一.创建maven-web项目




点击完成时候,建成的项目是报错的并且缺少两个文件,所以我们先指定tomcat和jdk。

右击项目-properties-java build path
remove自带的jdk和tomcat






二.项目建好后,就可以搭建ssm框架了
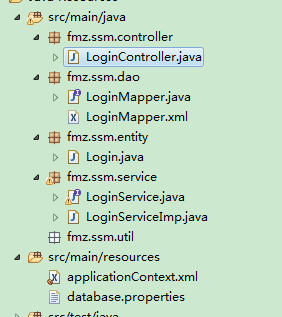
1.在src/main/java文件夹下,建立:
- 文件夹:fmz.ssm.entity—实体类
- 文件夹:fmz.ssm.controller—控制器层
- 文件夹:fmz.ssm.service—业务层
- 文件夹:fmz.ssm.dao—持久层
- 文件夹:fmz.ssm.util—工具类
2.在src/main/resources文件夹下,建立:
- xml文本:applicationContext.xml—上下文属性配置(重要)
- 文本:database.properties—数据库连接配置(重要)
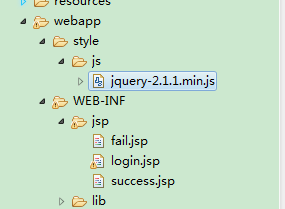
3.在src/main/webapp文件夹下,建立:
- 文件夹:sytle—用于存放前端的css.js等等
4.src/main/webapp/WEB-INF文件夹下,建立:
- 文件夹:jsp—前端页面
- 文件夹:lib—存放jar包的

三.添加配置
1.applicationContext.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-3.0.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
">
<!--扫描包-->
<context:component-scan base-package="fmz.ssm"></context:component-scan>
<!--映射数据库配置-->
<context:property-placeholder location="classpath:database.properties"/>
<mvc:annotation-driven/>
<!--静态资源释放-->
<mvc:default-servlet-handler/>
<!--连接数据库-->
<bean class="org.apache.commons.dbcp.BasicDataSource" id="dataSource">
<property name="driverClassName" value="${driver}"></property>
<property name="url" value="${url}"></property>
<property name="username" value="${user}"></property>
<property name="password" value="${password}"></property>
</bean>
<!--映射实体类-->
<bean class="org.mybatis.spring.SqlSessionFactoryBean" id="sqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"></property>
<property name="typeAliasesPackage" value="fmz.ssm.entity"></property>
</bean>
<!--映射Dao-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="fmz.ssm.dao"></property>
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactoryBean"></property>
</bean>
<!--配置jsp前缀后缀-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<bean class="org.springframework.jdbc.datasource.DataSourceTransactionManager" id="transactionManager">
<property name="dataSource" ref="dataSource"></property>
</bean>
<!--配置事务-->
<tx:advice id="txadvice" transaction-manager="transactionManager">
<tx:attributes>
<tx:method name="find*" read-only="true" />
<tx:method name="*"/>
</tx:attributes>
</tx:advice>
<aop:config>
<aop:pointcut expression="execution(* fmz.ssm.*.*(..))" id="pc"/>
<aop:advisor advice-ref="txadvice" pointcut-ref="pc"/>
</aop:config>
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<!-- json转换器 -->
<property name="messageConverters">
<list>
<bean
class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
</bean>
</list>
</property>
</bean>
<!--Mutipart解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
</bean>
</beans>
2.配置database.properties
driver=com.mysql.cj.jdbc.Driver
url=jdbc:mysql://localhost:3306/testdb?useUnicode=false&characterEncoding=utf-8&serverTimezone=Hongkong
user=root
password=root
3.配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.3"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_3.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>encodingFilte</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilte</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
4.修改自带的index.jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<jsp:forward page="/toLogin" /><!-- 项目运行后会默认跳转到index.jsp页面(可以修改),这里修改成跳转到登录页面(toLogion是控制器中的@RequestMapping(value="toLogin")值) -->
5.添加jar包
可从我这下载,也可自行下载
6.下载之后,将jar包放在/DemoSSM/src/main/webapp/WEB-INF/lib文件夹下

7.部署jar包


四.已经完成搭建,现在写个demo测试(先写一个登录注册)–demo只做测试用,就不用密文了.
1.添加实体类

package fmz.ssm.entity;
/**
* 登录实体类
* @author Administrator
*
*/
public class Login {
private String id;
private String userNo;
private String password;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getUserNo() {
return userNo;
}
public void setUserNo(String userNo) {
this.userNo = userNo;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
2.先写持久层,首先需要写一个sql映射文本,即需要在文件夹fmz.ssm.dao下建立文件夹:LoginMapper.xml,并写查询sql

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 持久层映射-登录(查询数据库是否有该条数据) -->
<mapper namespace="fmz.ssm.dao.LoginMapper">
<select id="findSel" resultType="int">
select count(1) from tb_Login where userNo=#{userNo} AND password=#{password}
</select>
</mapper>
3.添加登录接口:LoginMapper.java

package fmz.ssm.dao;
import fmz.ssm.entity.Login;
/**
* 持久层接口
* @author Administrator
*
*/
public interface LoginMapper {
/**
* 登录
* @param login
* @return
*/
public int findSel(Login login);
}
4.再写业务层,添加接口:LoginService.java和实现类:LoginServiceImp.java

package fmz.ssm.service;
import fmz.ssm.entity.Login;
/**
* 业务层接口
* @author Administrator
*
*/
public interface LoginService {
/**
* 登录
* @param userNo
* @param password
* @return
*/
public int findSel(String userNo,String password);
}
package fmz.ssm.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import fmz.ssm.dao.LoginMapper;
import fmz.ssm.entity.Login;
/**
* 业务层实现类(业务逻辑写在这个类)
* @author Administrator
*
*/
@Service
public class LoginServiceImp implements LoginService {
@Autowired
LoginMapper lm;
public int findSel(String userNo,String password) {
Login login = new Login();
login.setUserNo(userNo);
login.setPassword(password);
return lm.findSel(login);
}
}
5.最后写控制器层,添加登录控制器:LoginController.java

package fmz.ssm.controller;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import fmz.ssm.service.LoginService;
/**
* 控制器层
* @author Administrator
*
*/
@Controller
public class LoginController {
@Autowired
LoginService ls;
/*
* 登录接口,index.jsp页面指定的登录页面
*/
@RequestMapping(value="toLogin")
public ModelAndView toLogin(){
ModelAndView md = new ModelAndView();
md.setViewName("login");
return md;
}
/*
* 登录接口,ajax中的url的路径值:Goto
*/
@RequestMapping(value="Goto")
@ResponseBody
public int Goto(String userNo,String password,HttpSession session){
int num = ls.findSel(userNo,password);
if (num==1) {
session.setAttribute("userNo", userNo);
}
return num;
}
/*
* 登录成功页面
*/
@RequestMapping(value="toSuccess")
public ModelAndView toSuccess(){
ModelAndView md = new ModelAndView();
md.setViewName("success");
return md;
}
/*
* 登录失败页面
*/
@RequestMapping(value="toFail")
public ModelAndView toFail(){
ModelAndView md = new ModelAndView();
md.setViewName("fail");
return md;
}
}
6./DemoSSM/src/main/webapp/style文件夹,添加文件夹js并引入jquery-2.1.1.min.js

7.在/DemoSSM/src/main/webapp/WEB-INF/jsp文件夹下添加页面:fail.jsp(失败页面),success.jsp(页面),login.jsp(登录页面)

fail.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>失败</title>
</head>
<body>
<div style="border-color: red">
登录失败!
<button onclick="go()">返回登录页</button>
</div>
</body>
<script type="text/javascript" src="style/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
function go() {
window.location.href="toLogin";
}
</script>
</html>
success.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>成功</title>
</head>
<body>
<div style="border-color: red">
登陆成功!
<button onclick="go()">返回登录页</button>
</div>
</body>
<script type="text/javascript" src="style/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
function go() {
window.location.href="toLogin";
}
</script>
</html>
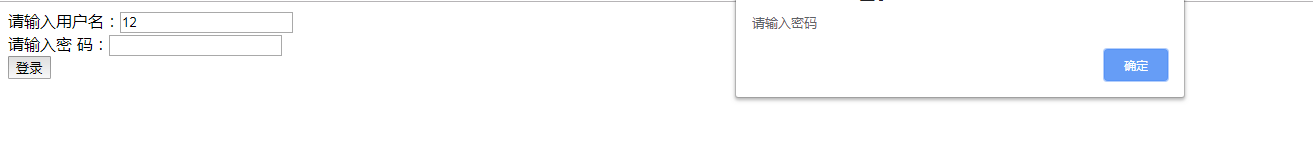
login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录</title>
</head>
<body>
<div style="border-color: red">
请输入用户名:<input type="text" id = "userNo"/></br>
请输入密 码:<input type="password" id = "password"/></br>
<button onclick="login()">登录</button></br>
</div>
</body>
<script type="text/javascript" src="style/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
function login() {
var userNo = $("#userNo").val();
var password = $("#password").val();
alert(userNo);
alert(password);
if(userNo==""){
alert("请输入用户名");
return;
}
if(password==""){
alert("请输入密码");
return;
}
$.ajax({
type:"POST",
url:"Goto",
data:{userNo:userNo,password:password},
success:function(data){
if(data == 1){
window.location.href="toSuccess";
}else{
window.location.href="toFail";
}
}
});
}
</script>
</html>
五.建立数据库
1.数据库名:testdb
2.表名:tb_login
3.字段:id、userNo、password

六.效果
测试地址:localhost:8080/DemoSSM




七.以上所做项目以上传到了csdn资源上了,需要的朋友可以下载
下载地址






















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










