CSS3 -webkit-filter 滤镜
HTML5学堂:在早期网页要实现图片的色相旋转、灰色度的变化,只能用ie的滤镜来实现。直到CSS3出来之后,可以用filter来实现了,接下来详细的了解filter的使用
语法:
选择器 {
filter: none | [ ]*
}
语法分析:
属性值的归纳
none–默认值
grayscale(value)–灰度,value:0~1;
sepia(value)–褐色,value:0~1;
saturate(value)–饱和度,value:number;
hue-rotate(value)–色相旋转,value:angle;
invert(value)–反色,value:0~1;
opacity(value)–透明度,value:0~1;
brightness(value)–亮度,value:0~1;
contrast(value)–对比度,value:number;
blur(value)–模糊,value:length;
drop-shadow(value)–阴影value:h-shadowv-shadowblur
效果实战练习
我们需要不断的实战帮助我们去加深理解,因此我们需要知道filter是如何使用的
结构代码
样式代码:
.h5course {
overflow: hidden;
position: relative;
width: 500px;
height: 500px;
}
.h5course img {
width: 100%;
}
.h5course span {
position: absolute;
top: 220px;
width: 100%;
height: 60px;
line-height: 60px;
background: rgba(0,0,0,0.5);
text-align: center;
font-family: "微软雅黑";
font-size: 40px;
font-weight: bold;
color: #fff;
z-index: 2;
}
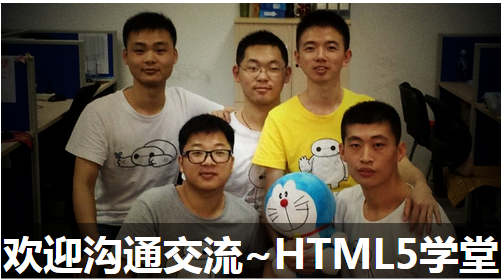
效果如下:

基本结构已经完成,接下来我们来实现以下的几个效果
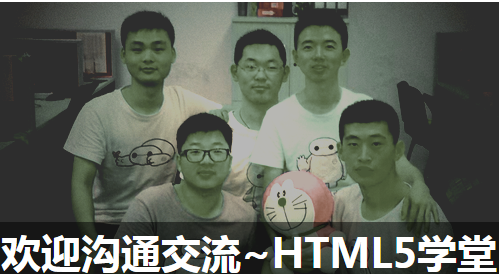
1. 灰色度 - grayscale
样式代码:
.h5course img {
width: 100%;
-webkit-filter: grayscale(1);
}
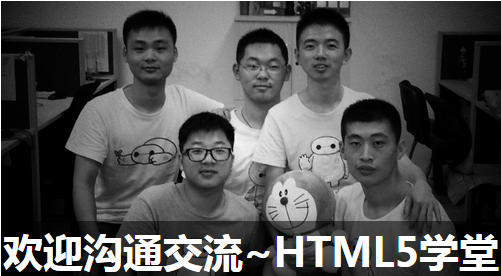
效果如下:

咱们可以发现,图片变成灰色了。大家可以改改值,看看有什么变化。
欢迎沟通交流~HTML5学堂
2.复古 - sepia
样式代码:
.h5course img {
width: 100%;
-webkit-filter: sepia(1);
}
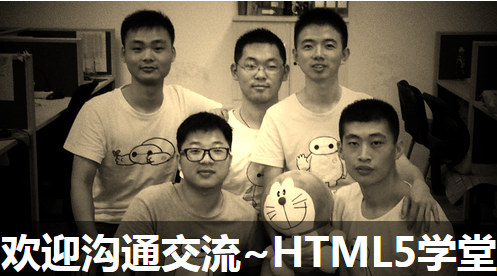
效果如下:

3. 色相旋转 - hue-rotate
样式代码
.h5course img {
width: 100%;
-webkit-filter: hue-rotate(30deg);
}
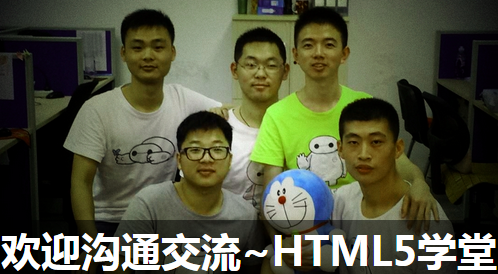
效果图如下

咱们修改hue-rotate的角度,可以看到图片的颜色变了。其原理是:按照色相环进行旋转,顺时针方向,红 - 橙 - 黄 - 黄绿 - 绿 - 蓝绿 - 蓝 - 蓝紫 - 紫 - 紫红 - 红)此处为叠加黄色滤镜。
欢迎沟通交流~HTML5学堂
4. 阴影 - drop-shadow
代码样式
.h5course {
padding: 5%;
}
.h5course img {
width: 100%;
-webkit-filter: drop-shadow(5px 5px 5px #ccc);
}
效果如下

其实图片阴影和盒阴影是一样的,只是drop-shadow给图片加的。
5. 自定义效果
样式代码
.h5course img {
width: 100%;
-webkit-filter: saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}
效果如下

如上图所示,我们可以知道filter是可以设置多个值的,每个值以空格隔开。
兼容性:
目前来说,兼容这个属性的浏览器很少,只有webkit内核浏览器支持,因此在移动端上使用会比较广泛
欢迎沟通交流~HTML5学堂





















 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








