在保留Vue2全局环境的情况下创建并运行Vue3的新项目
默认已有vue2的全局环境
新建一个文件夹,控制台进入该文件夹路径下
首先
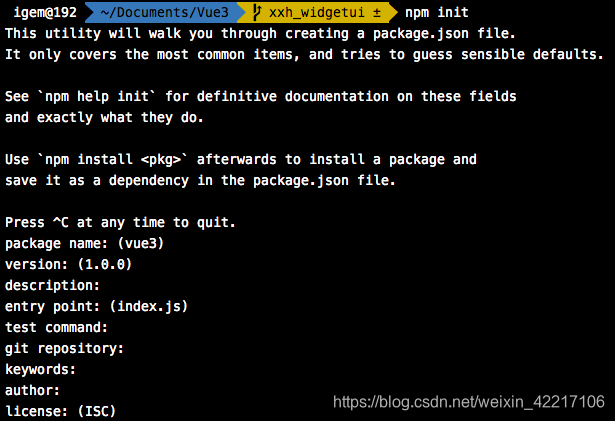
npm init
创建package.json文件

然后
npm install @vue/cli
- 注意不要加-g,这个是全局安装的命令
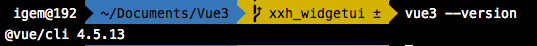
vue3需要的脚手架是vue cli4.x
然后进入新建文件夹的目录下,找到vue3/node-moudles/.bin/vue,按住command+shift+. ,显示隐藏文件和文件夹,把vue改成vue3。

然后回到终端,修改.bash文件,使vue3的命令在命令行可以被识别
vim ~/.bash_profile
添加
export PATH=$PATH:/文件夹路径/vue3/node_modules/.bin
最后使bash生效
source ~/.bash_profile
就可以在终端相应的文件目录下看到vue3的环境

注意node_modules只在新建目录下,vue3的环境是局部环境,只能在这个文件目录下使用























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








