
Ajax and jQuery Ajax
我们做前端的,肯定不会只满足于写一些静态网页,我们希望做到网站(与服务器)的数据交互。不得不说,现在前端的发展真是太快了,不断的更新迭代,新的技术就如同雨后春笋,需要我们具备持续的学习能力才能更好的完成工作。
本文主要介绍原生Ajax和jQuery Ajax的使用。能够实现AJAX功能的还有两种现在比较流行的技术,Axios、Fetch。
好了,废话不多说,开始进入正题。

简单说一下这四者的区别吧:Ajax:
全称Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
jquery Ajax:
是 jQuery 底层 AJAX 实现。简单易用的高层实现,$.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。jQuery ajax - ajax() 方法
Axios:
axios不是原生JS的,需要进行安装,它不但可以在客户端使用,也可以在nodejs端使用。Axios也可以在请求和响应阶段进行拦截。同样也是基于Promise对象的。特性:从浏览器中创建 XMLHttpRequests、从 node.js 创建 http 请求、支持 Promise API、拦截请求和响应等。Axios 中文文档传送门
Fetch:
Fetch 提供了对 Request 和 Response (以及其他与网络请求有关的)对象的通用定义。使之今后可以被使用到更多地应用场景中:无论是service workers、Cache API、又或者是其他处理请求和响应的方式,甚至是任何一种需要你自己在程序中生成响应的方式。Fetch号称是AJAX的替代品,是在ES6出现的,使用了ES6中的Promise对象。Fetch是基于promise设计的。Fetch的代码结构比起ajax简单多了,参数有点像jQuery ajax。但是,一定记住fetch不是ajax的进一步封装,而是原生js。Fetch函数就是原生js,没有使用XMLHttpRequest对象。
一、什么是Ajax
Ajax是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助。简单地说,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。常见运用场景有表单验证是否登入成功、百度搜索下拉框提示和快递单号查询等等。Ajax的目的是提高用户体验,较少网络数据的传输量。同时,由于AJAX请求获取的是数据而不是HTML文档,因此它也节省了网络带宽,让互联网用户的网络冲浪体验变得更加顺畅。
二、Ajax原理是什么

三、原生Ajax怎么写
- 创建一个ajax请求,依赖一个xhr对象

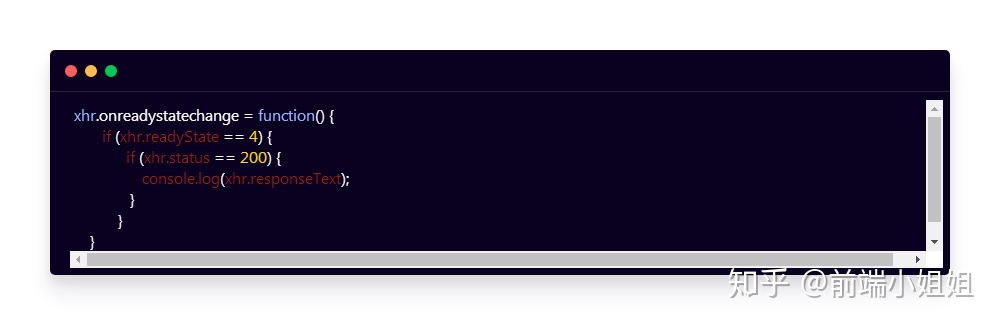
2. 监听xhr对象的状态


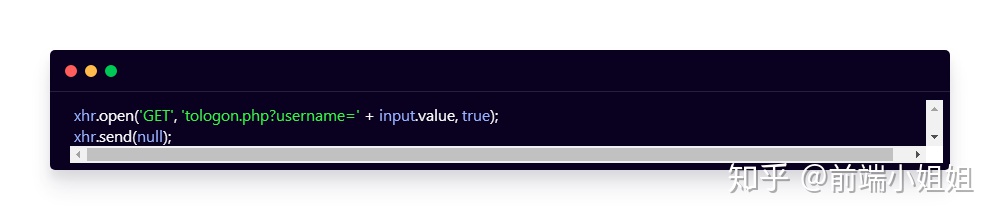
3. 建立连接
GET请求实例:

- xhr.open(method,url,async);
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置,如果是get请求,参数已?号开头下载地址后面
- async:true(异步)或 false(同步)
2. xhr.send(string);
-
-
- post请求时才使用字符串参数,否则不用带参数。
-
POST请求实例:

四、jQuery Ajax怎么写
jQuery Ajax是对原生XHR的封装,除此以外还增添了对JSONP的支持。
注意:JQuery 1.9版本版本以下不支持大文件请求
post请求实例
$.ajax({
type: "POST",
url: "jq.php",
//请求的媒体类型
contentType: "application/json;charset=UTF-8",
data: {
"username": $("input").val(),
"score": 100
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
}
})
type:请求方式 (“POST” 或 “GET”), 默认为 “GET”。
data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。
success:请求成功后的回调函数。
error:请求失败时调用此函数。
链接: jQuery ajax - ajax() 方法.
五、什么是readyState?
readyState是XMLHttpRequest对象的一个属性,用来标识当前XMLHttpRequest对象处于什么状态。
readyState总共有5个状态值,分别为0~4,每个值代表了不同的含义
- 0:未初始化 – 尚未调用.open()方法;
- 1:启动 – 已经调用.open()方法,但尚未调用.send()方法;
- 2:发送 – 已经调用.send()方法,但尚未接收到响应;
- 3:接收 – 已经接收到部分响应数据;
- 4:完成 – 已经接收到全部响应数据,而且已经可以在客户端使用了;
六、什么是status?


————————————————
版权声明:本文为CSDN博主「喜洋杨」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:
不会吧,不会吧,不愧是Ajax,jQuery Ajax啊blog.csdn.net





















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








