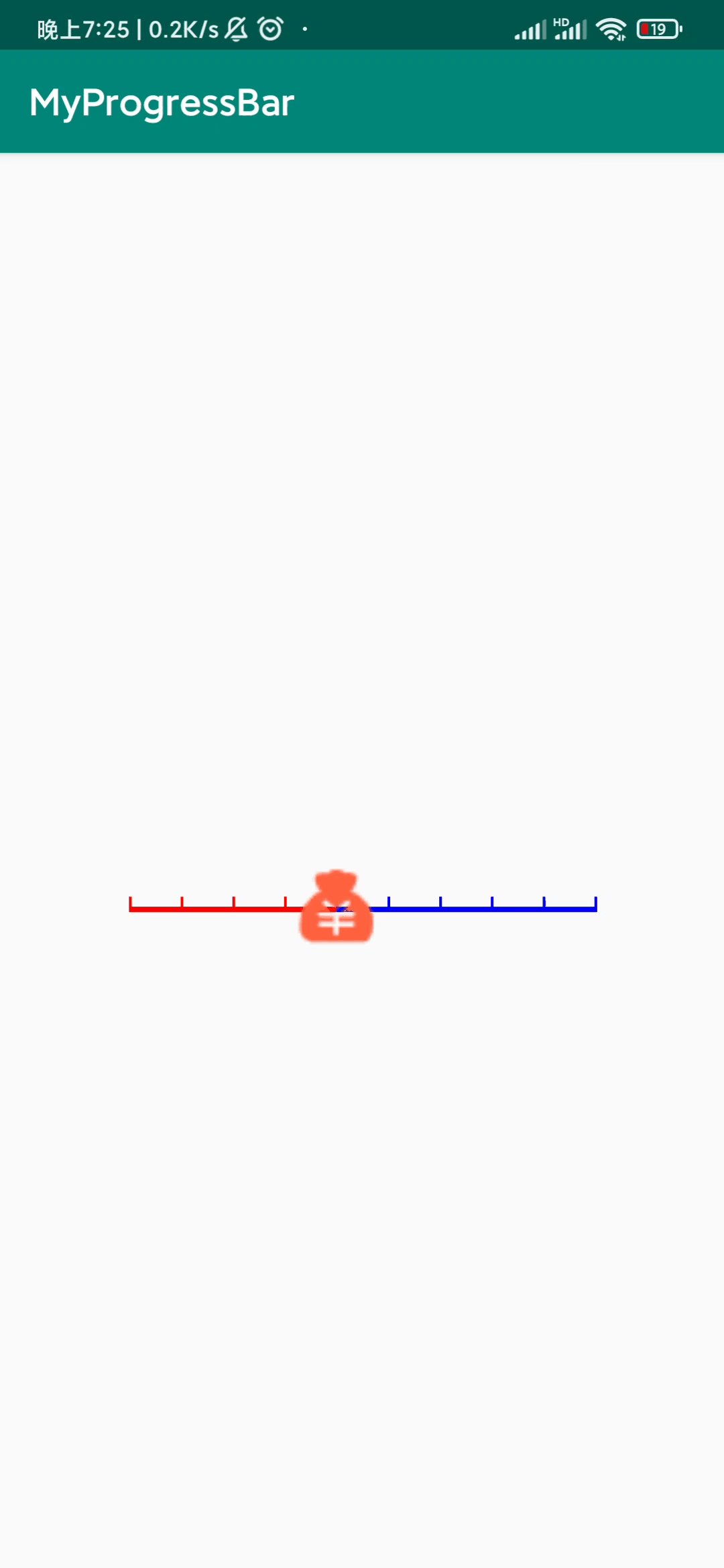
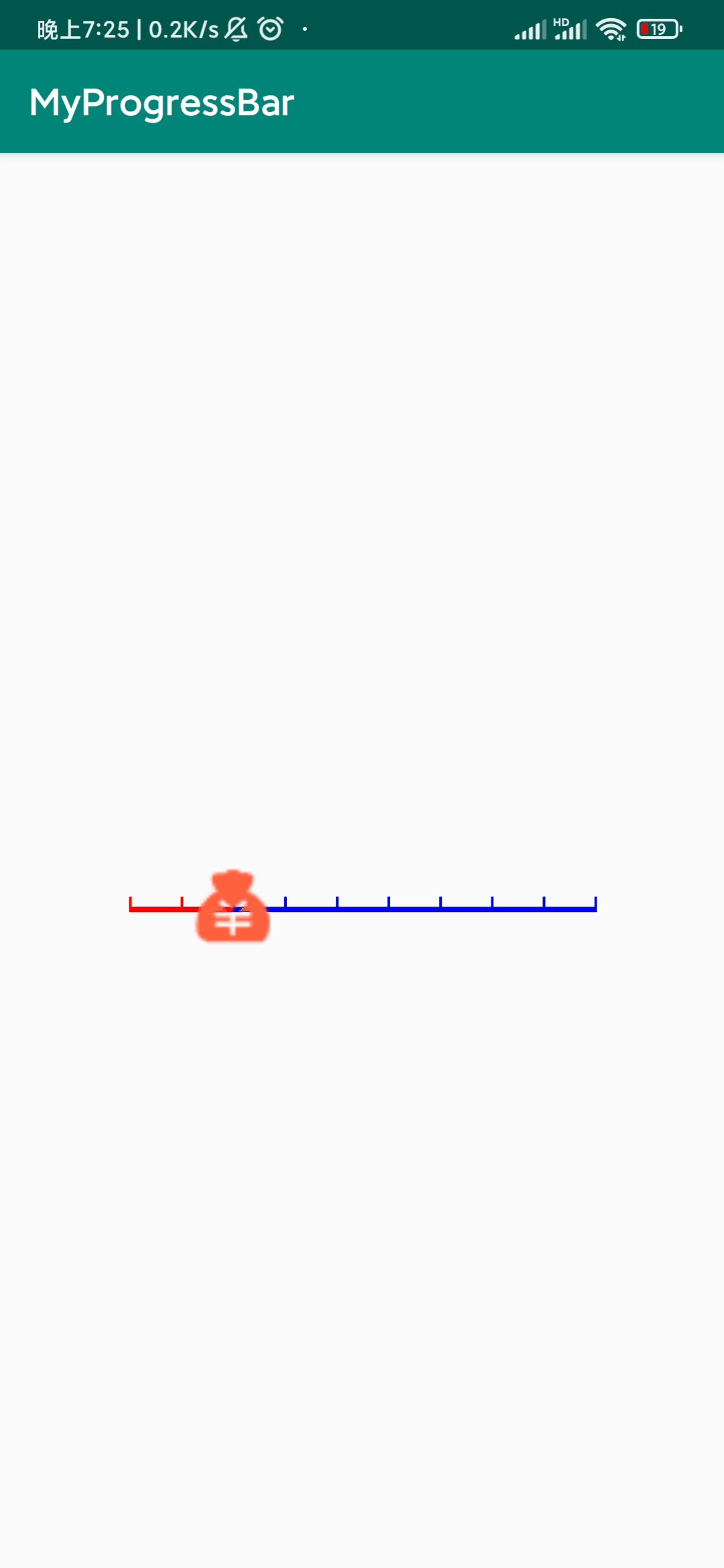
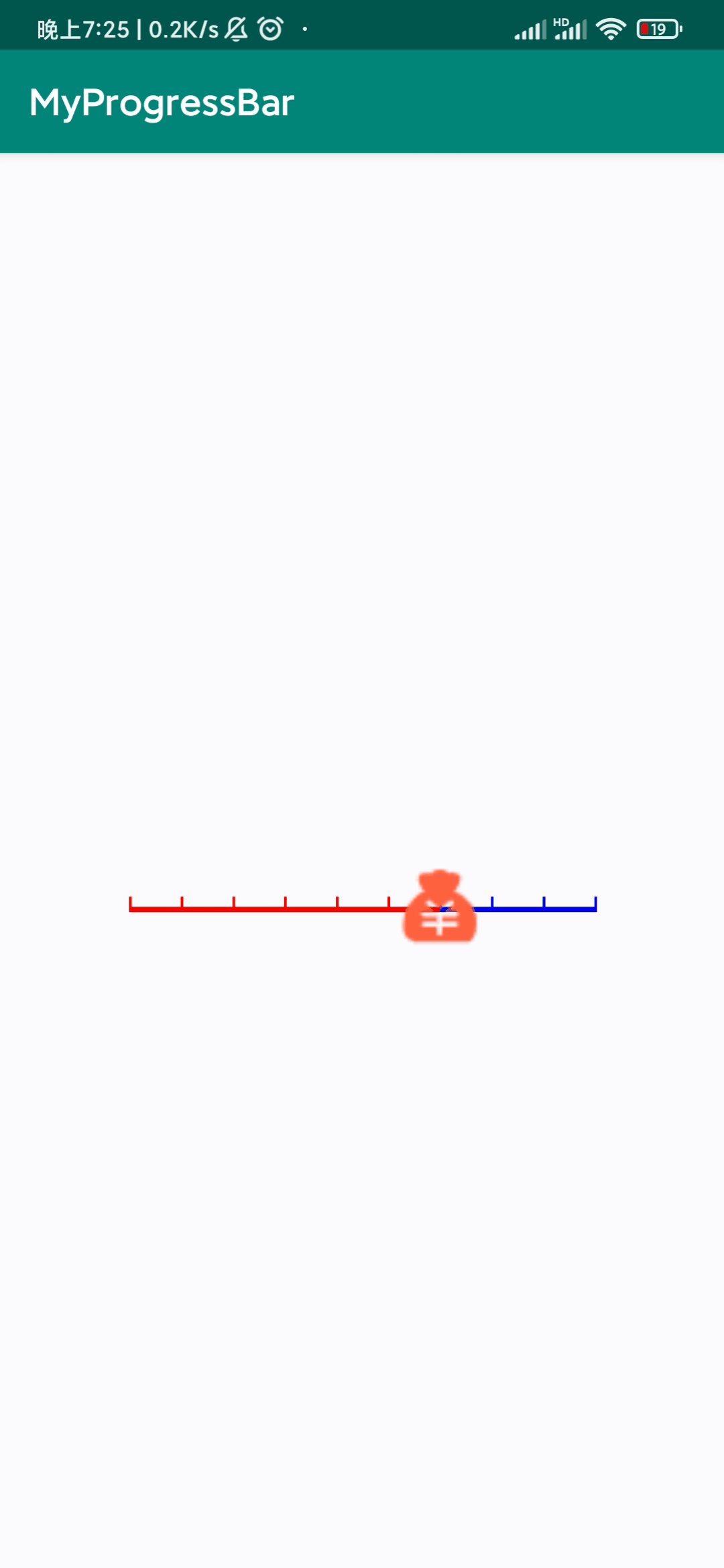
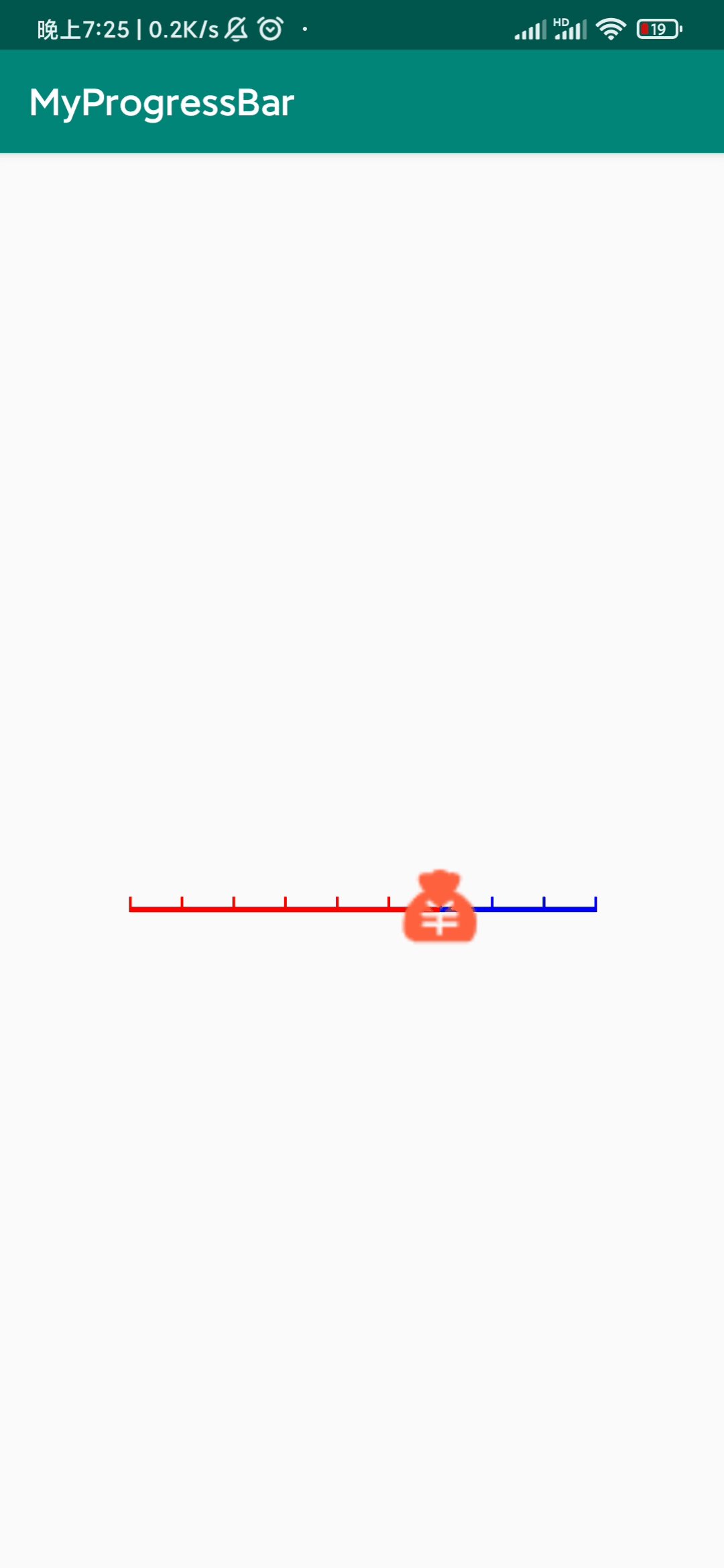
先上效果图

android自带的进度条控件,虽然可以自定义颜色背景,但是很多情况下,我们还是没有办法达到我们自定义的效果,所以针对于更好的用户体验,我们的UI总是设计出更好看,也更复杂进度条,话不多说,上代码
我们先用画笔在垂直方向画了10段竖直的线段
然后画了一条整条的横线作为进度条
for (index = 0; index < 10; index++) {
mPaint.setColor(mIndex > index ? Color.RED : Color.BLUE);
canvas.drawRect(mSpecp * index + myOffset, (myHeight - LineHight) / 2,
mSpecp * index + width + myOffset,
((myHeight - LineHight) / 2 + LineHight / 2), mPaint);
if (index != 9) {
float length = index != 8 ? mSpecp * (index + 1) + myOffset : mSpecp * (index + 1) + myOffset + width;
canvas.drawRect(mSpecp * index + myOffset, (myHeight - LineHight) / 2 + LineHight / 2,
length,
(myHeight - LineHight) / 2 + LineHight / 2 + hight, mPaint);
}
}
然后重点是监听view的手势触摸事件,滑动停到最接近哪一段就吸附在哪段
if (event.getAction() == MotionEvent.ACTION_MOVE) {
float specX = x - mLastX;
move(specX);
mLastX = x;
mFontIndex = addCenter(x);
} else if (event.getAction() == MotionEvent.ACTION_DOWN) {
setCenter(x);
invalidate();
} else if (event.getAction() == MotionEvent.ACTION_UP) {
addCenter(x);
getFontSize(mFontIndex);
}
最后附上下载地址:
https://github.com/11101b/Myprogress
























 6377
6377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








