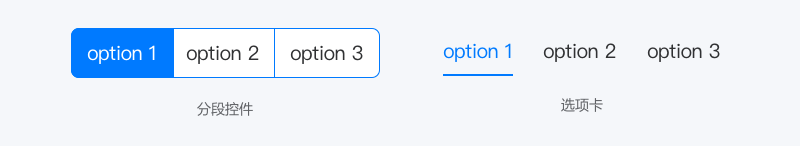
分段控件(Segment Controls)是iOS原生控件,选项卡(Tabs)是Android原生控件,两者都是提供界面切换,目前更多产品选择使用选项卡(Tabs)。

1、分段控件(Segment Controls)

1.2 分段数量控制在5个以内
分段越宽,越容易点击,分段控件的个数需要控制在5个以内,每个分段的文案长度也需精简,文字个数建议在2~4个。
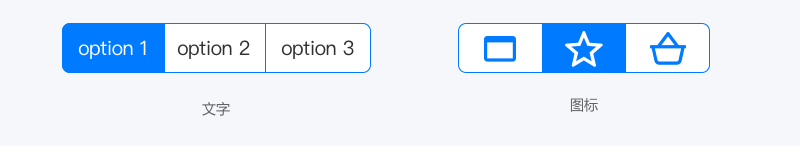
1.3 同一个分段控件(Segment Controls)中分开使用文字和图标
每个分段需要保持统一,不能既有文字又有图标。

1.4 交互手势
只能通过点击控件来进行切换
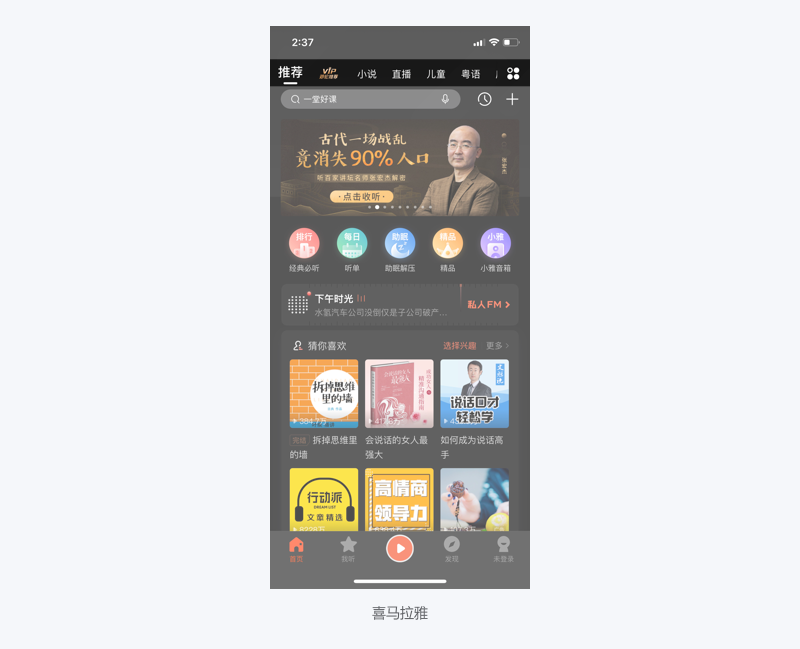
2、选项卡(Tabs)
2.1 个数不限制
由于选项卡(Tabs)可左右移动,因此选项卡个数不限制。

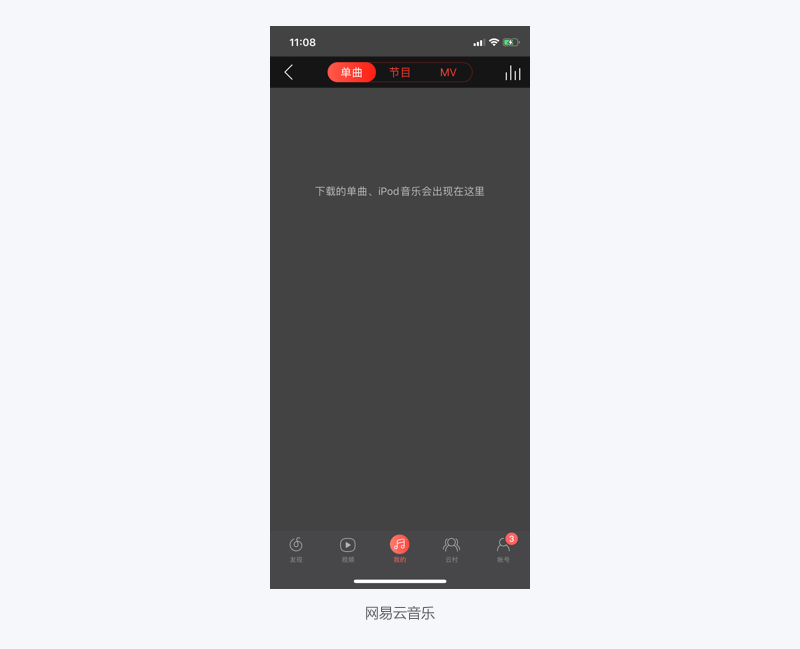
2.2 选项卡(Tabs)突出区分
多个选项卡放在一起容易混乱,需要将选中的选项卡与其他区分开,可以在颜色、大小、装饰上入手。

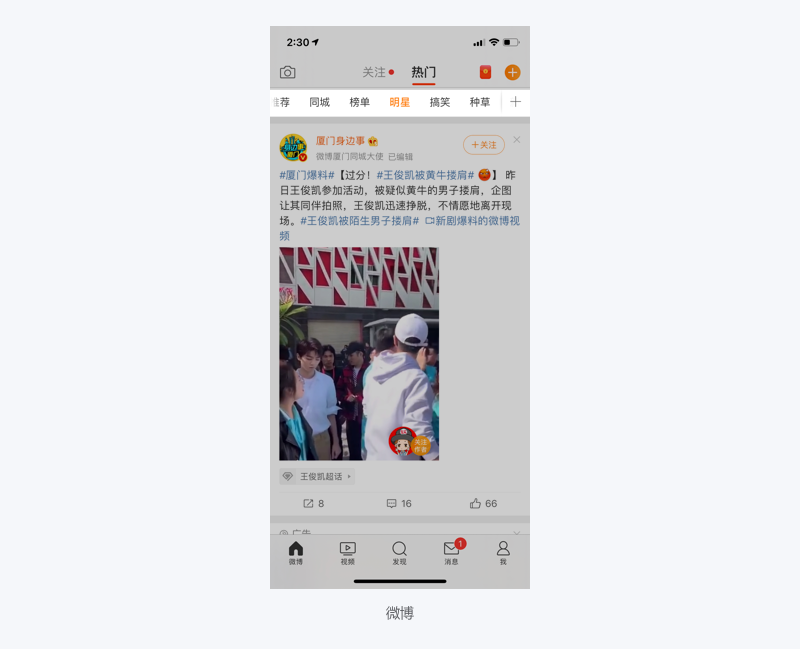
2.3 选项卡(Tabs)要漏出“尾巴”
当选项卡(Tabs)过多超出了屏幕,需要漏出“尾巴”让用户知道后面还有选项卡(Tabs)。

2.4 交互手势
除了点击选项卡(Tabs)外,还可以通过左右滑动切换,当切换到选项卡的下半段,选项卡(Tabs)自动向前移动。





















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








