做项目的时候都会要求做基础的自适应功能.
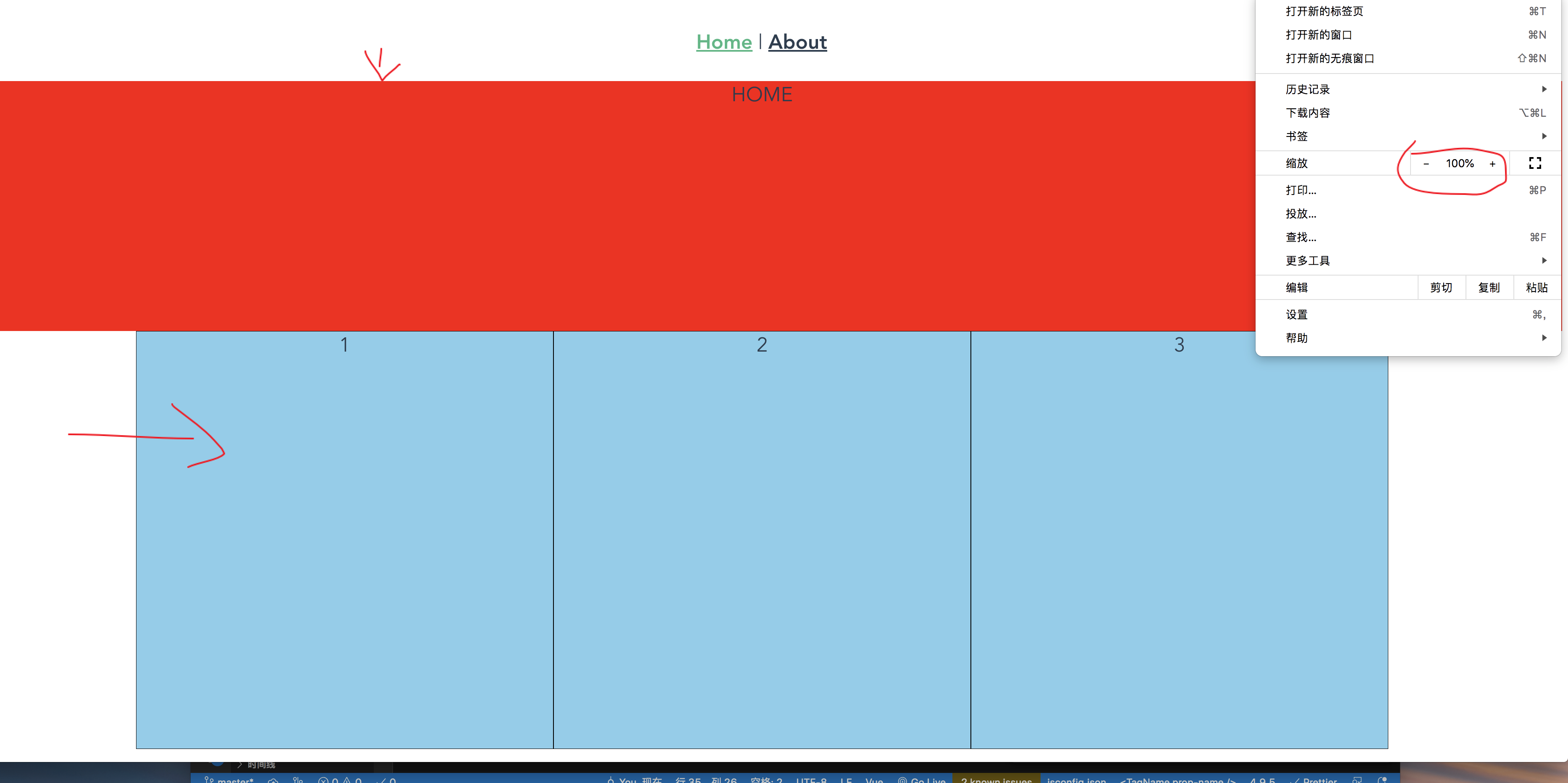
先介绍一下,我说的这个自适应就是把我们用的"px"转为"rem".废话不多说,直接上效果图.


两张图对比,一个是100%一个是50%.废话不多说,直接上插件!
// "postcss-pxtorem": "^5.1.1",
npm i postcss-pxtorem@5.1.1 -S
"amfe-flexible": "^2.2.1",
//npm i amfe-flexible@2.2.1文件配置:

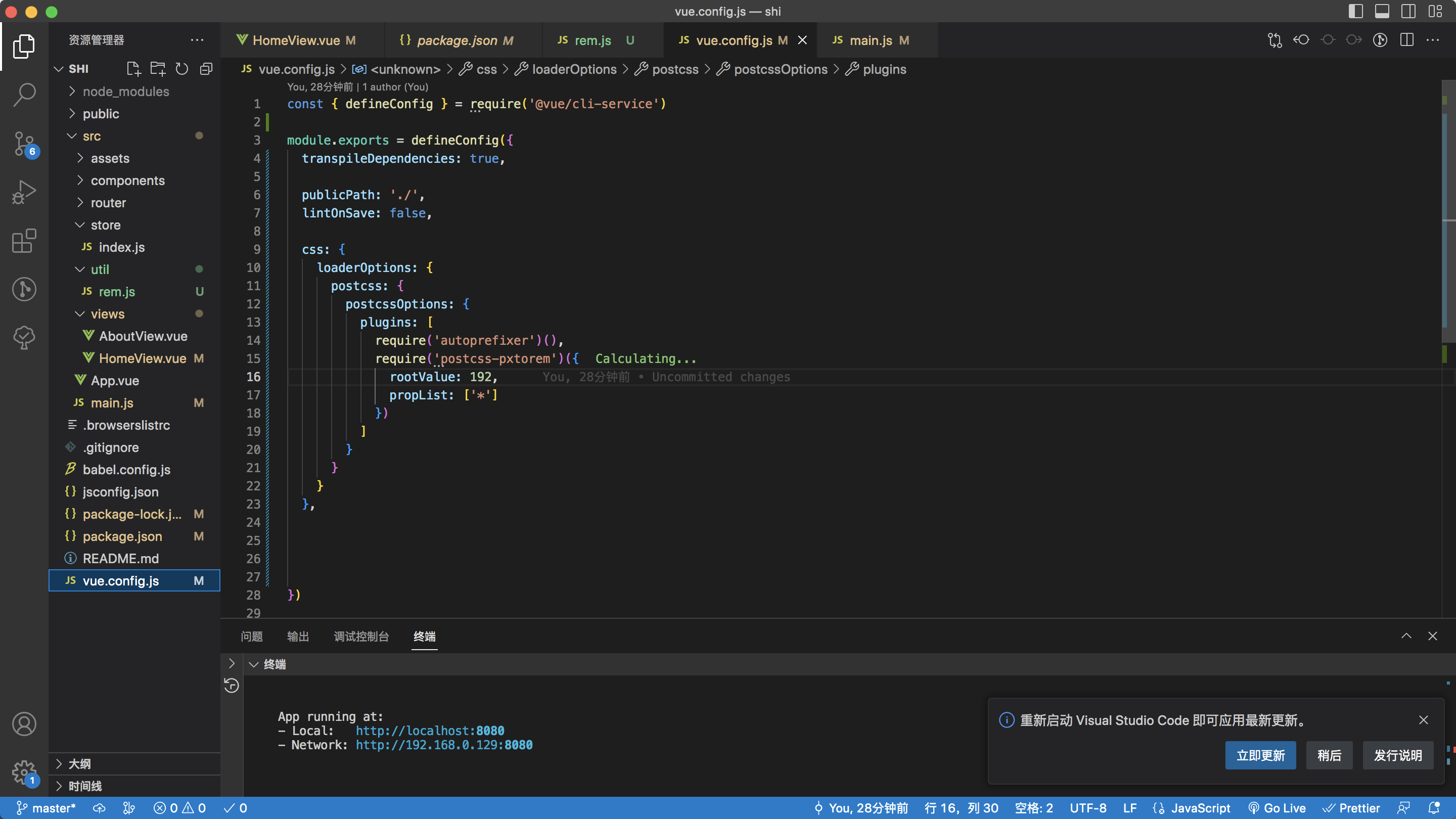
直接在vue.config.js文件下,写入这个代码.
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('autoprefixer')(),
require('postcss-pxtorem')({
rootValue: 192,
propList: ['*']
})
]
}
}
}
},在main.js中引入下载的依赖.

重启项目重启项目重启项目重启项目重启项目
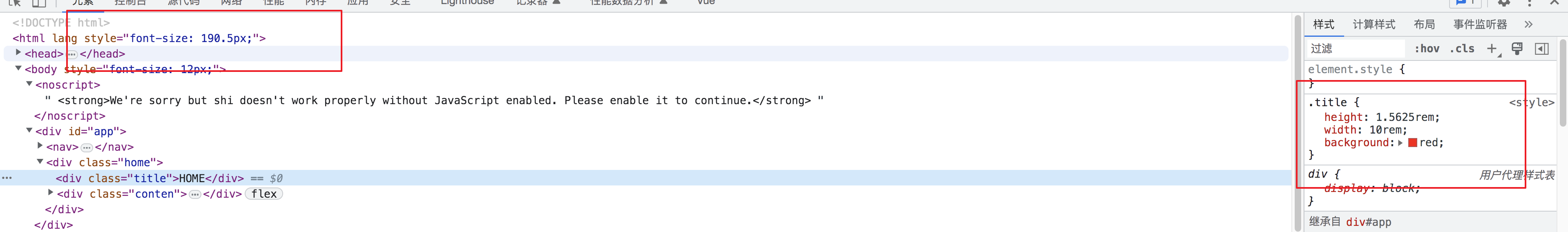
然后去看下,你的浏览器代码,px是否被转为rem:

基本上就大功告成了,我感觉少点什么,但又不知道,欢迎大佬指正!!!!





















 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








