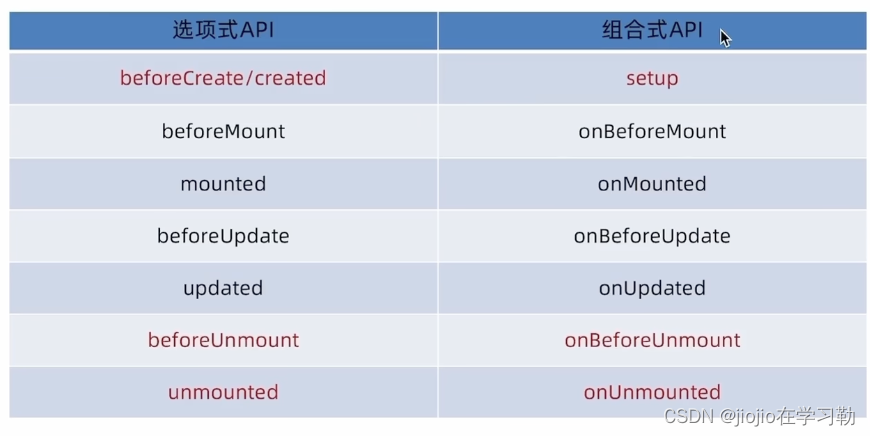
vue3的生命周期API

生命周期函数基本使用
1️⃣导入生命周期函数
2️⃣执行生命周期函数 传入回调
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 组件挂载完毕mounted执行了
})
</script>
执行多次
生命周期函数是可以执行多次的,多次执行时传入的回调会在时机成熟时依次执行
场景:比如维护之前的项目的时候,onMounted中写了好多逻辑,不好改,可以在写一个onMounted作为补充逻辑
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
console.log(1)
})
onMounted(()=>{
// 自定义逻辑
console.log(2)
})
</script>
总结
1️⃣组合式API中生命周期函数的格式是什么?
On+生命周期名字
2️⃣组合式API中可以使用OnCreated吗?
没有这个钩子函数,直接写setUp中
3️⃣组合式API中组件卸载完毕时执行哪个函数?
onUnmounted























 2388
2388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










