前端复习3:CSS-2
1、CSS 三大特性
1.1 CSS层叠性
(1) 概念:是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
(2) 原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
1.2 CSS继承性
(1) 概念:子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。 子承父业。
(2) 注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
1.3 CSS优先级
(1) 概念: 定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
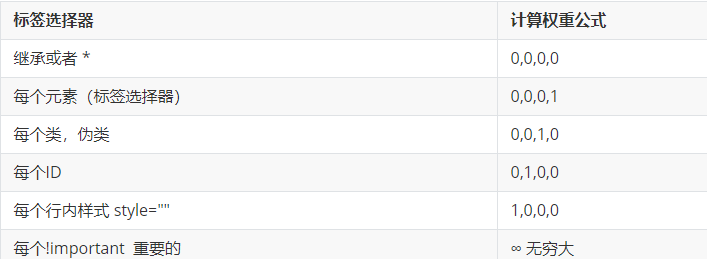
(2) 权重计算公式

- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
(3) 权重叠加
- 交集选择器,后代选择器等,是有多个基础选择器组合而成,此时会出现权重叠加。
- 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
(3) 继承的权重是0
2、盒子模型(Box Model)
css学习三大重点: css 盒子模型 、 浮动 、 定位
(1) 网页布局的本质:首先利用CSS设置好盒子的大小,然后摆放盒子的位置,最后把网页元素比如文字图片等等,放入盒子里面
(2) 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们成为 盒子的边框
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
2.1 盒子边框(border)
(1)语法:
border : border-width || border-style || border-color
(2)属性:
- border-width:定义边框粗细,单位是px;
- border-style:边框的样式;
- border-color:边框颜色
(3)边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
(4)边框综合设置:border : border-width || border-style || border-color; 没有顺序
(5)盒子边框写法总结表

(6) 表格的细线边框
- 通过
cellspacing="0",将单元格与单元格之间的距离设置为0, - 但是两个单元格之间的边框会出现重叠,从而使边框变粗
- 通过css属性将相邻边框合并在一起。
table{ border-collapse:collapse; }
(7)圆角边框(CSS3)border-radius
- 语法:
border-radius:length;
- 其中每一个值可以为 数值或百分比的形式。
- 技巧: 让一个正方形 变成圆圈
border-radius: 50%;
- 矩形就只用 用 高度的一半就好了,精确单位。
- 圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
- 如果4个角,数值相同
border-radius: 15px;
- 里面数值不同,我们也可以按照简写的形式(顺时针)
border-radius: 左上角 右上角 右下角 左下角;
(8)盒子阴影(CSS3)box-shadow
- 语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;

- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
(9)拓展:CSS三角形
我们用css 边框可以模拟三角效果:
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
div {
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}
2.2 内边距(padding)
(1)用于设置内边距,是指 边框与内容之间的距离。
(2)属性:
- padding-left:左内边距;
- padding-right:右内边距;
- padding-top:上内边距;
- padding-bottom:下内边距
(3)给盒子指定padding值之后,内容和边框 有了距离,添加了内边距,盒子会变大
(4)值的个数:
- 1个值:padding:上下左右内边距;
- 2个值:padding: 上下内边距 左右内边距 ;
- 3个值:padding:上内边距 左右内边距 下内边距;
- 4个值:padding: 上内边距 右内边距 下内边距 左内边距 ;上右下左
(5)盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
(6)内边距产生的问题: 会撑大原来的盒子
- 解决:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
(7)padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
2.3 外边距(margin)
(1)用于设置外边距。 margin就是控制**盒子和盒子之间的距离
(2)属性:
- margin-left:左外边距;
- margin-right:右外边距;
- margin-top:上外边距;
- margin-bottom:下外边距
margin值的简写 (复合写法)代表意思 跟 padding 完全相同
(3)块级盒子水平居中
让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,
- 语法:
.header{ width:960px; margin:0 auto;}
- 常见的写法,以下下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
(4)文字居中和盒子居中区别
- 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
- 块级盒子水平居中 左右margin 改为 auto
(5)插入图片和背景图片区别
- 插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
(6)清除元素的默认内外边距
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
- 注意: 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
(7) 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
1). 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
- 取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解决方案:尽量给只给一个盒子添加margin值。
2). 嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者
解决方案:
为父元素定义上边框;为父元素定义上内边距;为父元素添加overflow:hidden。还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题
(8)盒子模型布局稳定性
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
(9 )拓展:margin负值
1). 负边距+定位:水平垂直居中
2). 压住盒子相邻边框,解决两个相邻盒子贴在一起时边框尺寸加倍问题:
margin-top:-1px;
margin-right:-1px;
3 浮动(float)
(1)CSS 布局 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
- 块级元素会独占一行,从上向下顺序排列;
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
- 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
(2)为什么需要浮动:因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。如:行内块(inline-block)可以实现多个元素一行显示,但是中间会有空白缝隙;不能实现盒子左右对齐
(3) 什么是浮动(float)
- 概念:元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到指定位置。
- 作用:
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等…
- 浮动最早是用来控制图片,实现文字环绕图片的效果。
-
语法:选择器 { float: 属性值; }
none:元素不浮动(默认值);left:元素向左浮动;right:元素向右浮动 -
特点:
漂浮在普通流的上面;不占有原来的位置, 脱离标准流, 俗称 “脱标” ; float属性会改变元素display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。 -
注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
-
浮动的核心目的——让多个块级盒子在同一行显示
(4)浮动(float)的应用
- 浮动和标准流的父盒子搭配
- 实际重要的导航栏中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法
原因:li+a 语义更清晰,一看这就是有条理的列表型内容;如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
(4)浮动(float)的扩展
1). 浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距
2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
3). 浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
3.1 清除浮动
(1)为什么要清除浮动:因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
(2)清除浮动本质
- 清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
(3)清除浮动的方法
- clear属性用于清除浮动
选择器{clear:属性值;}
left:不允许左侧有浮动元素(清除左侧浮动的影响);
right:不允许右侧有浮动元素(清除右侧浮动的影响);
both:同时清除左右两侧浮动的影响
1).额外标签法(隔墙法)
- 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如
<div style=”clear:both”></div>,或则其他标签br等亦可。 - 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2).父级添加overflow属性方法
- 可以给父级添加:
overflow为 hidden| auto| scroll都可以实现。 - 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3).使用after伪元素清除浮动
** :after 方式为空元素额外标签法的升级版,好处是不用单独加标签了**
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
4).使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
(4) 清除浮动总结
- 什么时候用清除浮动:父级没高度,子盒子浮动了,影响下面布局了,我们就应该清除浮动了。

4 定位(position)
(1)定位:将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
(2)标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
(3)定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
4.1 边偏移
(1)定位的盒子,是通过边偏移来移动位置的。
(2)通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
top:顶端偏移量,定义元素相对于其父元素上边线的距离。bottom:底部偏移量,定义元素相对于其父元素下边线的距离。left:左侧偏移量,定义元素相对于其父元素左边线的距离。- `right:右侧偏移量,定义元素相对于其父元素右边线的距离
(3)定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
4.2 定位模式 (position)
选择器 { position: 属性值; }
static:静态定位;relative:相对定位;absolute:绝对定位;fixed:固定定位
3.2.1 静态定位(static)
(1) 元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
(2) 静态定位 按照标准流特性摆放位置,它没有边偏移。
(3) 静态定位在布局时我们几乎不用的
3.2.2 相对定位(relative)
(1)元素相对于它 原来在标准流中的位置 来移动位置。
(2) 特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
3.2.3 绝对定位(absolute)
(1)以带有定位的父级元素来移动位置
-
** 完全脱标** —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)。
-
** 父元素要有定位**,将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
-
将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
(2)特点:(务必记住)
- 以带有定位的父级元素来移动位置 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
子绝父相:子级是绝对定位,父级要用相对定位。父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
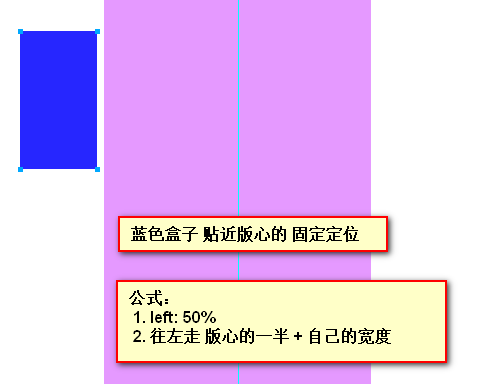
3.2.4 固定定位(fixed)
(1)固定定位是绝对定位的一种特殊形式
- ** 完全脱标** —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置,跟父元素没有任何关系;单独使用的;不随滚动条滚动。
(2)注意:
- 在使用固定定位时,如果盒子中没有内容,需要指定宽度
- 设置底部内容图片的顶部
margin,可以让底部盒子初始显示在顶部图片的下方。
3.2.5 小结
- 固定定位的应用场景:固定在浏览器可视窗口某个位置的布局;
- 在使用固定和绝对定位时,如果盒子中没有内容,需要指定宽度(稍后就讲)。
- 不要同时使用
left和right和边偏移属性。 - 绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。
3.2.6 与浮动的对比:
- 绝对定位:脱标,利用边偏移指定准确位置;
- 浮动:脱标,不能指定准确位置,让多个块级元素在一行显示。
3.2.7 定位(position)的扩展
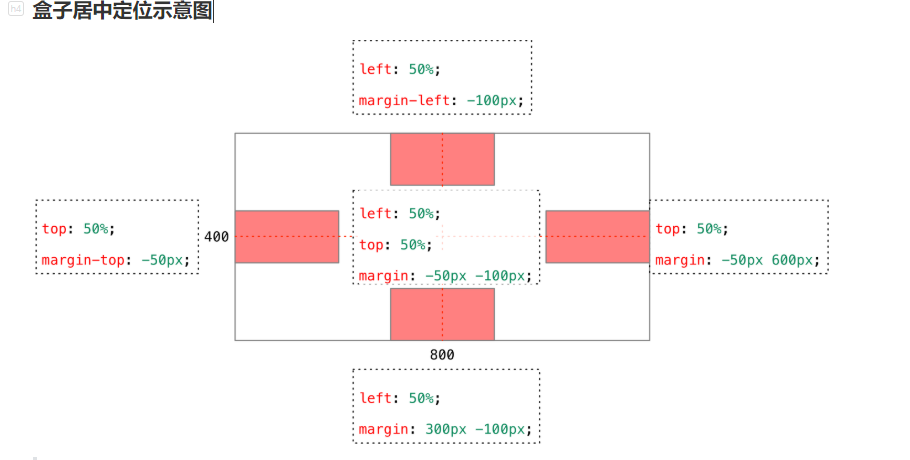
(1)绝对定位的盒子居中
- 水平居中:
- left: 50%;`:让盒子的左侧移动到父级元素的水平中心位置;
margin-left: -100px;:让盒子向左移动自身宽度的一半
- 垂直居中
- top: 50%;`:让盒子的顶部移动到父级元素的垂直中心位置;
margin-top: -50px;:让盒子向上移动自身高度的一半
(2)堆叠顺序(z-index)
- 在使用定位布局时,可能会出现盒子重叠的情况。
- 加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
- 应用
z-index层叠等级属性可以调整盒子的堆叠顺序。 z-index的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
- 注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
(3)定位改变display属性
可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题,(以前是用padding border overflow解决的),也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
3.2.8 定位总结

- 注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
小技巧:

4.3 网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
1). 标准流 :可以让盒子上下排列 或者 左右排列的
2). 浮动:可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
3). 定位:定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。
5 CSS高级技巧
5.1 元素的显示与隐藏
目的:让一个元素在页面中消失或者显示出来,类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
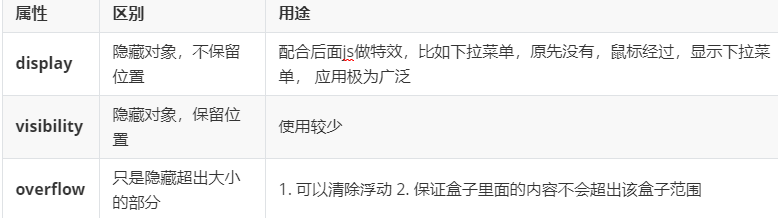
(1)display 显示
- 设置或检索对象是否及如何显示。
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。
- 特点: 隐藏之后,不再保留位置。
- 实际开发场景:配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
(2) visibility 可见性
- 设置或检索是否显示对象。
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
- 特点:隐藏之后,继续保留原有位置
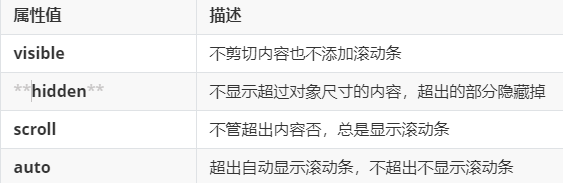
(3)overflow 溢出
- 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏

- 实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
(4)总结

5.2 CSS用户界面样式
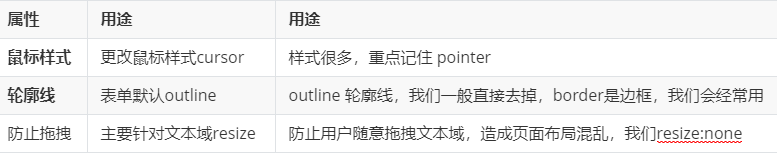
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式 (滚动条因为兼容性非常差,我们不研究)
- 表单轮廓等。
- 防止表单域拖拽
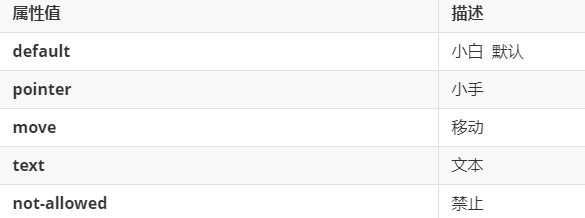
(1) 鼠标样式cursor

<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
(2)轮廓线 outline
- 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
- 但是我们都不关心可以设置多少,我们平时都是去掉的。 最直接的写法是 : outline: 0; 或者 outline: none;
(3) 防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽:
<textarea style="resize: none;"></textarea>
(4)总结

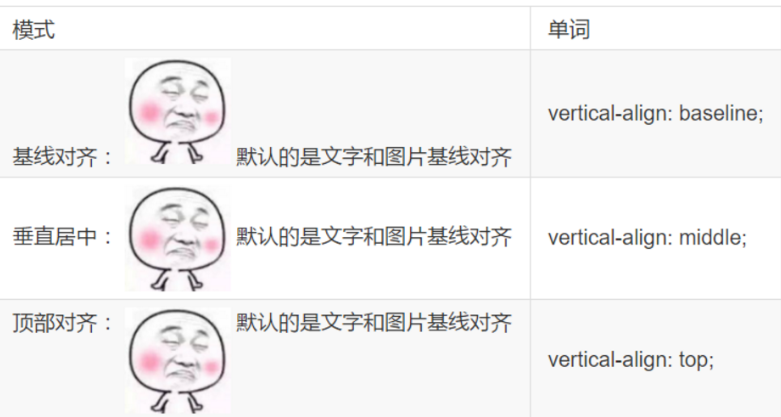
5.3 vertical-align 垂直对齐
- vertical-align 垂直对齐,它只针对于行内元素或者行内块元素,设置或检索对象内容的垂直对其方式。
vertical-align : baseline |top |middle |bottom
- 注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
(1)图片、表单和文字对齐
可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。

(2)去除图片底侧空白缝隙
- 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐,就是图片底侧会有一个空白缝隙
- 解决的方法就是:
1)给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。
2)给img 添加 display:block; 转换为块级元素就不会存在问题了。
5.4 溢出的文字省略号显示
(1)white-space
- white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
(2) text-overflow 文字溢出
- 设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
- ** 注意**:一定要首先强制一行内显示,再次和overflow属性 搭配使用
(3)三步曲
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
5.5 CSS精灵技术(sprite) 重点
(1)为什么需要精灵技术:为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
(2)CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
5.6 CSS精灵技术(sprite)
(1)核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
(2)一般的经典布局都是这样的:li> a>sapn
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
css样式:
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}
(3)总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








