互动媒体课程在我看来是最“时尚”的一门课程,因为每一次作业老师都鼓励我们发一篇博文来“解析”一下自己的成果~这次当然也不例外,因为不是什么很严肃的实验报告,所以尽量用轻松愉快的语气来描述啦!
不知道大家还记不记得上两次的课题,用p5.js绘图之静态篇与动态篇。刚开始接触用p5绘图的时候还是完全的小白,基本上只会画几个基础图形,但是老师要求的一幅作品,并且要求和手绘做对比,所以也是绞尽脑汁去学习一些方法使图画看起来更高级。这一次的作业也是同样的学习与探索,还有创作的过程。
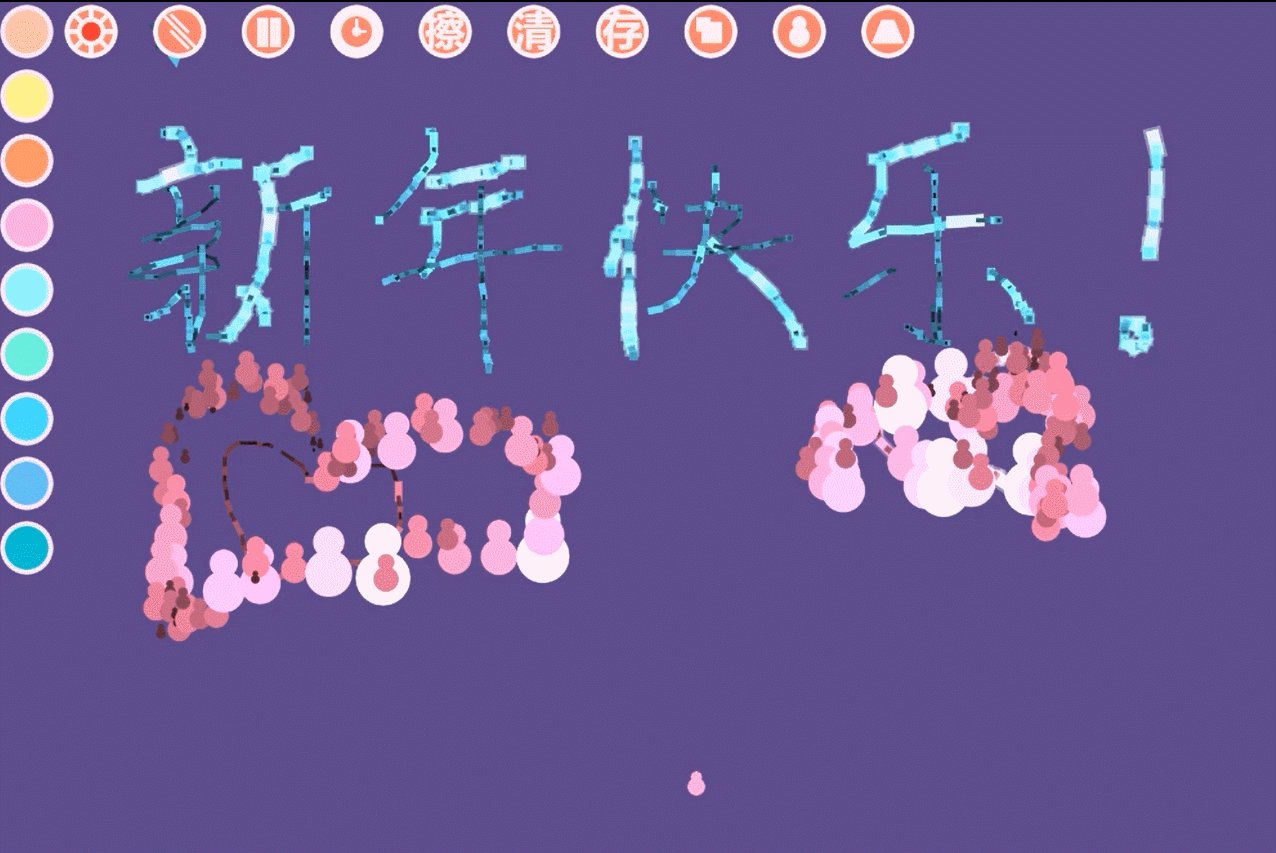
这次要求做的动态画板, 可比上次的绘画难多啦。要求可以选择不同的笔刷,而且是动态笔刷,即画出的痕迹会维持运动状态,且有颜色上的选择,最好有保存等附加功能。知道了要求,就要来想想思路。因为说得很清楚了是要做一个画板,所以初步设计了界面左侧是选择颜料按钮,上分是功能按钮,包括笔刷,暂停,保存等功能。

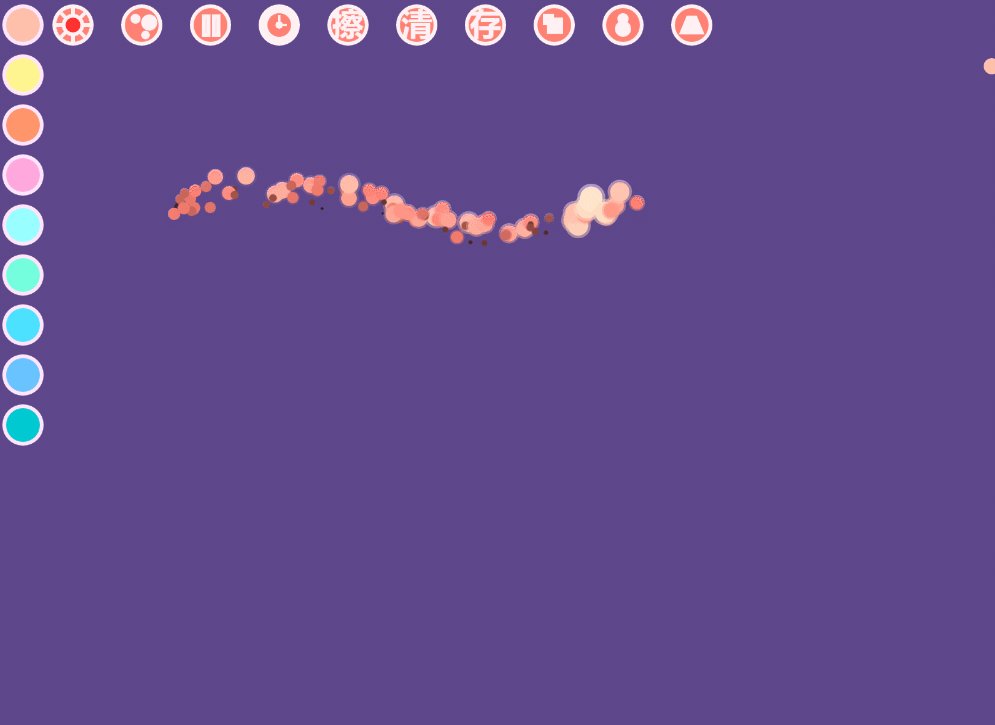
上图是绘画时的截屏。界面设计好了就要开始想如何编程实现了。首先要用编程技法绘制功能按钮上的小图案,这里没有什么多的技术,就是普通的绘图。核心部分是如何实现动态的笔刷。我在这里遇到了瓶颈,如何让静态的笔刷图案维持运动呢?结合老师给的笔刷代码,以及网上已有的例子,我学习到其中的核心思想就是运用原型链,将对象封装成类。每一个小图案都是一个对象,实时改变它们的位置大小以及颜色。网上给出的例子是三角,圆形,线性等,我自己绘制了正方形,葫芦形和梯形。
在做这个的过程中,我收获很大的是不要轻易放弃。因为要创作自己的笔刷,我先从最简单的正方形入手,只需简单的rect函数,所以很轻松就成功了。但是做到葫芦形,就没那么简单,因为半径实时在变化,我想让两个圆一直挨在一起成一个葫芦状,即它们要像一个个体一样一起变化,后来发现将单个葫芦形看作一个对象写在一起就行,于是就成功了,兴致勃勃来尝试梯形,然后失败了,连图像都没有出现,又试了很多次,觉得自己的思路和操作方法都没有错,想着要不就算了,反正老师也没要求一定要做出那么多笔刷。但是好在我坚持了一下,其实已经做好了,只是两个点坐标反了,因为quad函数是将4个点依次连线,就这样,笔刷就完成啦~后面的附加操作都是在网上学习的,后面会给出参考链接。
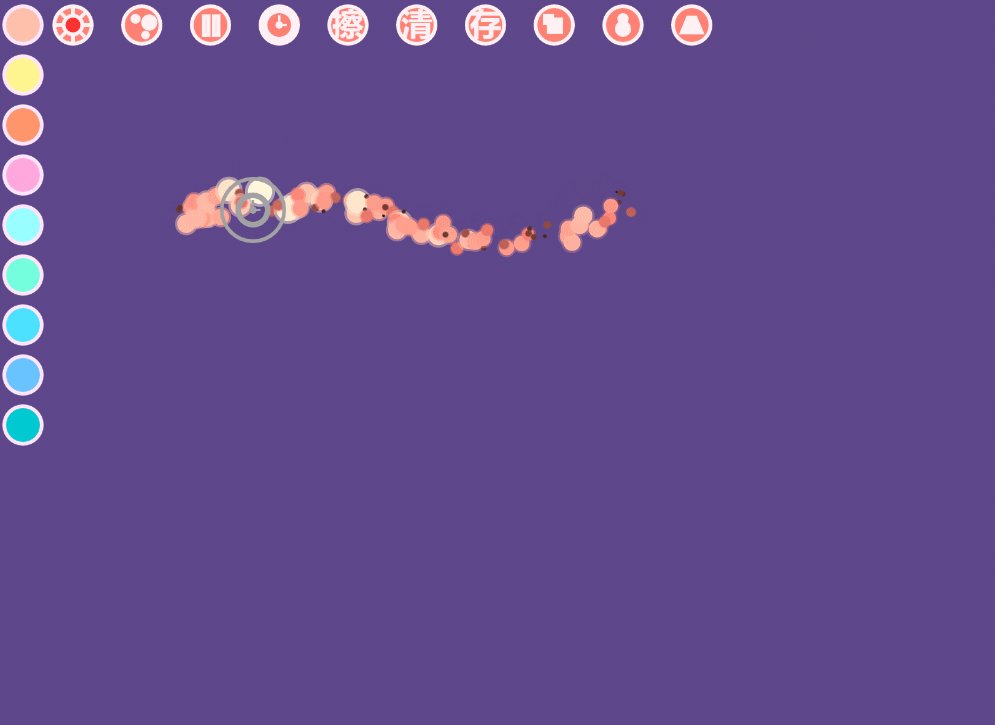
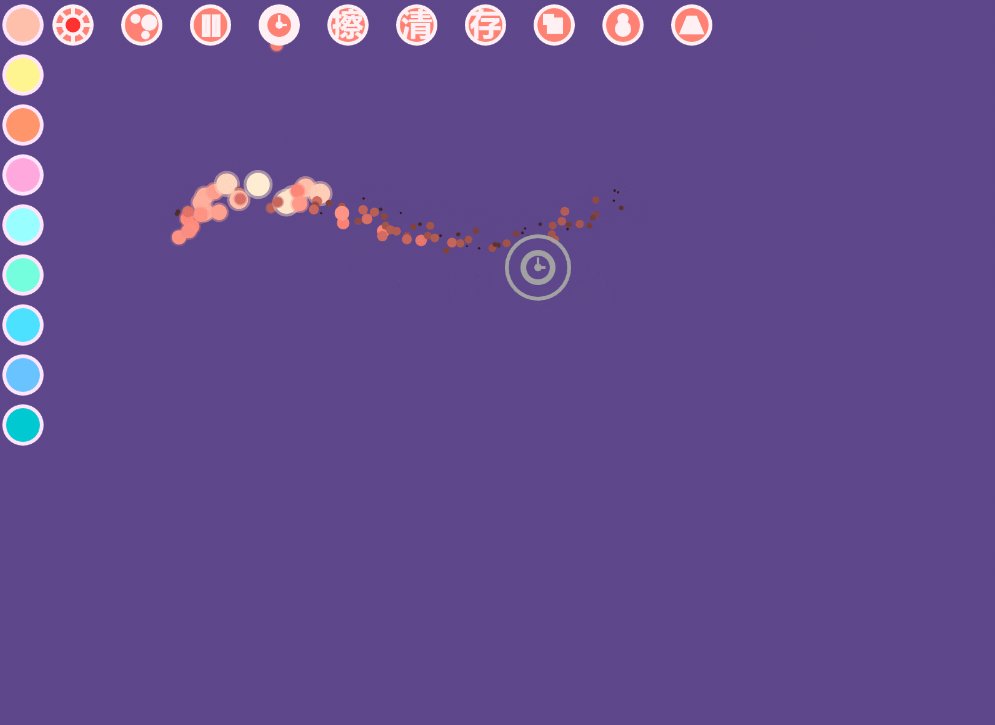
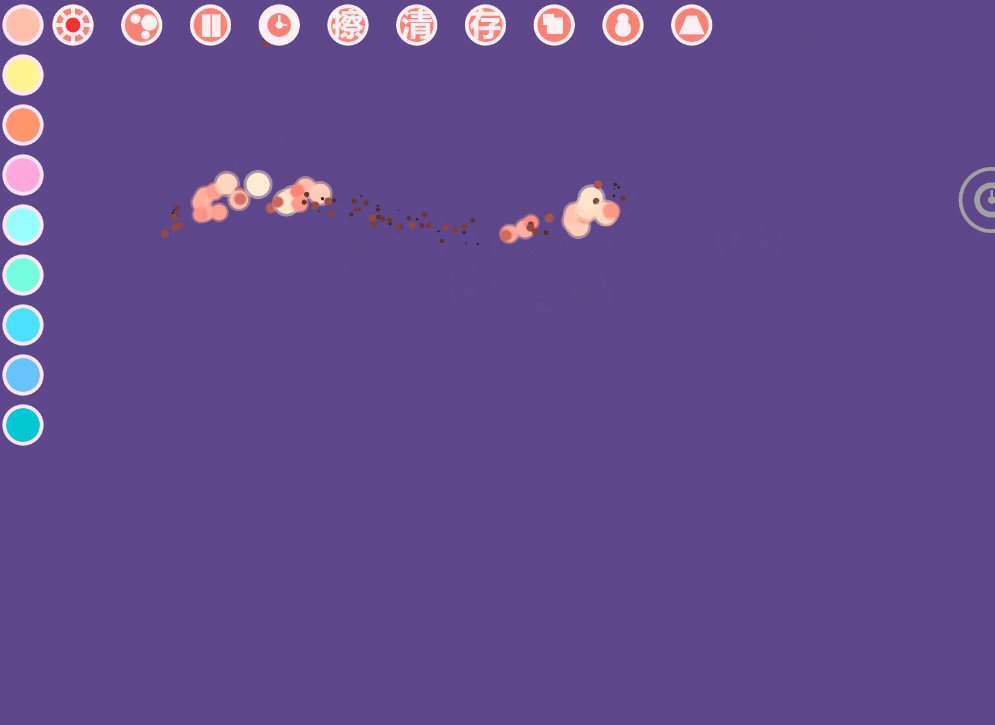
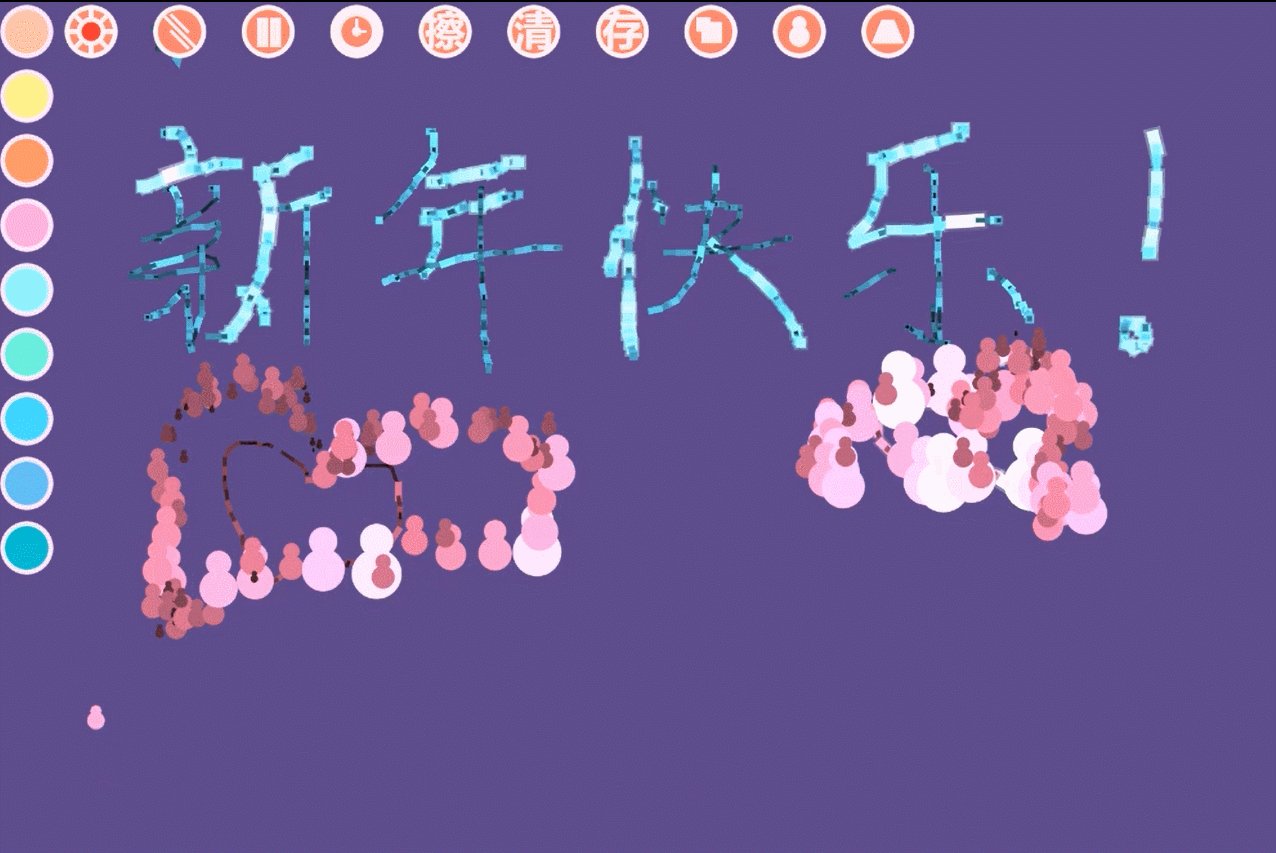
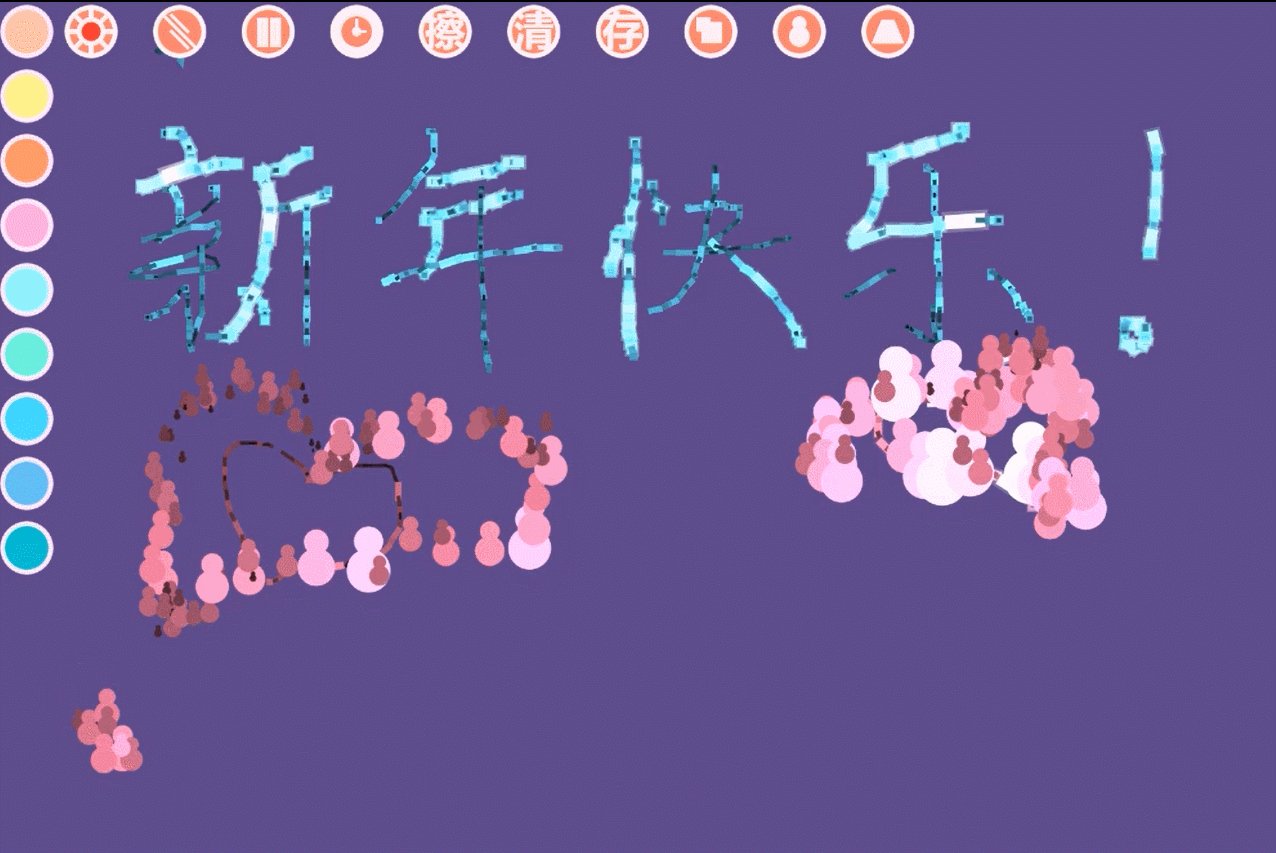
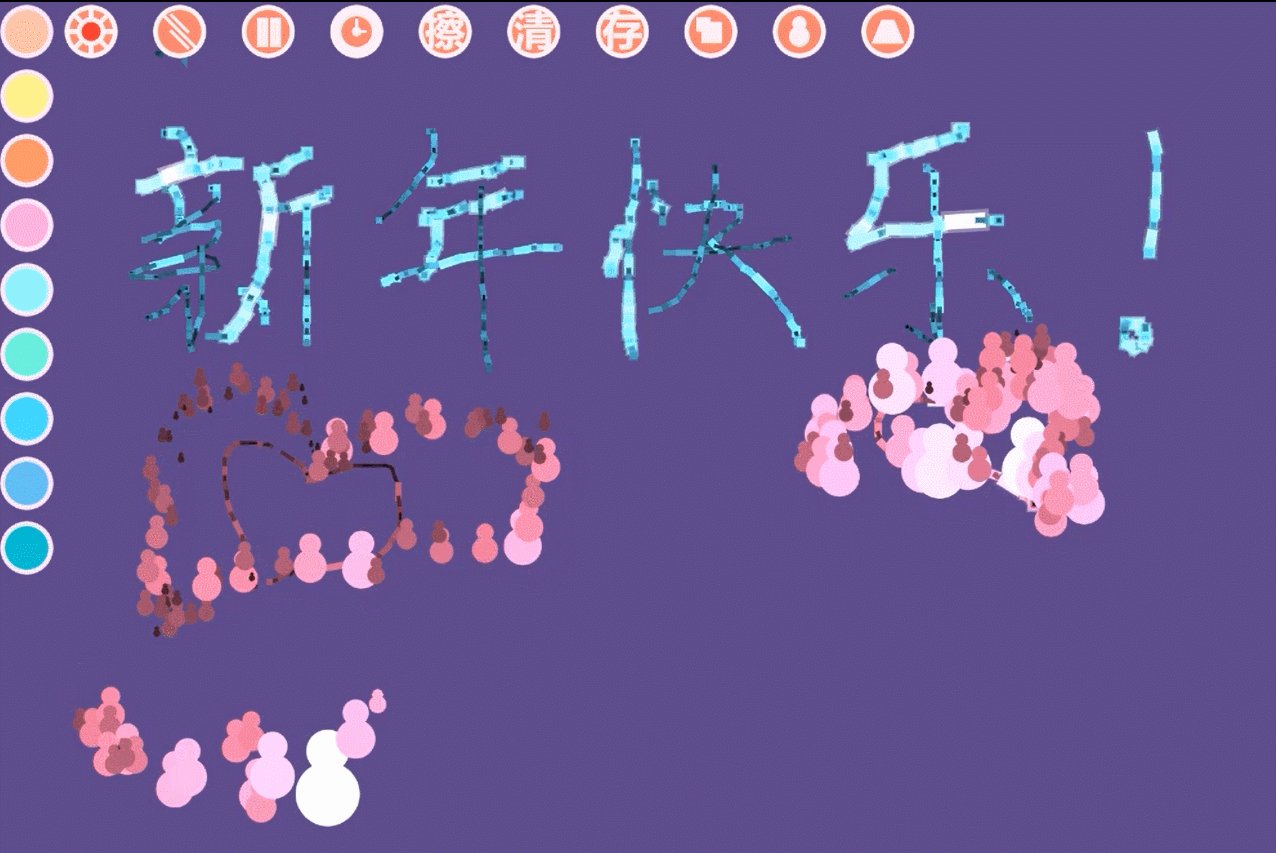
接下来,让我们一起在GIF动图中一起详细了解一下都有哪些功能吧~
首先画板背景是有3个颜色的,点击太阳变成天蓝色,点击月亮变成深紫色。
左侧有多种笔刷颜色可供选择,是我精心调选的马卡龙色系,在RGB表里挑选得眼都瞎啦,希望你萌能喜欢。个人感觉这种泡泡以及简单的几何图形变换就应该配上淡淡的温柔的颜色才很梦幻呀。

然后是多种多样的笔刷~我最喜欢“葫芦娃”笔刷,可可爱爱,变化起来也最萌了

暂停运动功能,虽然这个功能有一点点鸡肋,但是有时候图案运动太繁琐眼睛累了暂停一下也挺好的~

小时钟标志按钮的功能是定住部分对象元素的运动。这个功能可以实现动态和静态的结合了哈哈~

“擦”按钮可擦除笔刷痕迹。哪里画错了不要紧,用擦除笔刷擦掉就好啦~

“清”按钮可清楚屏幕上所有痕迹,使画板回到初始状态~

“存”按钮可保存你当前在画板上创作的作品哦~保存下来,就可以和好朋友分享了嘛

谢谢你有耐心看到这里,希望我的学习以及探讨的过程能有所帮助,祝大家新年快乐呀~
参考来源:https://blog.csdn.net/qq_27534999/article/details/79427721
p5.js官网























 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








