在创建好一个vue项目的时候,你可以安装npm i element-ui -S
项目中配置element
vue add element
第三步:接下来会出现一些选项需要选择一下
第一条选项比较重要,问是全部引入还是按需引入~
大家根据需要选择即可,我选的默认全部。

第四步:检查是否安装成功
装完后cmd还会温馨提示建议使用git管理~ 我们通过package.json来确认一下,安装成功后package.json可以看到相关依赖

第五步:项目中引入
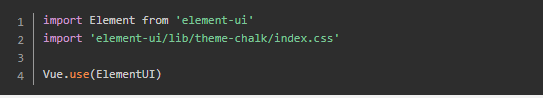
main.js文件中加入代码,样式文件得引用进来才可以

至此我们的便完成了 Element 的引入.后续只需要修改element-ui>src>App.vue中的内容即可实现相应的组件效果.
比如我们做一个由Element 提供的走马灯效果,只需要修改element-ui>src>App.vue中的内容.代码如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








