1.创建一个drawable,类型selector 。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--被按下状态 -->
<item android:state_pressed="true"
android:drawable="@drawable/v3">
</item>
<!--没有被按下状态 -->
<item android:drawable="@drawable/v4">
</item>
</selector>
其他状态

2.按钮引用
<Button
android:id="@+id/btn6"
android:layout_width="100dp"
android:layout_height="60dp"
android:background="@drawable/btn_nine_selector"
android:layout_gravity="center"
android:text="更改状态"></Button>

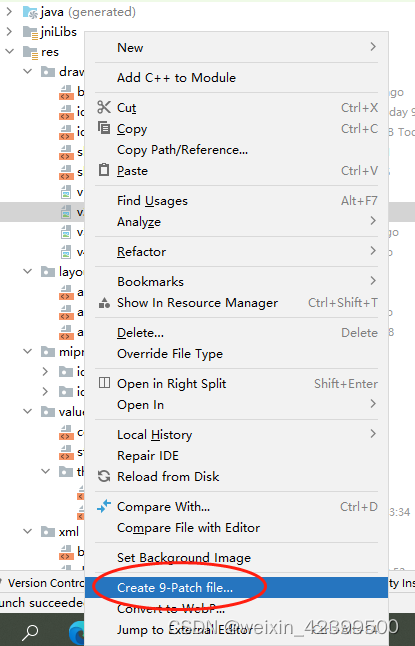
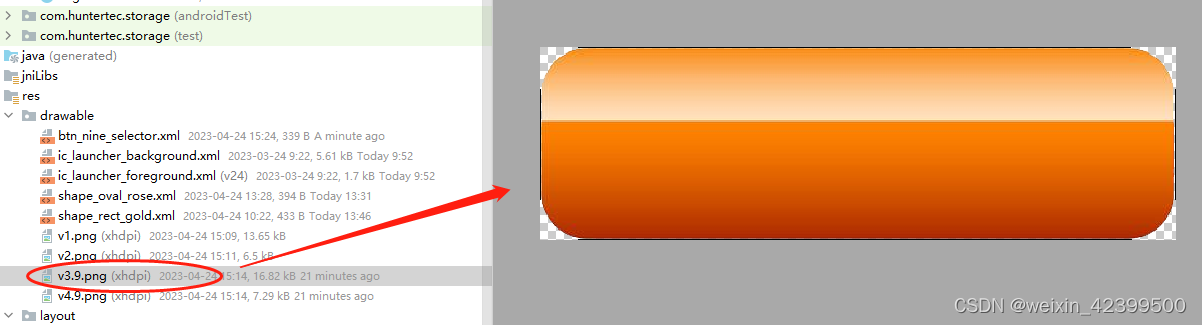
备注图片更改成九宫格状态






















 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








