本来一个小小的表单的参数传递时非常简单的,是基础的基础,但是考虑到现在网上的不法分子越来越猖獗,而且那些平时没事做一心钻研黑客技术的人越来越多,你在表单提交之前,首先就应该在前台中处理一下,后台部分的当然也要处理sql注入的问题,不过本文主要讨论前台表单参数传递的问题。真不知道那些一心黑别人网站的人是怎么样,以为自己的技术很牛逼的样子,其实,有这么强的技术,就应该好好找份工作拿拿高薪,而不是专注黑客一万年,为难一些小网站的程序猿。程序猿何苦为难程序猿呢?同是猿猴罢了。
一、基本目标
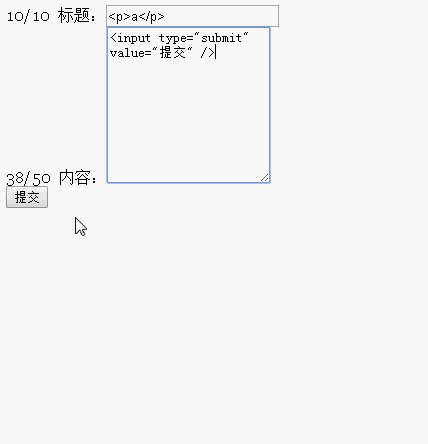
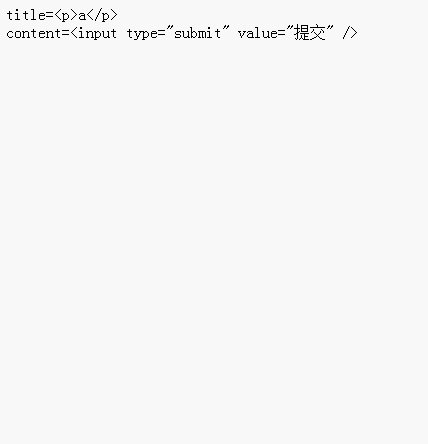
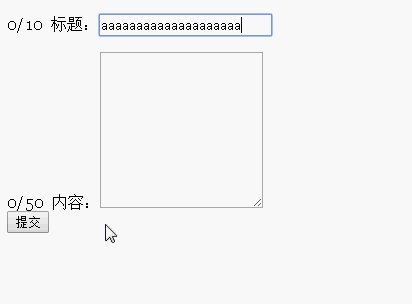
首先,没有转义字符,导致网页崩溃的问题,如果不处理,下面的提交的结果是出现一个提交按钮……
这部分在《【JavaScript】某些字符不转义可以导致网页崩溃与涉及转义字符的显示方法》(点击打开链接)已经讨论过了,这里只是拿出来综合起来而已。
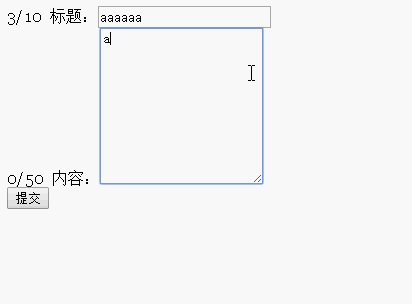
然后,字数检查的问题,输入的内容是否为空的问题需要检测。字数即时检查如何做出来,在《【JavaScript】多输入框的输入字数即时检查》(点击打开链接)已经讨论过,其中的核心技术可以看《【JavaScript】仿新浪微博原生态兼容IE6的输入字数即时检查》(点击打开链接)。当然,除了在表单提交之前还需要再一次的判断。否则如果你这些东西要连入数据库的话,很可能会导致数据库的数据插入异常。
二、基本思想
反正一个表单的提交,在提交之前,除了前台做完必要的检查《【JavaScript】表单即时验证,不成功不让提交》(点击打开链接),还需要进行最后的三部曲:
1、输入框是否空
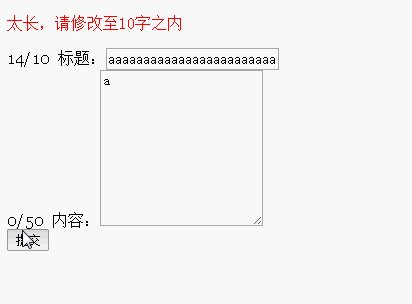
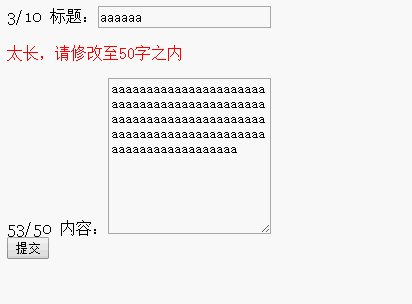
2、输入框输入的东西是否超过了字数
3、输入框的字符是否已经转义,再入库,否则<html>等HTML代码可能会导致网页的崩溃。
至于怎么完成表单之间的参数传递,就不是本文讨论的重点了。具体可以看:
asp也就是vbscript版的《【ASP】连接Access数据库的登陆系统》(点击打开链接)
aspx也就是aps.net当时候还没有写编辑记录的习惯,忘记记下来了。
jsp版的请看《【Filter】利用过滤器Filter解决post传递的编码问题与利用EL表达式简化参数传递》(点击打开链接)
php则请看《【php】基本语法与页面之间数值传递》(点击打开链接)
我都写过,都是一些很基础的东西!
三、制作过程
1、HTML部分
页面布局与《【JavaScript】多输入框的输入字数即时检查》(点击打开链接)的完全相同,不过在表单提交的地方增加了onsubmit的属性,要是这东西return false表单就不能提交,return true就可以提交,不写则默认return true,要求其提交之前必须进行判断。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>form</title>
</head>
<body>
<form method="post" action="result.jsp" οnsubmit="return check()">
<p id="testtitle"></p>
<span id="wordLengthtitle" style="font-family:Georgia;">0/10</span>
标题:<input type="text" name="title" id="title" οnkeyup="inputTest(this.id,this.value)"/><br />
<p id="testcontent"></p>
<span id="wordLengthcontent" style="font-family:Georgia;">0/50</span>
内容:<textarea id="content" οnkeyup="inputTest(this.id,this.value)" rows="10" name="content"></textarea><br />
<input type="submit" value="提交" />
</form>
</body>
</html>2、核心脚本javascript部分
除了在《【JavaScript】多输入框的输入字数即时检查》(点击打开链接)与《【JavaScript】某些字符不转义可以导致网页崩溃与涉及转义字符的显示方法》(点击打开链接)里面的固有函数,也就是增加了一个onsubmit的函数:
<script>
//转义函数的开始
var keys = Object.keys || function(obj) {
obj = Object(obj)
var arr = []
for (var a in obj) arr.push(a)
return arr
}
var invert = function(obj) {
obj = Object(obj)
var result = {}
for (var a in obj) result[obj[a]] = a
return result
}
var entityMap = {
escape: {
'&': '&amp;',
'<': '&lt;',
'>': '&gt;',
'"': '&quot;',
' ': '&nbsp;',
/*如果你之后的WEB程序还涉及到文件名,文件的操作,比如导入导出功能,你最好还是在这个映射表中再添加以下的规则,把半角转成全角,否则可能出错
'\\' : '\',
'/' : '/',
':' : ':',
'*' : '*',
'?' : '?',
'|' : '|',
*/
}
}
entityMap.unescape = invert(entityMap.escape);
var entityReg={
escape: RegExp('[' + keys(entityMap.escape).join('') + ']', 'g'),
unescape: RegExp('(' + keys(entityMap.unescape).join('|') + ')', 'g')
}
function HTMLescape(html) {
if (typeof html != 'string') return ''
return html.replace(entityReg.escape, function(match) {
return entityMap.escape[match]
})
}
function HTMLunescape(str) {
if (typeof str != 'string') return ''
return str.replace(entityReg.unescape, function(match) {
return entityMap.unescape[match]
})
}
//转义函数的结束
//获取长度函数
function getStrLength(str){
var mylen=0;
for(var i=0;i<str.length;i++){
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(id,value){
if(id=="title"){
document.getElementById("wordLength"+id).innerHTML=parseInt(getStrLength(HTMLescape(value))/2)+"\/10";
}
else{
document.getElementById("wordLength"+id).innerHTML=parseInt(getStrLength(HTMLescape(value))/2)+"\/50";
}
if(id=="title"){
if(parseInt(getStrLength(HTMLescape(value)))>20){
document.getElementById("test"+id).style.display="block";
document.getElementById("test"+id).innerHTML="太长,请修改至10字之内";
document.getElementById("test"+id).style.color="#ff0000";
}
else{
document.getElementById("test"+id).innerHTML="";
document.getElementById("test"+id).style.display="none";
}
}
else{
if(parseInt(getStrLength(HTMLescape(value)))>100){
document.getElementById("test"+id).style.display="block";
document.getElementById("test"+id).innerHTML="太长,请修改至50字之内";
document.getElementById("test"+id).style.color="#ff0000";
}
else{
document.getElementById("test"+id).innerHTML="";
document.getElementById("test"+id).style.display="none";
}
}
}
//表单提交之前的验证,与字符转义
function check() {
//首先获取标题、内容,然后马上对其进行转义
var title=document.getElementById("title").value;
var content=document.getElementById("content").value;
title=HTMLescape(title)+"";
content=HTMLescape(content)+"";
//通过各种方法来检查其长度,减少绕过判空判断的可能性
if(title.length==0||title==""||parseInt(getStrLength(title))==0){
alert("标题不能为空");
return false;
}
if(content.length==0||content==""||parseInt(getStrLength(content))==0){
alert("内容不能为空");
return false;
}
//因为这里要统计字符数是否超过10个汉字,20个字符,所以仅能使用自己编写的getStrLength
//length则汉字、英文都算一个字符
if(parseInt(getStrLength(title))>20){
alert("标题不能多于10个汉字");
return false;
}
if(parseInt(getStrLength(content))>100){
alert("内容不能多于50个汉字");
return false;
}
//把转义的内容覆盖表单原来的值再提交,这样就不会出现HTML使网页崩溃这些问题了。
document.getElementById("title").value=title;
document.getElementById("content").value=content;
return true;
}
</script>以上就是前台验证表单的整个过程,当然后台中也要对sql注入进行防范,如果网上没有那群别有用心的黑客,根本就不用写这么长的代码!
























 1304
1304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








