VS Code 搭建 Rust 开发环境
上一篇文章安装和配置好了 Rust 环境后,我们是使用的是简单的文本工具编写 Hello World 入门代码,但是为了提高我们的学习效率,下面安利大家 VS Code 搭建 Rust 开发环境,让我们开始享受 IDE 带来的便利。
安装 VS Code
下载安装包 VSCodeUserSetup-x64[1]

一路单击到底就安装好了。
VS Code 安装 Rust 插件
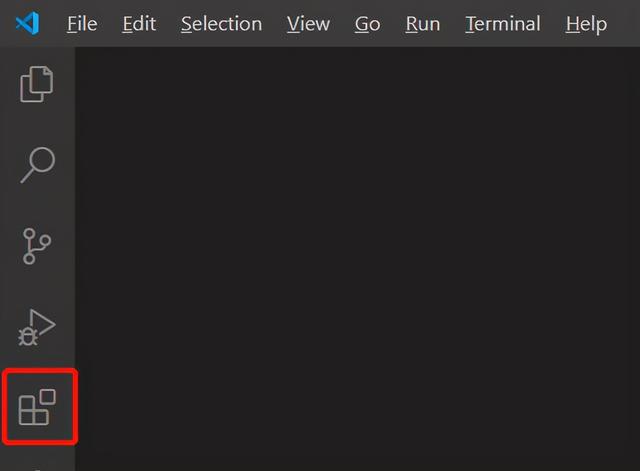
打开 vs code 找到插件工具栏

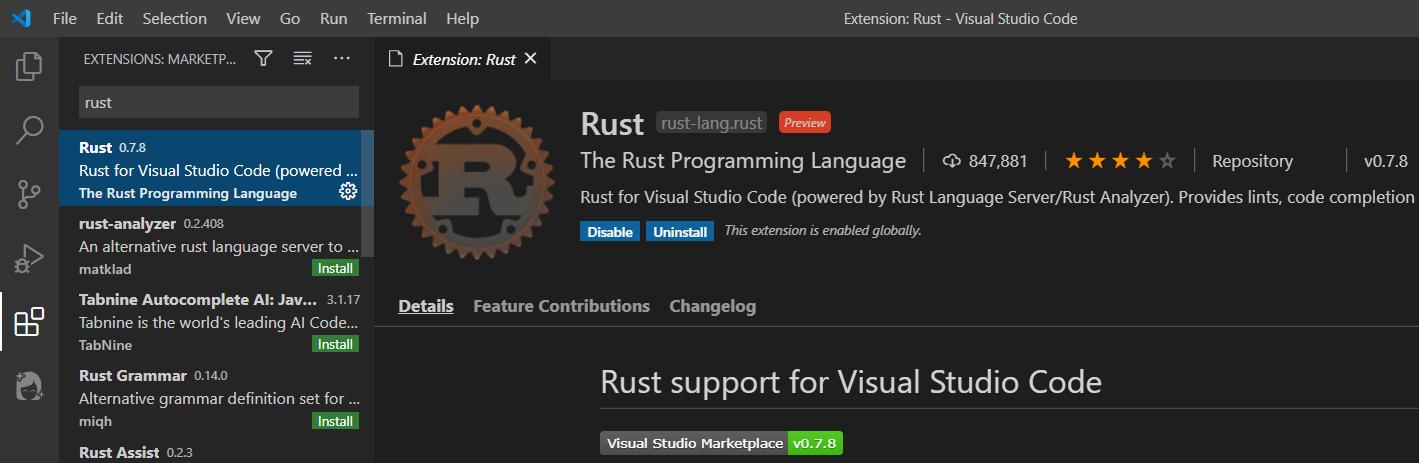
单击打开并在搜索栏输入 “rust” 搜索 Rust 插件

上面你看到的图片是我的电脑已经安装过了,第一次安装点击右边的 install 安装。
Hello World 项目
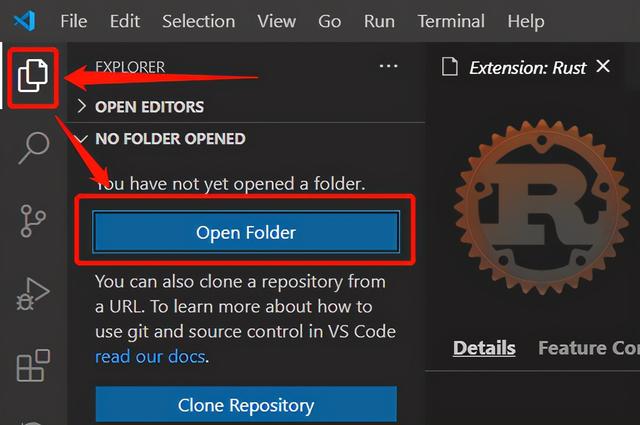
使用 VS Code 打开上一篇文章写好的 Hello World 项目,并增加一行输出:println!("Hello VS Code!");


println!("Hello VS Code!");
然后编译并运行查看输出结果。打开 VS Code 的控制台
工具栏找到 Terminal > New Terminal在右下角就会出现控制台了

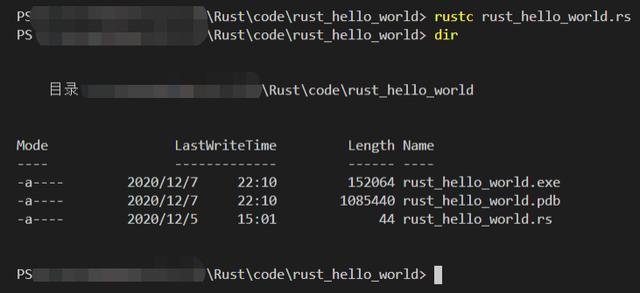
在控制台输入 rustc rust_hello_world.rs


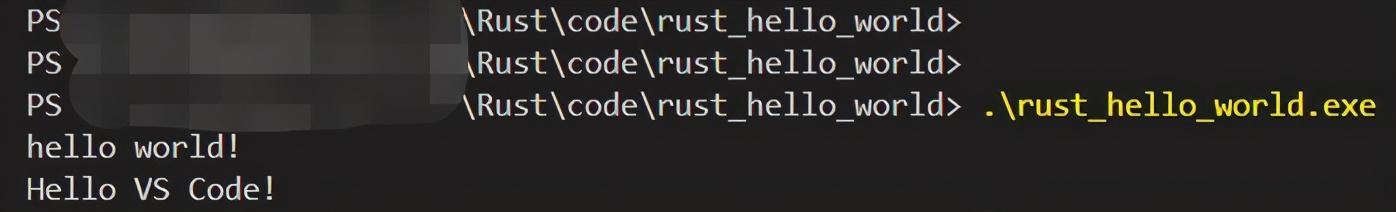
运行可执行文件 rust_hello_world.exe 查看结果

总结
到这就是本篇文章的所有内容了,在这总结一下。
1.安装 vs code,然后在插件栏安装 Rust 插件2.结合上一篇文章的 hello world 升级开发环境
引用链接
[1] VSCodeUserSetup-x64: https://code.visualstudio.com/





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








