前端复习4:构建网页(HTML+CSS)时注意事项
1、CSS属性书写顺序(重点)
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
2、ClassName命名规范
- 注意:ad、banner、gg、guanggao 等有机会和广告挂勾的字眠不建议直接用来做ClassName,因为有些浏览器插件(Chrome的广告拦截插件等)会直接过滤这些类名,另外,敏感不和谐字眼也不应该出现.
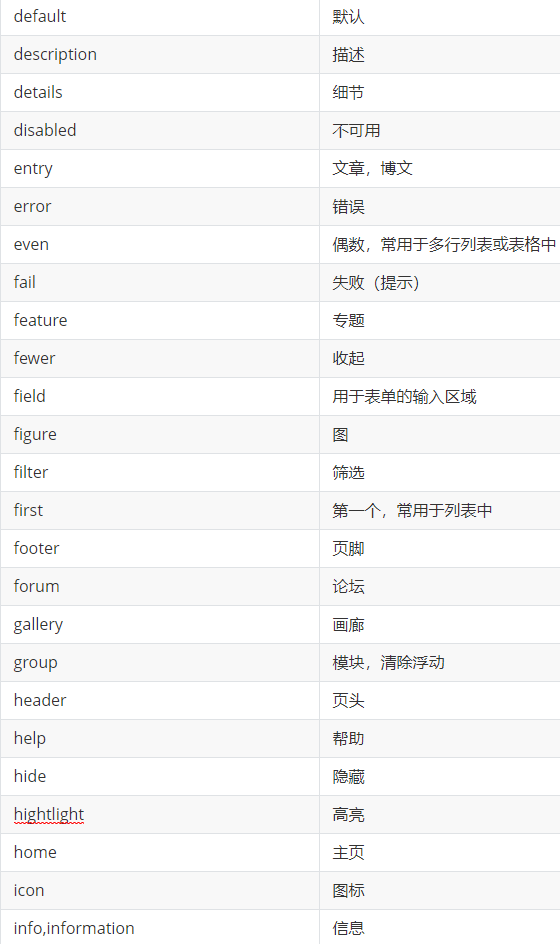
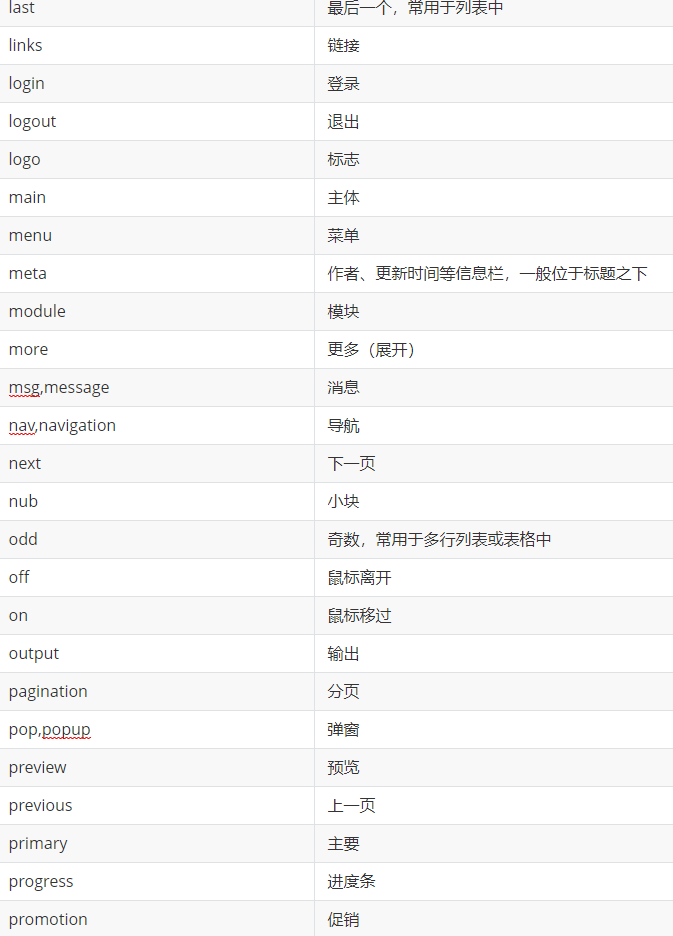
- 常用命名推荐





3、网站ico图标
(1)使用ico图标
- 首先把favicon.ico 图标放到根目录下。
- 在html里面,head 之间 引入 代码。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
(2)注意:
- 是显示在浏览器中的网页图标。
- 是图标形式,不是一个图片
- 位置是放到 head 标签中间。
- 后面的type=“image/x-icon” 属性可以省略。
- 为了兼容性,将favicon.ico 这个图标放到根目录下。
3、网站优化三大标签
(1)SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”,SEO是指通过对网站进行站内优化、网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。 简单的说就是,把产品做好,搜索引擎就会介绍客户来。 常见的搜索引擎,比如百度,谷歌,雅虎,搜狗等等…
(2)三大标签:title 、Description 、Keywords

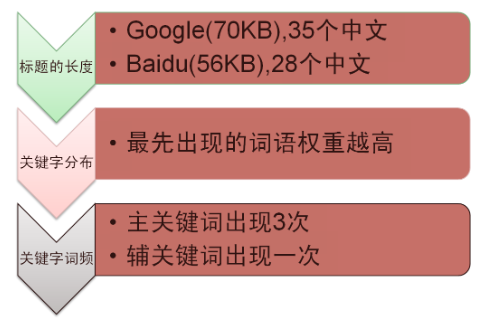
1). 网页title 标题
title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。
建议:首页标题:网站名(产品名)- 网站的介绍
2). Description 网站说明
- 要说明我们网站的主要做什么的。提倡,Description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供…”“×××网作为…”“电话:010…”之类语句。
<meta name="description" content="内容" />
- 注意点:
- 描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户点击。
- 同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
- 补充在 title 和 keywords 中未能充分表述的说明.
- 用英文逗号 关键词1,关键词2
3).Keywords 关键字
- Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多 少许。
<meta name="keywords" content="内容" />
4). 总结:我们的网页要做的优秀,符合搜索引擎的要求,才可以让搜索引擎优先显示我们的网页。 所以我们的网站要做很多的优化, 其中就有这三大标签。
4、字体图标(svg格式)
(1)优点:
- 可以做出跟图片一样可以做的事情,改变透明度、旋转度,等…
- 但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等…
- 本身体积更小,但携带的信息并没有削减。
- 几乎支持所有的浏览器
- 移动端设备必备良药…
(2)上传 、下载生成字体包
icomoon字库:http://icomoon.io
阿里icon font字库:http://www.iconfont.cn/
(3) 字体引入到HTML
- 首先把 fonts文件夹放入我们 根目录下 。
- html标签内里面添加结构
<span></span>
- 在样式里面声明字体: 告诉别人我们自己定义的字体(一定注意字体文件路径的问题)
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
- 给盒子使用字体
span {
font-family: "icomoon";
}
5、logo 优化
- logo 里面 首先放一个 h1 标签 ,目的是为了提权,告诉搜索引擎,这个地方很重要(h1只在这里使用,其他地方用h2 ~ h6)
- h1里面在放一个链接a,可以返回首页的, a的宽高与logo大小一致,放logo 作为背景图片
- a 里面要放文字(网站名称),为了搜索引擎收录我们。 但是文字不要显示出来
1) 要用 text-indent 移到盒子外面 (text-indent: -9999px) 然后overflow:hidden 淘宝的做法
2)直接给font-size: 0; 就看不到文字了, 京东的做法。 - 最后给 a一个 title 属性, 这样鼠标放到logo 上, 就可以看到提示文字了
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="网站名称">网站</a>
</h1>
</div>
6、CSS初始代码
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0; /*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
/*取消轮廓线 蓝色的*/
outline: none;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #666
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}





















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








