文章目录
一、let命令
1. 基本用法
es6新增了let命令,是用来声明变量。用法与var类似,但是所声明的变量只在let命令所在的代码块内有效。

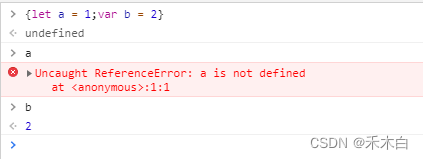
上图中,在代码块{}之中,分别用let和var声明了两个变量。然后再代码块之外调用这两个变量,let声明的变量报错,var声明的变量返回正确。表明,let声明的变量只在它所在的代码块有效。
for(let i = 0;i<10;i++){};
console.log(i); // ReferenceError: i is not defined
//上面代码中,let声明的i只在for循环体内有效,在循环体外使用会报错。
下面代码中分别用 let 和 var 去声明计数器 i,最后的输出结果是不同的。
var arr = [];
for (let i = 0; i < 10; i++) {
arr[i] = function () {
console.log(i);
};
}
arr[4](); // 4
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = function () {
console.log(i);
};
}
arr[4](); // 10变量 i 是用 var 命令声明的,在全局范围内有效,每次循环,全局的变量 i 都会发生变化。也就是说,数组arr中的每个成员里的 i 都指向了同一个 i(即为最后一轮的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








