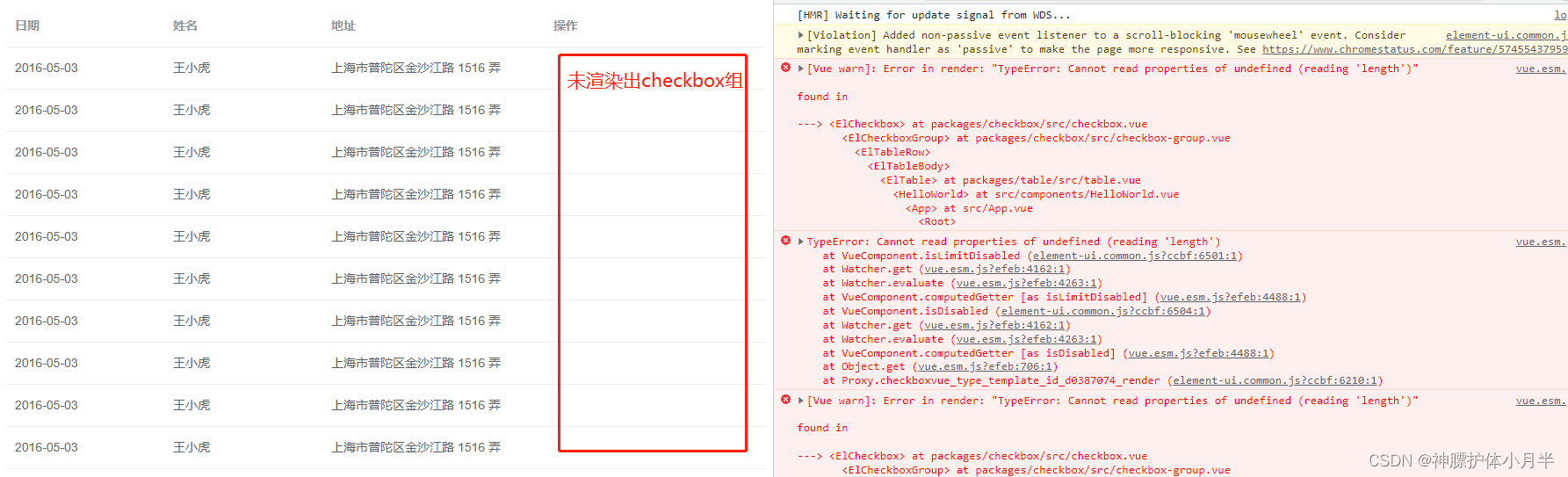
- 页面内有一个动态渲染数据的表格,表格内存在复选框组,下面是初始的写法
<template>
<div class="table">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column prop="operate" label="操作">
<template slot-scope="scope">
<el-checkbox-group v-model="scope.row.checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
</el-checkbox-group>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
};
},
mounted() {
this.getData();
},
methods: {
getData() {
for (let i = 0; i < 10; i++) {
this.tableData.push({
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
});
}
},
},
};
</script>

- 以上报错信息大概推测出,checkbox-group 绑定的值需要是一个数组,所以进行以下改进,在获取到表格数据后,遍历数据,手动为表格数据添加一个空数组
getData() {
for (let i = 0; i < 10; i++) {
this.tableData.push({
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
});
}
this.tableData.forEach((item) => {
item.checkList = [];
});
},

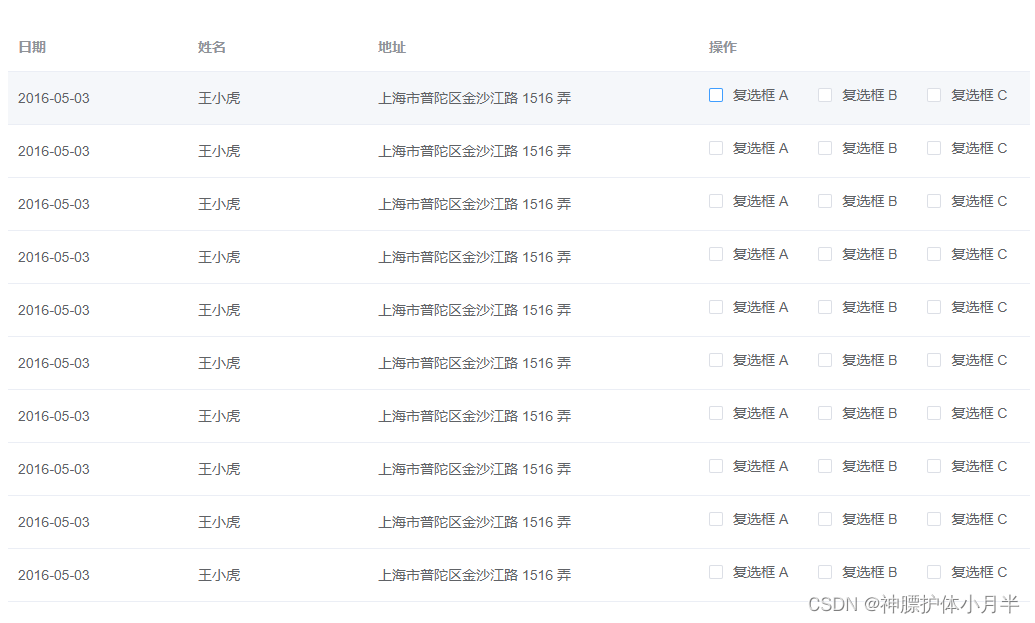
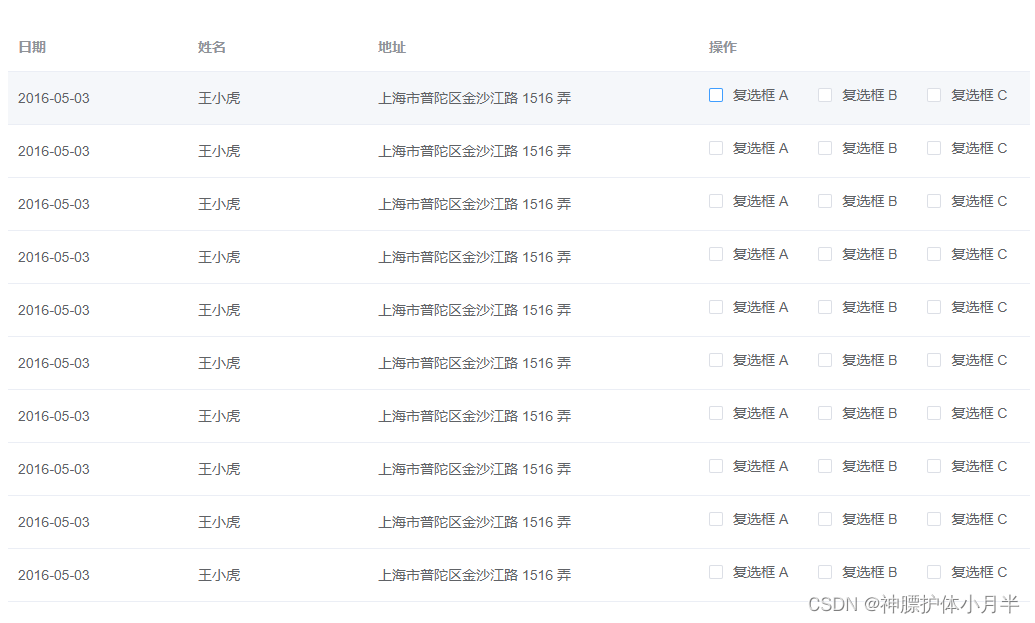
- 手动添加 checkbox-group 的数组后,复选框组件能显示出来,但是点击之后无法选中,推测应该还是绑定数组的问题,所以再做以下改进
getData() {
for (let i = 0; i < 10; i++) {
this.tableData.push({
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
});
}
this.tableData.forEach((item) => {
this.$set(item, "checkList", []);
});
},


























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








