需求说明
- 模拟微信的二维码名片的功能
- 接口获取到用户的二维码,前端将二维码,背景图,用户头像(圆形),用户姓名等信息结合生成一张图片
示例
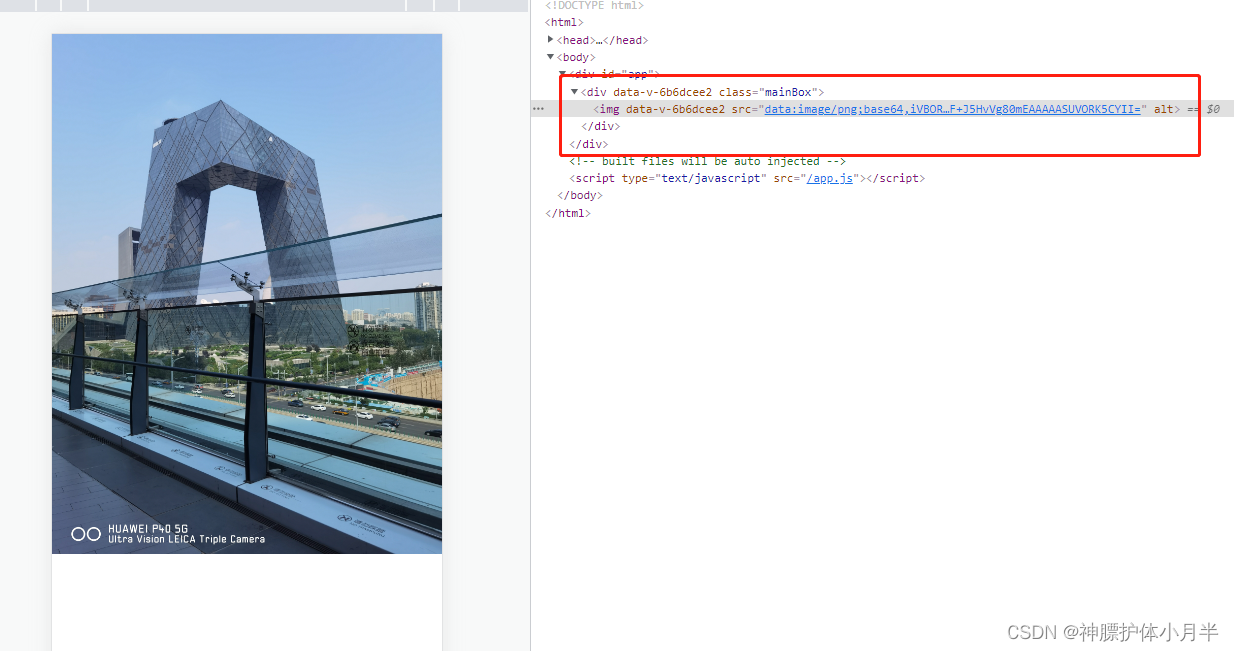
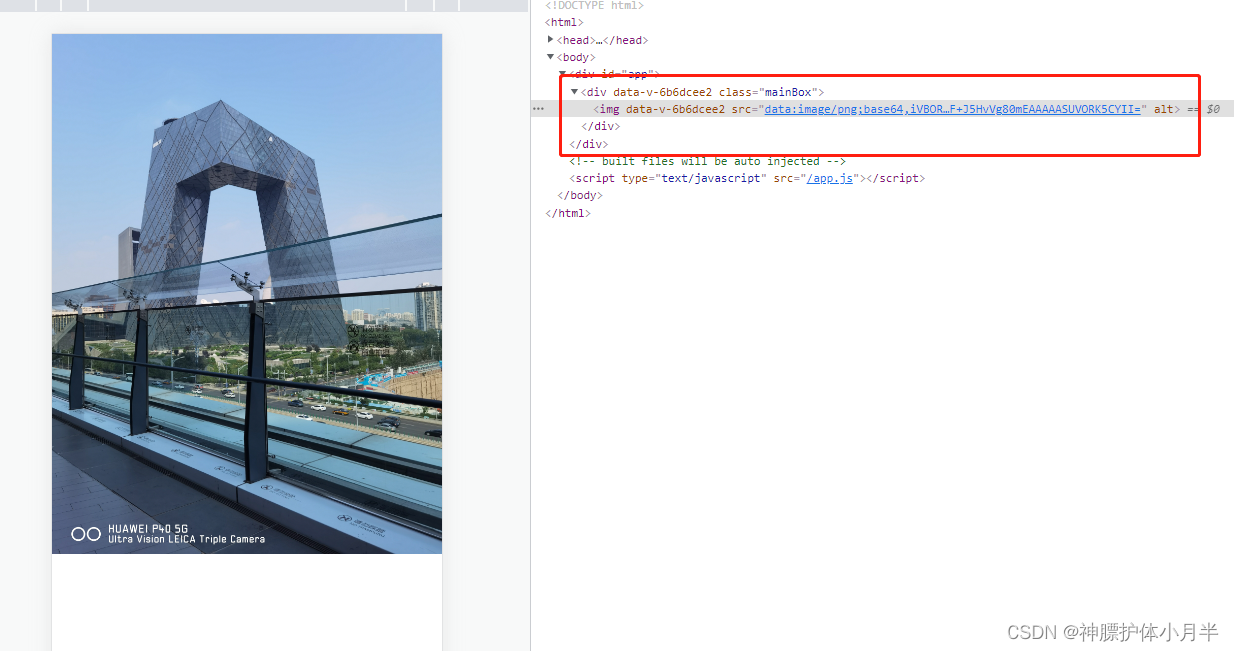
等比例创建画布
- 获取背景图,监听图片的 onload 事件
- 图片加载完成后,创建 canvas 元素
- canvas 宽高比设定为背景图的宽高比,防止背景图变形或者被切掉
<img :src="reDrawQcodeSrc" alt="" />
let pageWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
let pageHeight =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight;
console.log("pageWidth", pageWidth);
console.log("pageHeight", pageHeight);
let imgBg = new Image();
imgBg.src = require("../assets/shareBg.jpg");
imgBg.crossOrigin = "Anonymous";
imgBg.onload = () => {
let canvas = document.createElement("canvas");
canvas.width = pageWidth;
canvas.height = (canvas.width * imgBg.height) / imgBg.width;
console.log("canvas.width1", canvas.width);
console.log("canvas.height1", canvas.height);
let context = canvas.getContext("2d");
context.drawImage(imgBg, 0, 0, canvas.width, canvas.height);
let base64 = canvas.toDataURL("image/png");
this.reDrawQcodeSrc = base64;
};

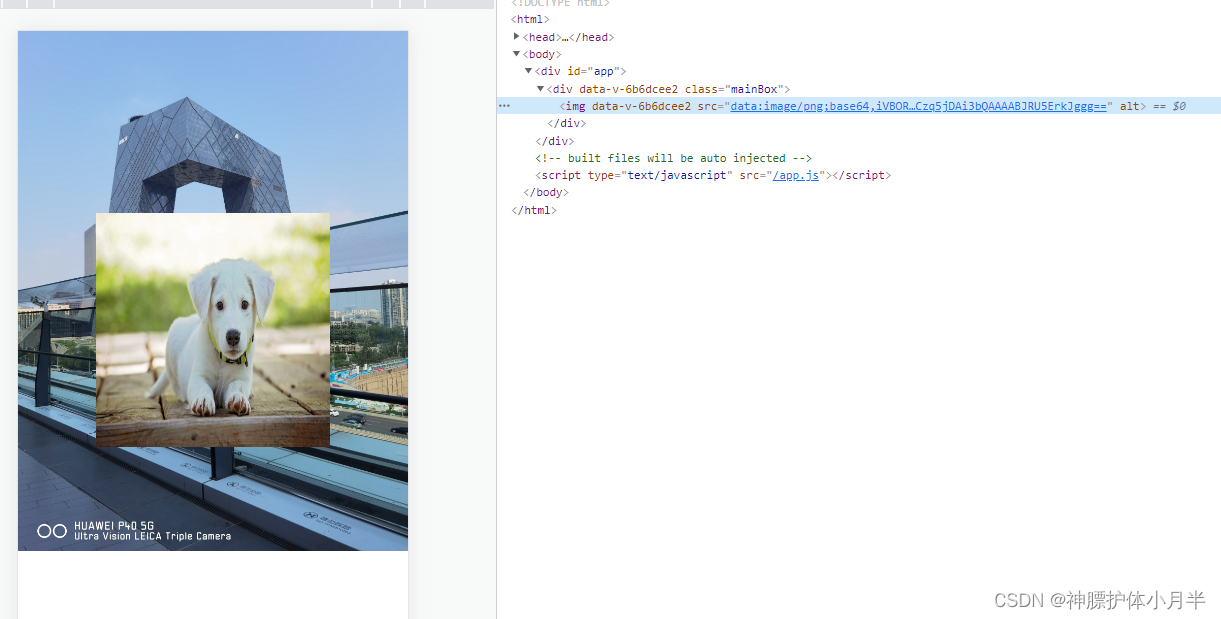
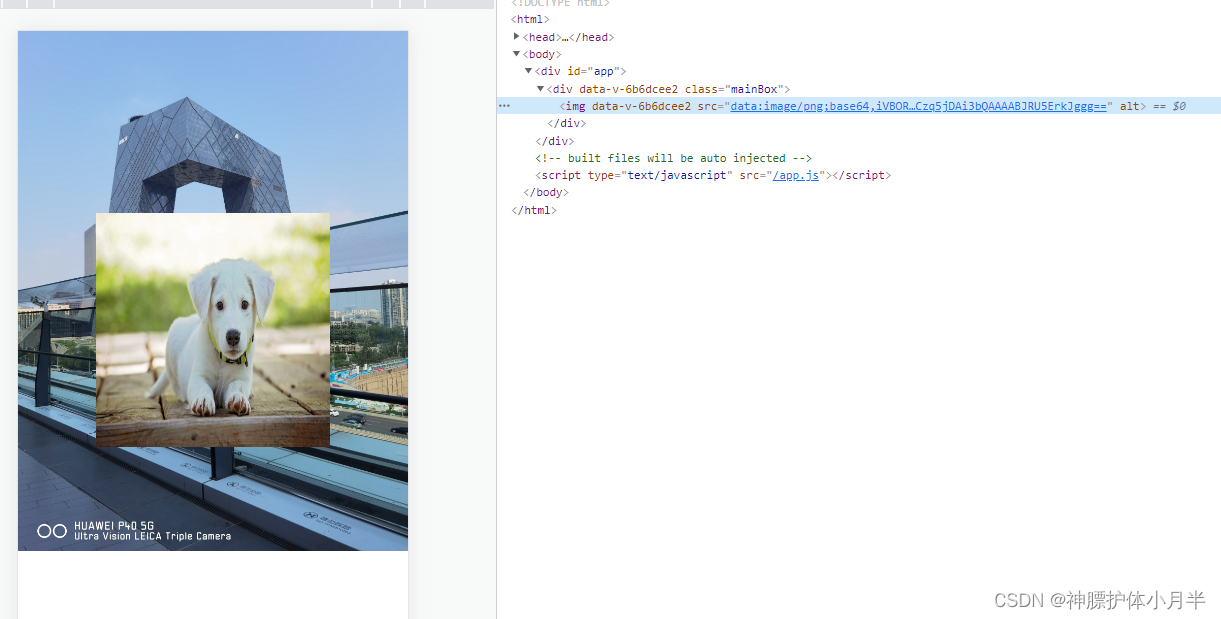
添加二维码图片
- 等待加载完背景图后,绘制二维码图片
- 模拟接口获取二维码的地址
- 计算二维码图片展示的位置
let imgQcode = new Image();
this.qrcode = 'https://cdn.pixabay.com/photo/2016/12/13/05/15/puppy-1903313_960_720.jpg'
imgQcode.src = this.qrcode + "?time=" + new Date().valueOf();
imgQcode.crossOrigin = "Anonymous";
imgQcode.onload = () => {
let left = canvas.width * 0.2;
let top = canvas.height * 0.8 - canvas.width * 0.6;
context.drawImage(
imgQcode,
left,
top,
canvas.width * 0.6,
canvas.width * 0.6
);
let base64 = canvas.toDataURL("image/png");
this.reDrawQcodeSrc = base64;
};

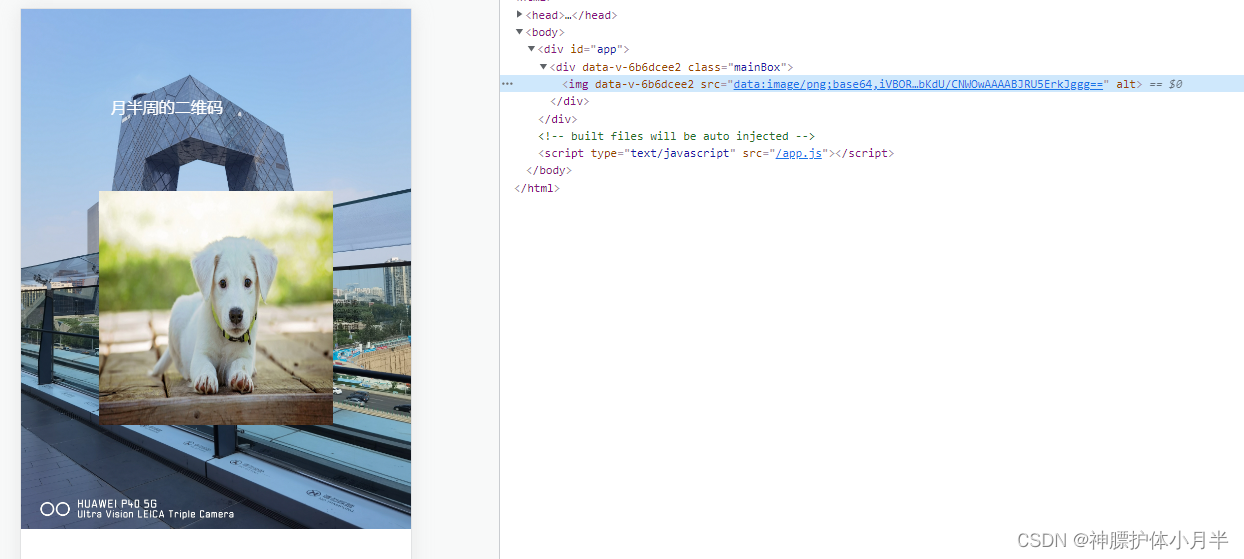
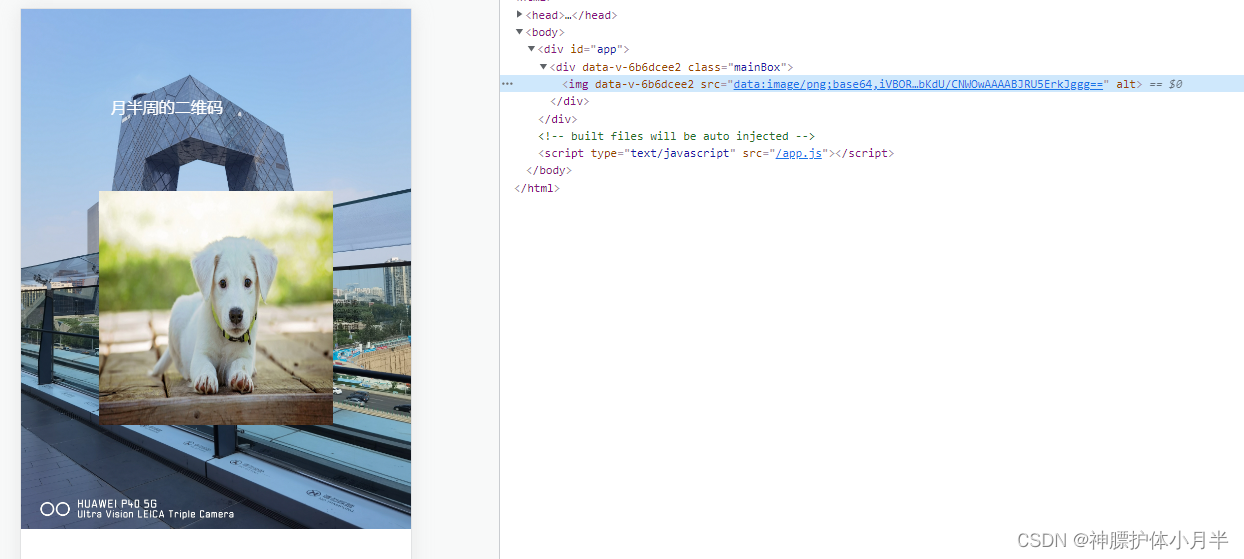
添加文字描述
context.font = "16px Microsoft Yahei";
context.fillStyle = "#ffffff";
context.fillText(
this.userPhoneId + "的二维码",
canvas.width * 0.23,
canvas.height * 0.2
);
let base64 = canvas.toDataURL("image/png");
this.reDrawQcodeSrc = base64;

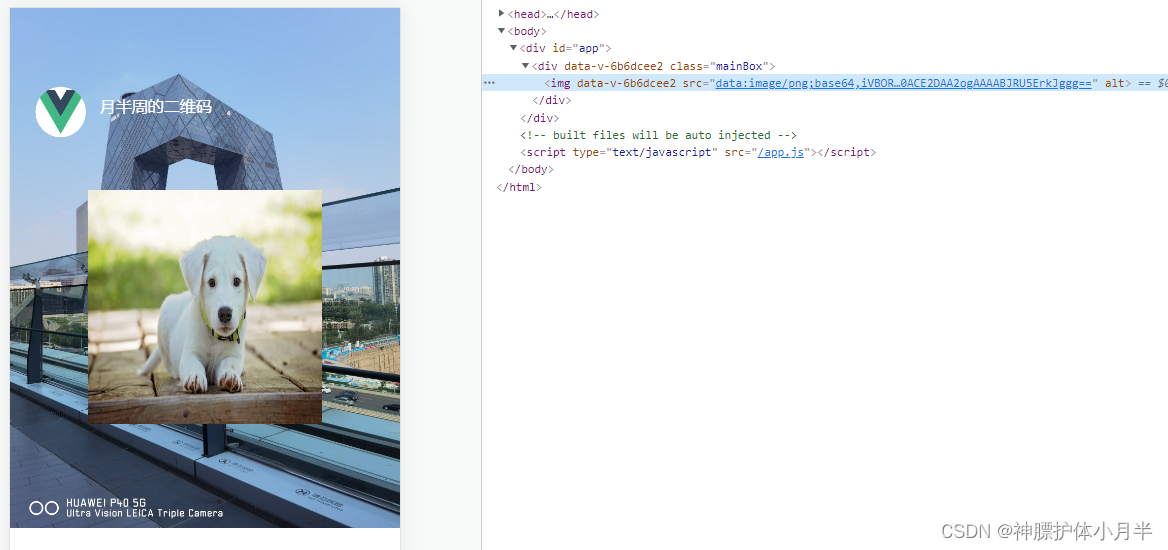
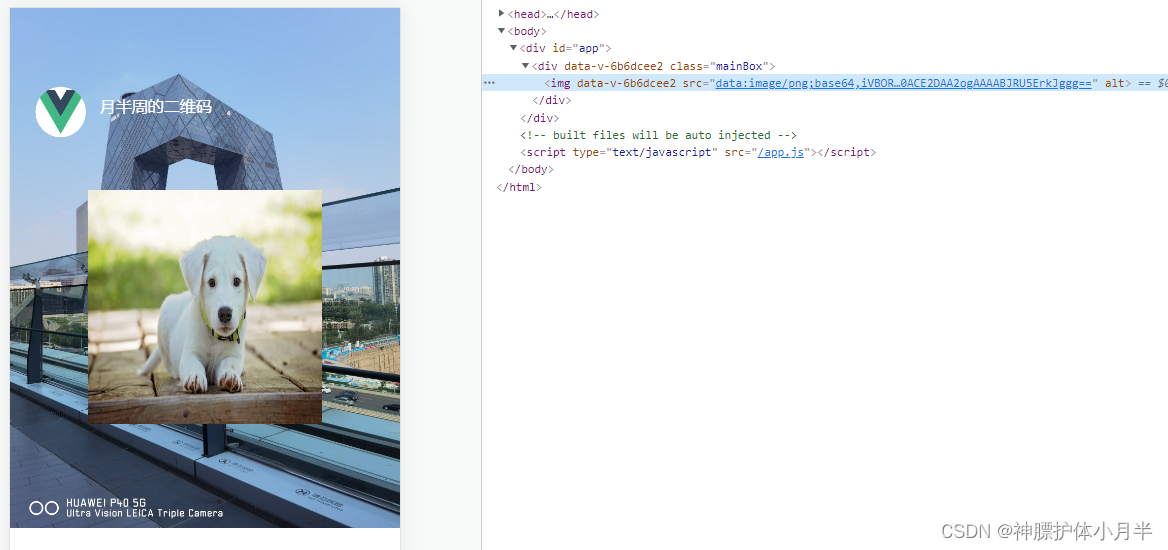
添加用户头像(圆形)
let imgHead = new Image();
imgHead.src = require("../assets/logo.png");
imgHead.crossOrigin = "Anonymous";
imgHead.onload = () => {
let circle = {
left: canvas.width * 0.13,
top: canvas.height * 0.2,
radio: canvas.width * 0.065,
};
context.arc(circle.left, circle.top, circle.radio, 0, 2 * Math.PI);
context.clip();
context.fill();
context.drawImage(
imgHead,
circle.left - circle.radio,
circle.top - circle.radio,
circle.radio * 2,
circle.radio * 2
);
let base64 = canvas.toDataURL("image/png");
this.reDrawQcodeSrc = base64;
};

完整代码
<template>
<div class="mainBox">
<img :src="reDrawQcodeSrc" alt="" />
</div>
</template>
<script>
export default {
data() {
return {
qrcode:
"https://cdn.pixabay.com/photo/2016/12/13/05/15/puppy-1903313_960_720.jpg",
userPhoneId: "月半周",
reDrawQcodeSrc: "",
};
},
mounted() {
this.reDrawQcode();
},
methods: {
reDrawQcode() {
let pageWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
let pageHeight =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight;
console.log("pageWidth", pageWidth);
console.log("pageHeight", pageHeight);
let imgBg = new Image();
imgBg.src = require("../assets/shareBg.jpg");
imgBg.crossOrigin = "Anonymous";
imgBg.onload = () => {
let canvas = document.createElement("canvas");
canvas.width = pageWidth;
canvas.height = (canvas.width * imgBg.height) / imgBg.width;
console.log("canvas.width1", canvas.width);
console.log("canvas.height1", canvas.height);
let context = canvas.getContext("2d");
context.drawImage(imgBg, 0, 0, canvas.width, canvas.height);
let imgQcode = new Image();
imgQcode.src = this.qrcode + "?time=" + new Date().valueOf();
imgQcode.crossOrigin = "Anonymous";
imgQcode.onload = () => {
let left = canvas.width * 0.2;
let top = canvas.height * 0.8 - canvas.width * 0.6;
context.drawImage(
imgQcode,
left,
top,
canvas.width * 0.6,
canvas.width * 0.6
);
context.font = "16px Microsoft Yahei";
context.fillStyle = "#ffffff";
context.fillText(
this.userPhoneId + "的二维码",
canvas.width * 0.23,
canvas.height * 0.2
);
let imgHead = new Image();
imgHead.src = require("../assets/logo.png");
imgHead.crossOrigin = "Anonymous";
imgHead.onload = () => {
let circle = {
left: canvas.width * 0.13,
top: canvas.height * 0.2,
radio: canvas.width * 0.065,
};
context.arc(circle.left, circle.top, circle.radio, 0, 2 * Math.PI);
context.clip();
context.fill();
context.drawImage(
imgHead,
circle.left - circle.radio,
circle.top - circle.radio,
circle.radio * 2,
circle.radio * 2
);
let base64 = canvas.toDataURL("image/png");
this.reDrawQcodeSrc = base64;
};
};
};
},
},
};
</script>

























 2770
2770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








