前端复习5:HTML5+CSS3
1、HTML5
(1)定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性,用于取代HTML4与XHTML的新一代标准版本,所以叫HTML5。 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript, 这也是广义上的HTML5 - XHTML 可扩展超文本标记语言
XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求 。 (之前学的是XHTML ) - HTML5目的是为了在移动设备上支持多媒体。增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。
废弃一些元素和属性比如 font 、center 等…
-广义的HTML5 : HTML5本身 + CSS3 + JavaScript - HTML5 MDN 介绍:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
(2)拓展:- 语义化标签
- 本地存储
- 兼容特性
2D、3D- 动画、过渡
CSS3特性- 性能与集成
1.1 HTML5 新增标签
1.1.1 语义化标签
以前布局基本用div 来做。 div 对于搜索引擎来说,是没有语义的
(1)新增
- header` — 头部标签
nav— 导航标签article— 内容标签section— 块级标签aside— 侧边栏标签footer— 尾部标签
(2)使用语义化标签的注意- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好,
- 另外,
HTML5新增的了很多的语义化标签,随着课程深入,还会学习到其他的
1.1.2 多媒体标签
(1)音频标签 – audio
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
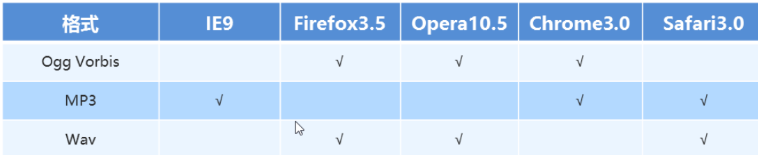
- 但是:播放格式是有限的
- 目前支持三种格式

- 语法格式
<audio src="文件地址" controls="controls"></audio>
- 参数

- 代码
<body>
<!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 -->
<!-- <audio src="./media/snow.mp3" controls autoplay></audio> -->
<!--
因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件
-->
<audio controls>
<source src="./media/snow.mp3" type="audio/mpeg" />
</audio>
</body>
(2)视频标签 – video
-
目前支持三种格式

-
语法格式
<video src="文件地址" controls="controls"></video>
-
参数

-
代码演示
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> -->
<!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
(3)总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
1.1.3 新增 input 标签

- 代码演示
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>日期: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<li> <input type="submit" value="提交"></li>
</ul>
</form>
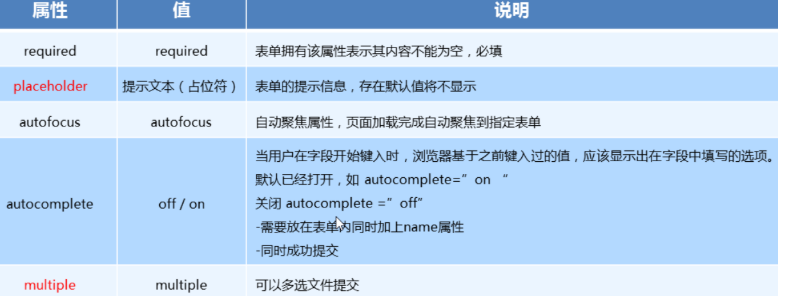
1.1.4 新增表单属性

1.1.5 总结
- HTML5 里面新增的语义化标签
- HTML5 视频标签设置自动播放以及修改大小
- HTML5 中新增的数字表单、手机号码表单以及搜索表单
- HTML5 表单中新增的占位符以及多选属性
2、CSS3
(1)什么是 CSS3:在 CSS2 的基础上拓展、新增的样式
(2)CSS3发展现状:
- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛
2.1 新增的属性、结构伪类和伪元素选择器
类选择器、属性选择器、伪类选择器,权重为 10
伪元素选择器、标签选择器,权重为 1
2.1.1 属性选择器

- 代码演示
<style>
/* 属性选择器使用方法 */
/* 选择的是: 既是button 又有 disabled 这个属性的元素 */
/* 属性选择器的权重是 10 */
/* 1.直接写属性 */
button[disabled] {
cursor: default;
}
/* 2. 属性等于值 */
input[type="search"] {
color: pink;
}
/* 3. 以某个值开头的 属性值 */
div[class^="icon"] {
color: red;
}
/* 4. 以某个值结尾的 */
div[class$="icon"] {
color: green;
}
/* 5. 可以在任意位置的 */
div[class*="icon"] {
color: blue;
}
</style>
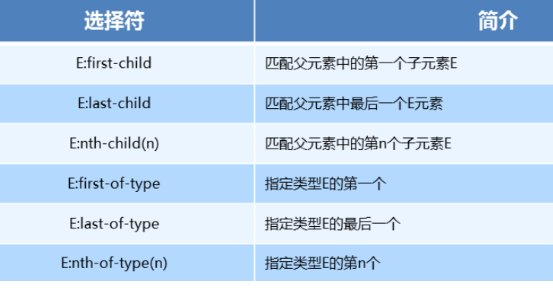
2.1.2 结构伪类选择器

(1) nth-child
- 注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有
even偶数、odd奇数 - 常见的公式如下(如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素或者超出了元素的个数会被忽略

(2)nth-child和nt-of-type的区别 nth-child选择父元素里面的第几个子元素,不管是第几个类型nt-of-type选择指定类型的元素
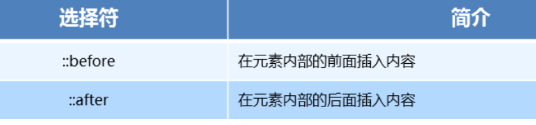
2.1.3 伪元素选择器

(1)注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
(2)伪元素的应用 ——添加字体图标
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
2.2 2D 转换
2D转换是改变标签在二维平面上的位置和形状- 移动:
translate - 旋转:
rotate - 缩放:
scale
2.2.1 translate
(1)translate
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
(2)注意:
2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的100%单位,是相对于本身的宽度和高度来进行计算的- 行内标签没有效果
(3)应用——盒子水平垂直居中
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
2.2.2 rotate
(1) 旋转指的是让元素在二维平面内顺时针或者逆时针旋转
(2)语法
/* 单位是:deg */
transform: rotate(度数)
(3)注意:
- rotate
里面跟度数,单位是deg` - 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
(4)应用——三角形

- 代码:
div::after {
content: "";
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
2.1.2 设置元素旋转中心点(transform-origin)
(1)基础语法
transform-origin: x y;
(2)注意:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心 (50% 50%),等价于
centercenter - 还可以给 x y 设置像素或者方位名词(
top、bottom、left、right、center)
2.1.3 scale
(1)用来控制元素的放大与缩小
(2)语法
transform: scale(x, y)
(3)注意:
- x 与 y 之间使用逗号进行分隔
- 数字是倍数的含义,所以不需要加单位
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
2.1.4 转换综合写法以及顺序问题
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 但我们同时有位置或者其他属性的时候,要将位移放到最前面
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}
2.3 过渡(transition)
(1)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
(2)过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
(3)可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。常和 :hover 一起 搭配使用。
(4)语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
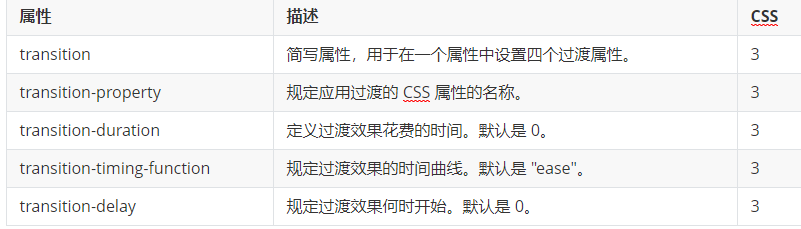
(5)属性

属性就是你想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。transition: all 0.5s;
-
transition-duration 花费时间 : 单位是 s 秒/ms毫秒(必须写单位)
-
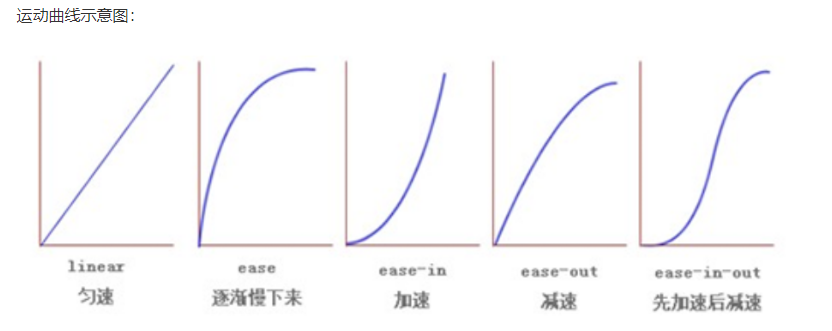
运动曲线: 默认是 ease

-
何时开始 :默认是 0s 鼠标触发就立即开始 可以设置 延迟触发时间
2.4 动画(animation)
(1)是 CSS3 中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
(2)基本使用:
- 先定义动画
- 在调用定义好的动画
(3)语法格式
1、定义动画:
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px
}
}
2、使用动画:
div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
(4)动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100% - 可以做多个状态的变化 keyframe 关键帧,里面的百分比要是整数, 为总的时间(我们这个案例10s)的划分
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0)
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
(5)常见属性

- 代码演示
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
/* 运动曲线 */
animation-timing-function: ease;
/* 何时开始 */
animation-delay: 1s;
/* 重复次数 iteration 重复的 conut 次数 infinite 无限 */
animation-iteration-count: infinite;
/* 是否反方向播放 默认的是 normal 如果想要反方向 就写 alternate */
animation-direction: alternate;
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
animation-fill-mode: forwards;
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
animation: move 2s linear 0s 1 alternate forwards;
/* 前面2个属性 name duration 一定要写 */
animation: move 2s linear alternate forwards;
}
div:hover {
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}
</style>
(6)简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode
(7)注意:
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused; 经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
(8)速度曲线
- 规定动画的速度曲线,默认是
ease

- steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了
(8)元素可以添加多个动画, 用逗号分隔
animation: bear .4s steps(8) infinite, move 3s forwards;
2.5 3D 转换
(1)3D 的特点
- 近大远小
- 物体和面遮挡不可见
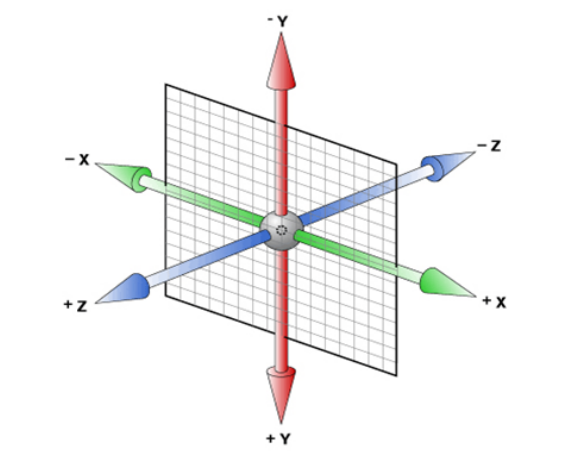
(2)三维坐标系
- x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
- y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
- z 轴:垂直屏幕 – 注意:往外边的是正值,往里面的是负值

(3) 知识要点 - 3D位移:
translate3d(x, y, z) - 3D 旋转:
rotate3d(x, y, z) - 透视:
perspctive - 3D呈现
transfrom-style
2.5.1 translate3d
(1)3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向 - transform: translateX(100px)`:仅仅是在 x 轴上移动
transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离- x, y, z 对应的值不能省略,不需要填写用 0 进行填充
(2)语法:
transform: translate3d(x, y, z)
2.5.2 透视 perspective
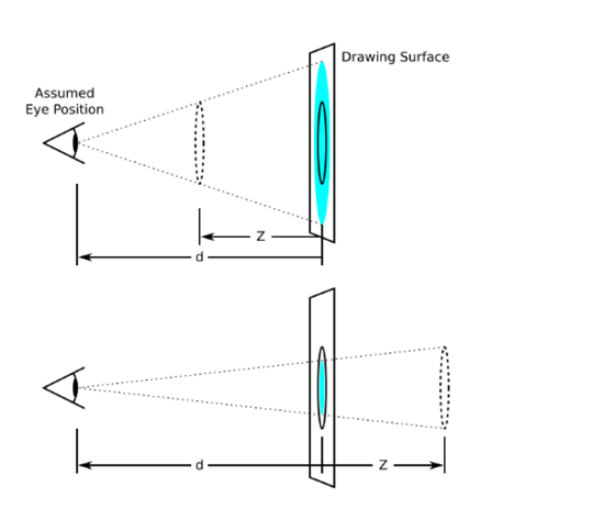
(1)透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
(2)注意: - 透视需要写在被视察元素的父盒子上面
- d:就是视距,视距就是指人的眼睛到屏幕的距离
- z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大

(3)代码演示
body {
perspective: 1000px;
}
(4)translateZ与 perspecitve的区别
perspecitve给父级进行设置,translateZ 给 子元素进行设置不同的大小
2.5.3 旋转rotateX
(1)可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
- transform: rotateX(45deg)` – 沿着 x 轴正方向旋转 45 度
transform: rotateY(45deg)– 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)– 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)– 沿着自定义轴旋转 45 deg 为角度
(2)左手准则
- 左手的手拇指指向 x 轴的正方向
- 其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
2.5.4 旋转 rotateY
(1)左手准则
- 左手的拇指指向 y 轴的正方向
- 余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)
2.5.5 旋转 rotateZ
(1)rotate3d
- transform: rotate3d(x, y, z, deg)` – 沿着自定义轴旋转 deg 为角度
- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)– 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)– 沿着 x 轴旋转 45deg
2.5.6 呈现 transform-style
(1)控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间
(2)代码写给父级,但是影响的是子盒子
2.6 CSS3盒子模型box-sizing
(1)传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
(2)CSS3盒子模型: 盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
(3)即CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
/*从父元素继承box-sizing属性*/
box-sizing: inherit;
(4)此时使用行高等于高会使文本内容偏下





















 2636
2636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








