Fragment微信界面Tab标签切换案例
此案例共有1个Activity和4个Fragment。
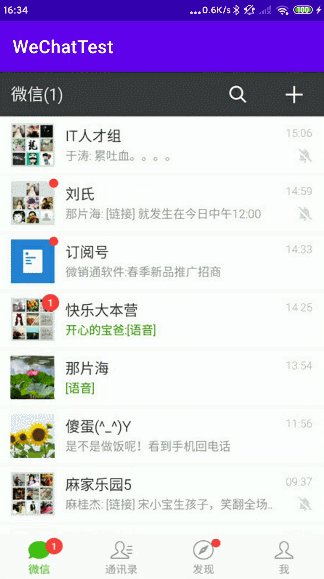
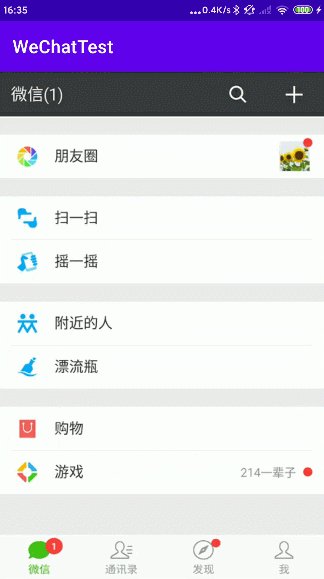
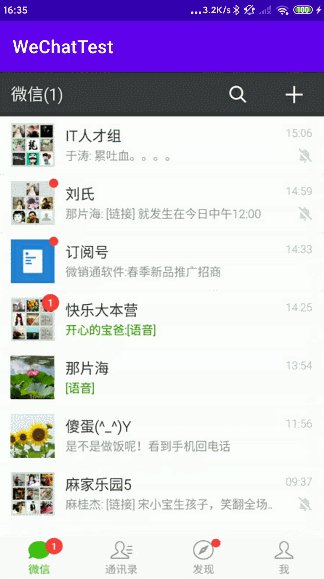
效果图:
点击下方Tab标签,会显示4个不同的Fragment,对应微信4种界面。

代码如下:
MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView1;
private ImageView imageView2;
private ImageView imageView3;
private ImageView imageView4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
init();
bindClick();
}
public void init() {
imageView1 = findViewById(R.id.img1);
imageView2 = findViewById(R.id.img2);
imageView3 = findViewById(R.id.img3);
imageView4 = findViewById(R.id.img4);
}
public void bindClick() {
//绑定监听事件采用实现接口的方式
imageView1.setOnClickListener(this);
imageView2.setOnClickListener(this);
imageView3.setOnClickListener(this);
imageView4.setOnClickListener(this);
}
@Override
public void onClick(View view) {
//注册Fragment事务
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
Fragment f = null;
switch (view.getId()) {
case R.id.img1:
f = new WeChatFra







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1522
1522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








