HTML 表单的主要作用是接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
表单是控件的容器,一个表单由form元素、表单控件和表单按钮三部分组成:
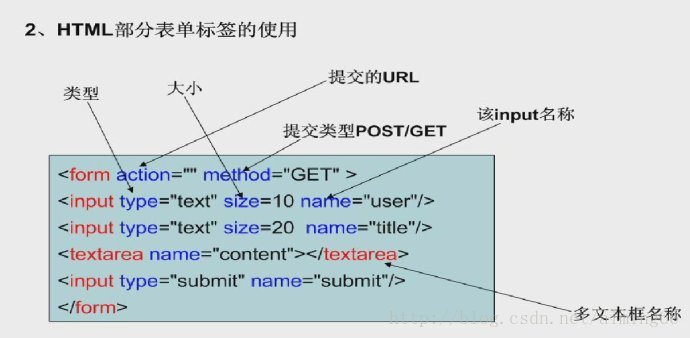
1) form元素:用来创建表单,并通过 action、method和enctype三个属性,来设置表单的提交路径、提交方式、编码类型。
2) 表单控件:主要用来收集用户数据,包括 label、input、textarea、select、datalist、keygen、progress、meter、output等,也包括对表单控件进行分组显示的 fieldset 和 legend 控件。根据功能的不同,input 控件又分为 text、password、radio、checkbod、file、submit、reset、search、tel、url、email、number、range、color、Date Pickers等类型。
3) 表单按钮:包括提交按钮、重置按钮和一般按钮。提交按钮和一般按钮可用于把表单数据发送到服务器,重置按钮用于重置表单,把整个表单恢复到初始状态。
任何HTML表单,都由 form 元素创建,即以
标签开始, 标签结束,在 和 之间,是表单所需要的控件和按钮。每一个表单控件都有一个 name 属性,用于在提交表单时,对表单数据进行识别。访问者通过提交按钮提交表单,表单提交后,他们填写的数据就会发送到服务器端进行处理。如,用户登录的表单:
-
action="login.asp" method="post"> -
用户名: type="text" name="username" /> -
密码: type="password" name="password" /> -
type="submit" value=" 登 录 " />
上述代码中,由 form 元素创建了一个表单,表单中包括两个控件和两个按钮,分别是用户名和密码的输入型控件,及登录和取消按钮。登录按钮为提交按钮,取消按钮为重置按钮。运行结果如图 3‑1 所示:

当用户点击登录按钮后,则以 post 方式,将用户名和密码发送到服务器端login.asp 文件进行处理;如果用户点击取消按钮,则会清除用户填写的数据,将整个表单恢复到页面初始加载时的状态。
2、说明:(摘自:https://blog.csdn.net/aiming66/article/details/79045300)
在表单中,我们可以输入的元素大致可以分成两种:输入赋值和选择赋值。虽然有两种,但是其最终结果却是一样的。都是先为一个变量赋值,然后后将此变量传到服务器进行处理。
type="text" name="test_name" value="165">- 1
上面的实例中,test_name就是一个变量名,test_name的初始值就是value=“165”,当我们删除输入框中的初始值,然后写入新值的时候比如777,test_name的值变成了777,提交表单的时候,就会将变量test_name和其新赋值提交到服务器等。
type="radio" name="test_radio" value="not">
type="radio" name=" test_radio" value="yes">
- 1
- 2
- 3
虽然是两行代码,但是这两个单选框为一组,只能选择一个。两个选项都是为 test_radio赋值,所赋值即每个选项 value 的值。表单提交时同样会提交变量 test_radio及它的 value.
与ajax的相似之处:

问题:有一个问题一定要明确,当我们不使用ajax提交数据的时候,提交表单时type=“submit”属性是一定需要的,
因为这样编译器就已经封装了向服务器发送数据的方法,不再用我们自己编写提交数据的方法。当点击提交按钮之后,
编译器自动将所有带有type="submit"属性的标签的 (name,value)提取出来,组成Json串发送到服务器。
3表单提交后,后台如何处理:
1、提交到JSP,jsp处理




















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








