这几天看了一些刚学习前端#前端#的新人发来代码,总结几款易用的插件,可供规范代码和提升开发效率。

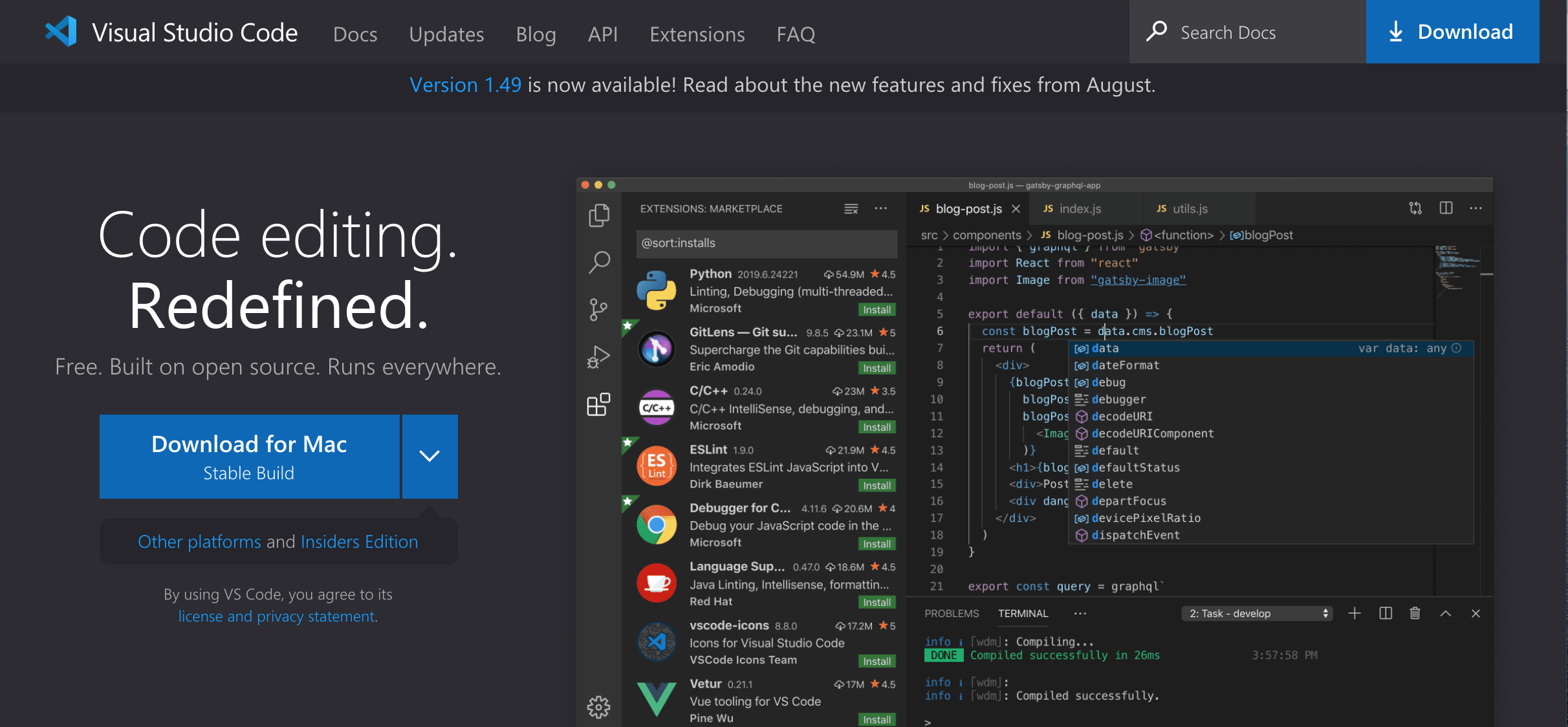
VS Code (https://code.visualstudio.com/)
首先2020年了,竟然真的还有同学竟然真的还有使用纯文本编辑器写代码。可能也和当年学习前端的我一样。看到有教程说,一定要注重基本功,在没用代码提示和代码错误提示的前提下,写出顺利运行的代码。这种类似苦行僧的学习方法,不讨论实际意义,对于新人其实是低效的,会把他们从有趣轻松的代码编辑带进记忆和报错的深渊。
所以首先给大家推荐的正是代码基石,天下无敌的VS Code。

其由巨硬微软#微软#以Electron开发,优秀的性能,丰富的插件,快速的个性化配置。对于前端同学还有一个天然的激励效果因为他是由typescript开发的。
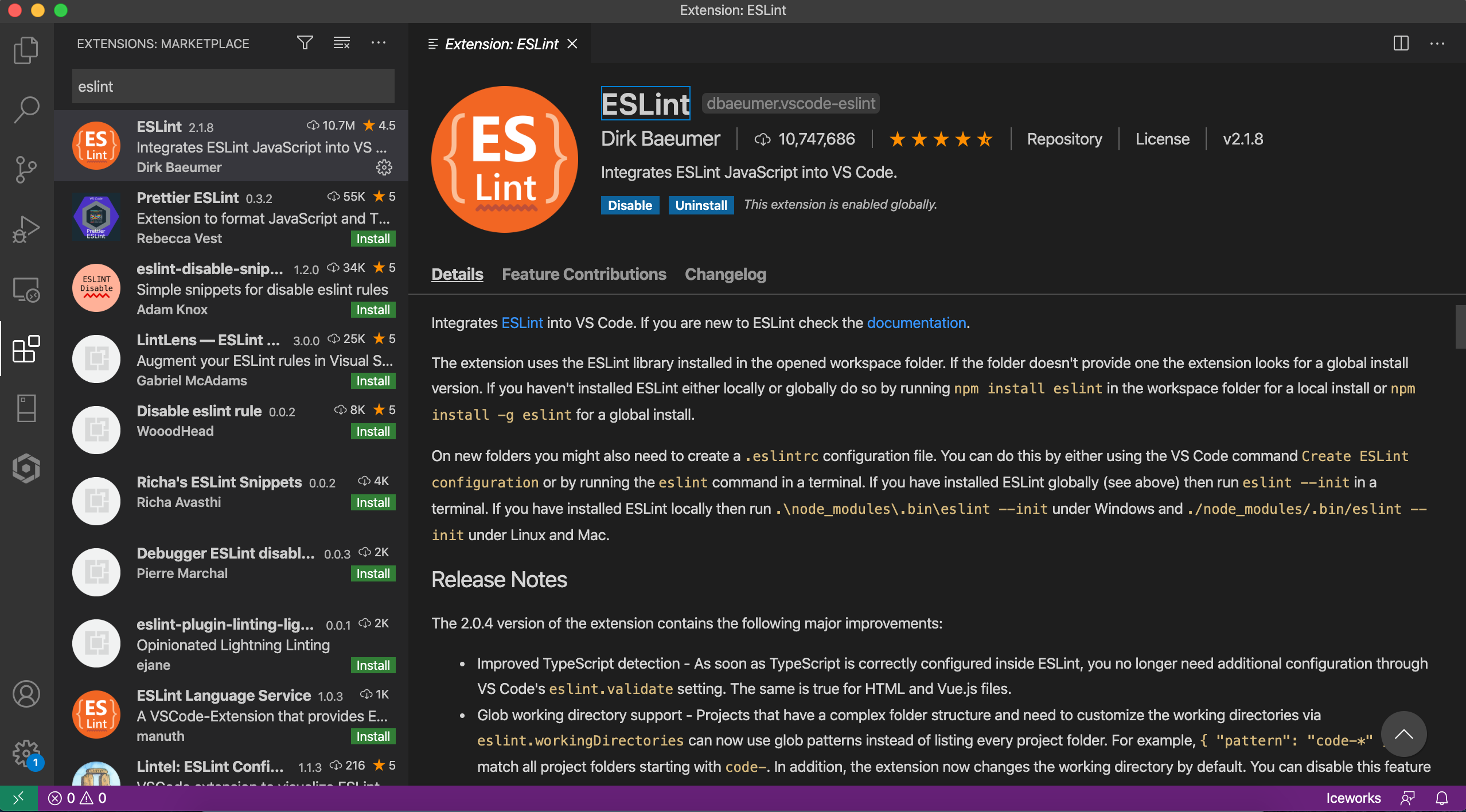
ESlint

ESlint是javascript代码,发现问题,自动修正,和推行团队规范的利器。这里推荐所有前端开发人员安装。另外使用typescript开发的同学,也请安装,因为tslint团队不再维护tslint,推荐使用eslint。
在VScode中ESlint中的安装非常简便,在扩展商店中,搜索ESlint。按照其安装说明安装即可。

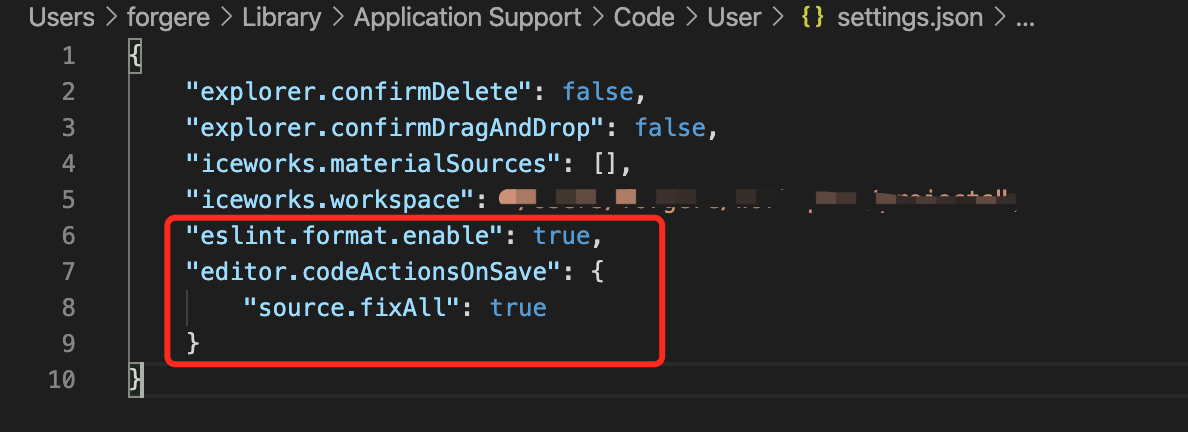
有一点说明下,若要开启保存自动修正,需要在VScode中如下配置即可。

GitLens
如果你已经通过学习进入一个团队开发,并且团队使用git管理代码的话。这边一定推荐GitLens,帮助你更好的团(jing)队(xing)开(si)发(bi)。
他的功能只有一个,在光标处于的那还代码尾部,显示提交这行代码的时间,hash,作者。
特别是作者!嗯,大家自行体会。
Debugger for chrome
这个插件帮助你可以在VScode中打断点,动态插入代码。
关于配置可以看下。
{
"version": "0.1.0",
"configurations": [
// 这份配置是针对服务
{ "name": "Launch localhost",
"type": "chrome",
"request": "launch",
//启动页面
"url": "http://localhost:8080/index",
//文件映射根目录
"webRoot": "${workspaceFolder}/wwwroot"
}, // 这份配置是针对本地文件的
{ "name": "Launch index.html",
"type": "chrome",
"request": "launch",
"file": "${workspaceFolder}/index.html"
}, ]}调试js代码就靠它了。

如果你不想折腾繁琐的配置,看下这边文章IDE的大户:JetBrains,他们的IDE, webstorm可以让你把更快的进入丝滑开发。
以上就是我认为在工具层面,对前端学习有所帮助的插件了。
大家有什么好的想法可以发在评论里。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








