关注头条号,转发或评论本文章,更多技能下期见

没有背景,我就创造背景。
于是,有了今天精心挑选的五种好玩、有趣的背景生成器,让你分分钟撸出高大上的设计背景图。
有人问:为什么设计师都爱渐变色?
渐变色,正如同杉本博司镜头下的海面与天空,一半是黑暗,一半是光明。
让原始的景象充满了历史感和内在的力量,这种色彩的波动非常令人着迷。

澳大利亚摄影师Murray Fredericks
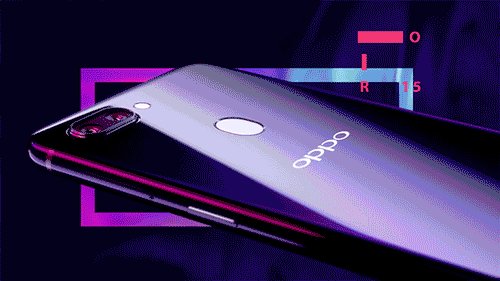
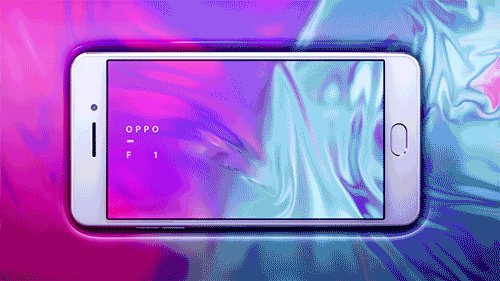
色彩大师Karim Rashid与oppo合作,打造出渐变色与高科技的智能手机,目之所及的“色彩即思想”。

oppo的渐变色效果
如果你能自己生成渐变色背景图,那设计这方面的主题可能事半功倍哦。
接下来,推荐的前两款神器便是期待已久的渐变层...

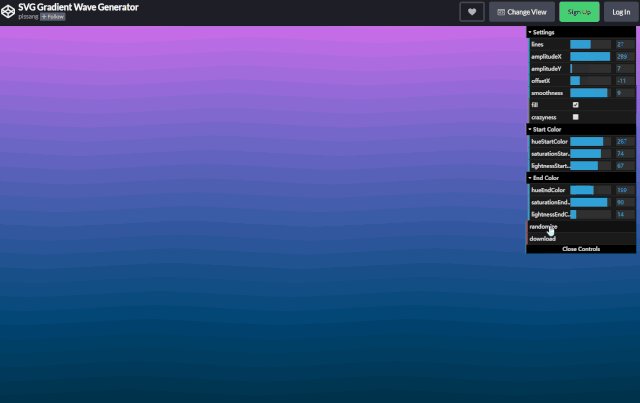
渐变层生成器
工具地址:codepen.io/pissang/full/geajpX
直接用鼠标拖拽就能搞定,想要多少层都可以随便点哦。

在鼠标调整过程,这种色彩变化多端是视觉享受。

当然,还有各种各样的标配功能「随机生成」。


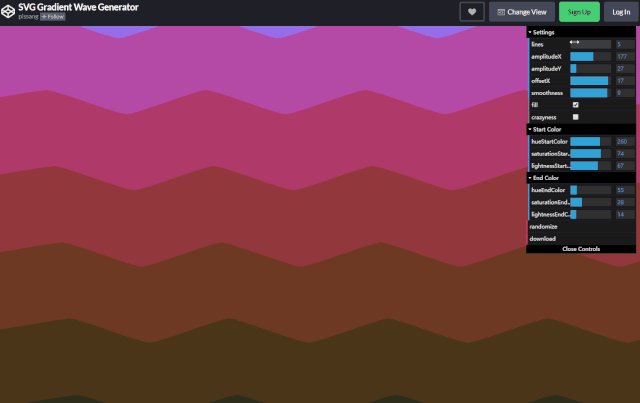
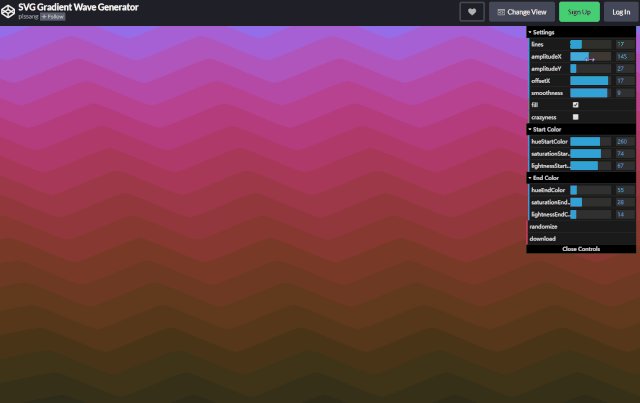
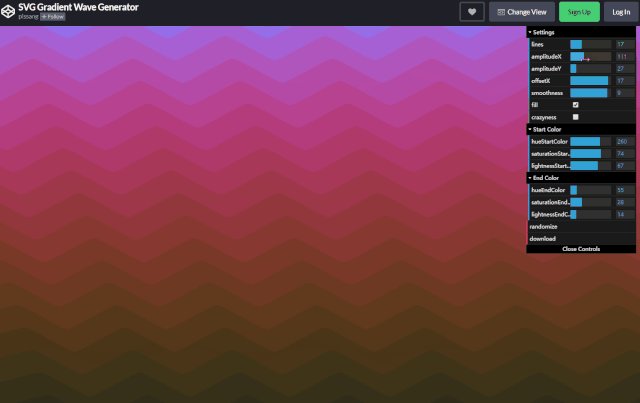
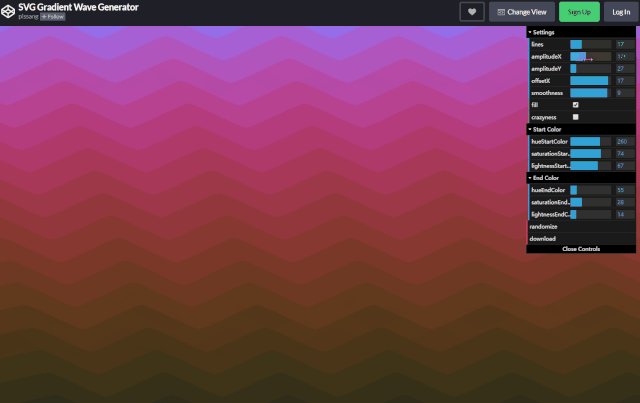
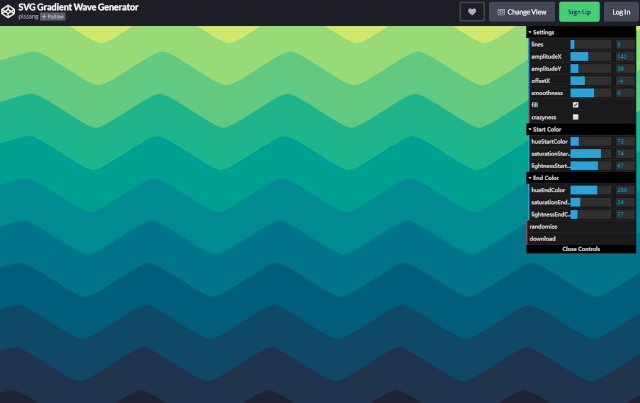
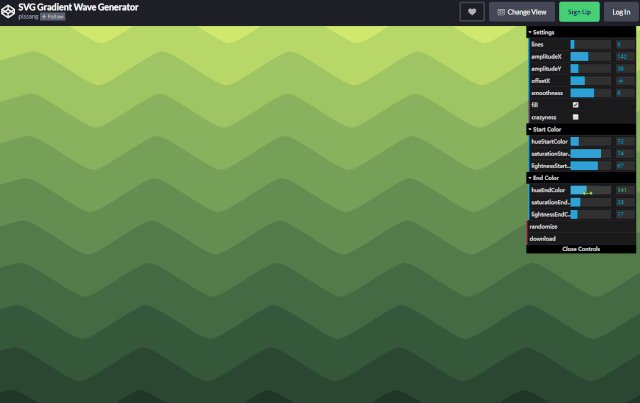
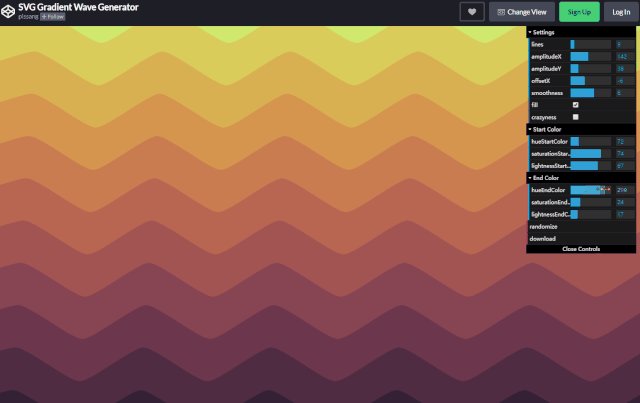
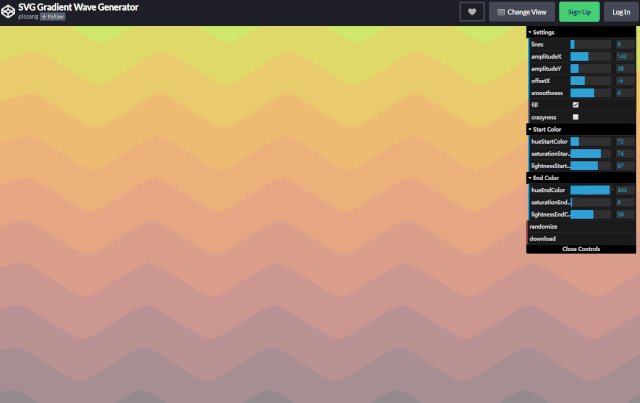
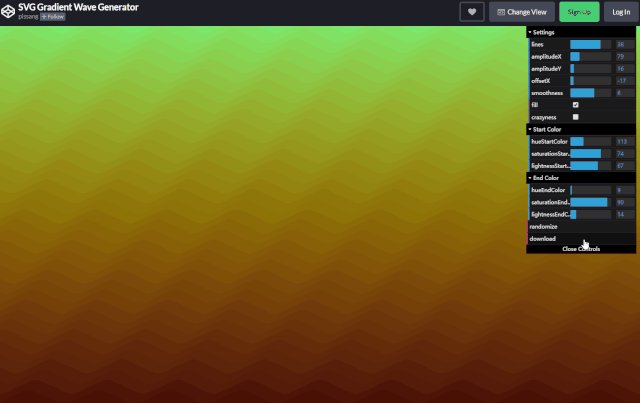
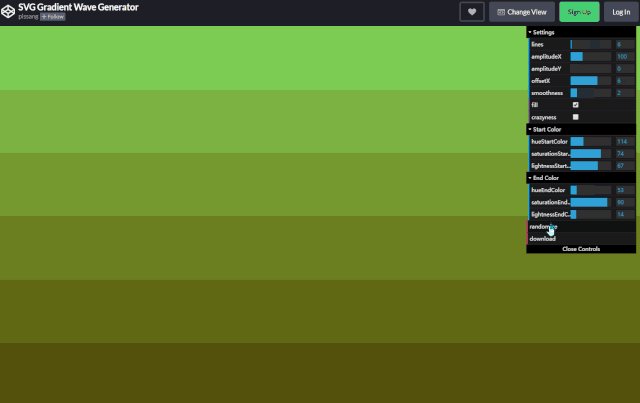
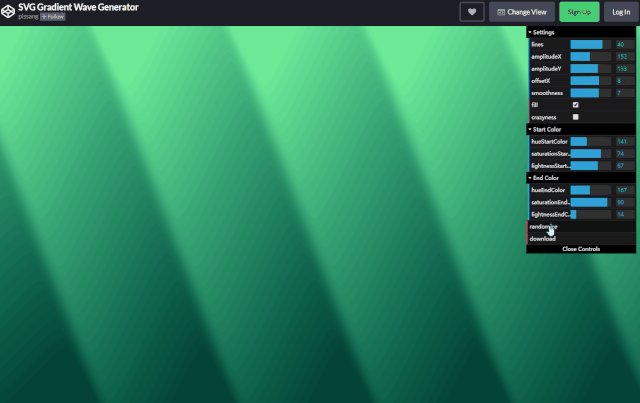
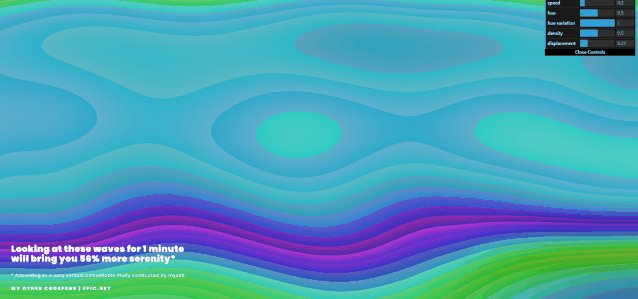
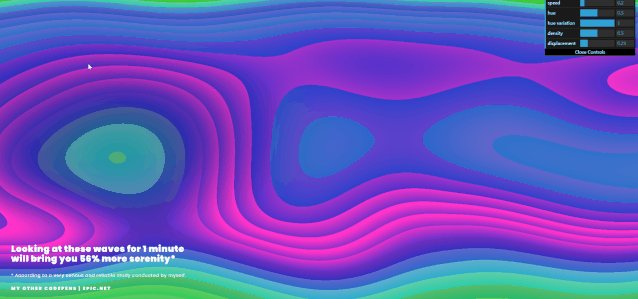
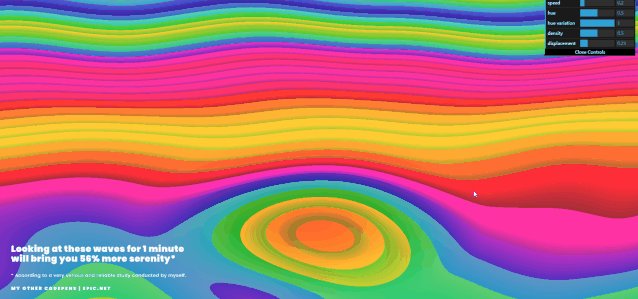
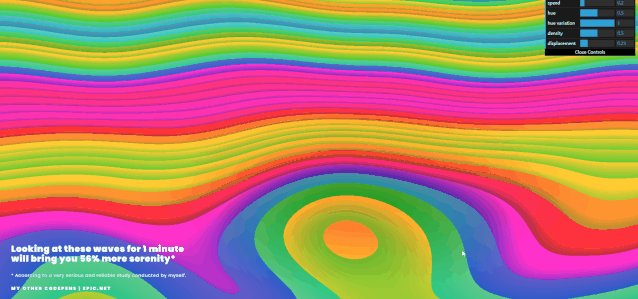
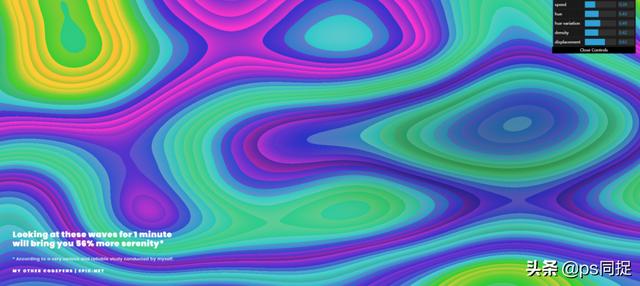
流动渐变层生成器
工具地址:codepen.io/Yakudoo/full/rJjOJx/
当你看到这渐变色的动态背景图有啥感受?
越看越亮,骚得不行。

这个神器网站用起来非常简单,配色调整、分层等操作。如果你需要动态背景,这个网站决定适合你。
一个右键就是一张高清静态背景图,不能再便捷了。

如果你把素材用在这个设计上,绝对是一种省事又骚气的效果。


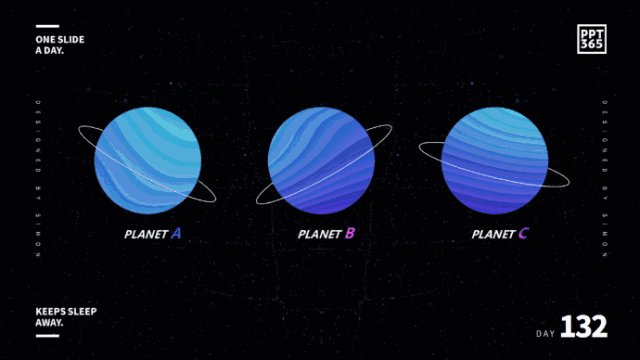
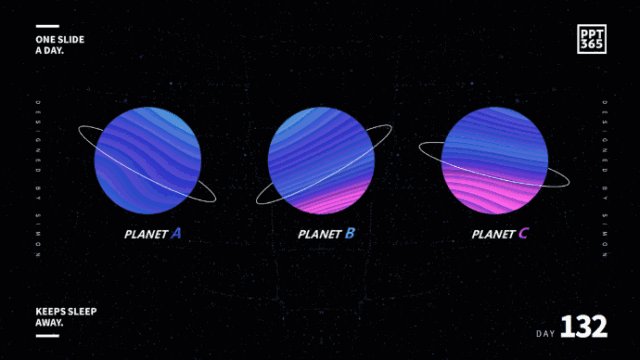
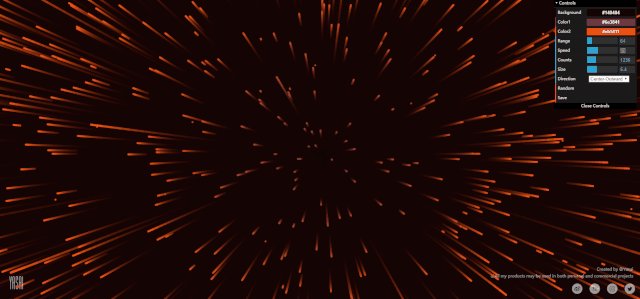
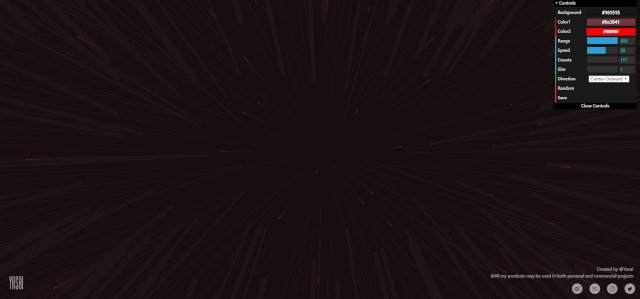
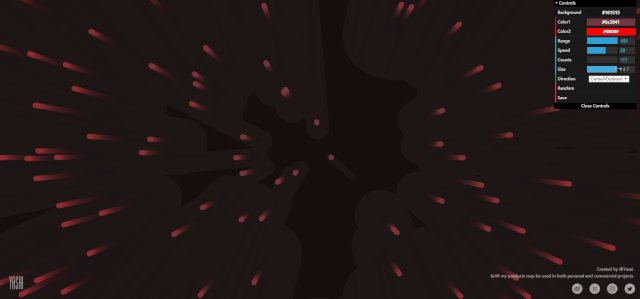
万箭齐发背景生成器
工具地址:wangyasai.github.io/Stars-Emmision
小米手机界面便是使用了这种背景效果,看起来时尚又科技。

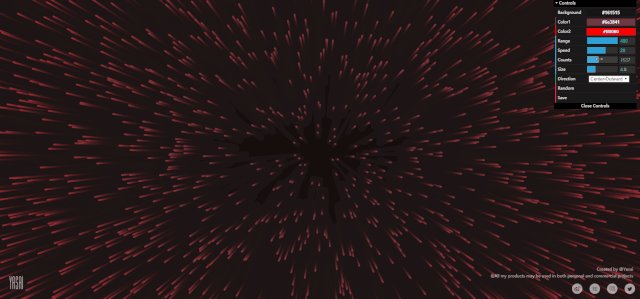
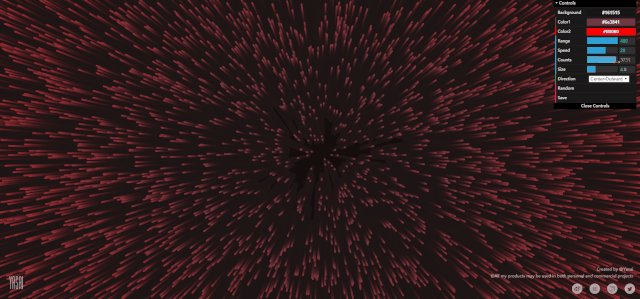
一键生成海报,大大节省了我们的设计时间。接下来的GIF欣赏万箭齐发生成器,密集恐惧症小心哦。
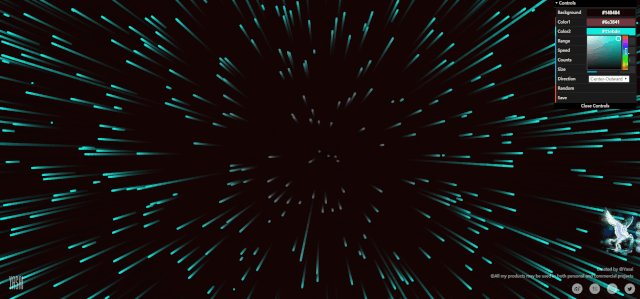
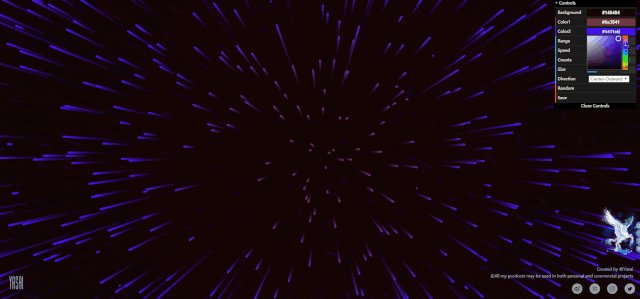
射线颜色瞬息万变

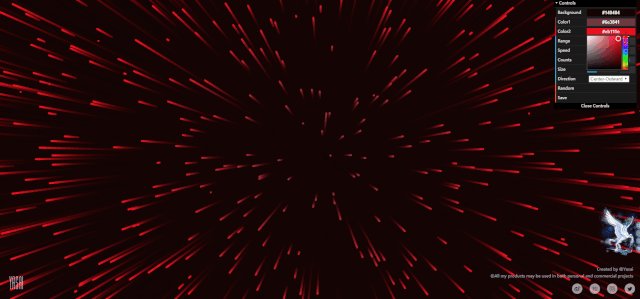
射线由稀变密集

在这个网站里,你可操作背景、射线的颜色,变成不同色彩的背景。
一打开神器就能感受万剑穿眼,非常刺激、炫酷。这样的背景素材,用起来个性又方便。

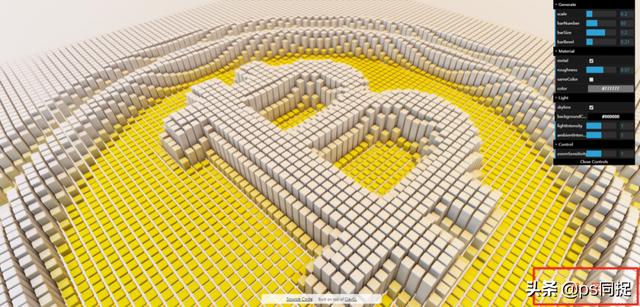
图片体素化生成器
工具地址:pissang.github.io/voxelize-image
这个网站可以把图片转换成3D效果,逼真得跟实体相差无几。

如今,C4D的表现力在设计领域是有目共睹。
不夸张地说,掌握3D的制作效果能给你的设计带来质的飞跃。
3D比平面在视觉上更具有张力感,而且通过这个网站可以让平凡无奇的的图片,迅速给人一种逼真的感觉。
有了这个图片,我们都能冒充 3D大神了。
闲来无事,我用了同捉头像的小兔子,看起来是不是很好玩呀。

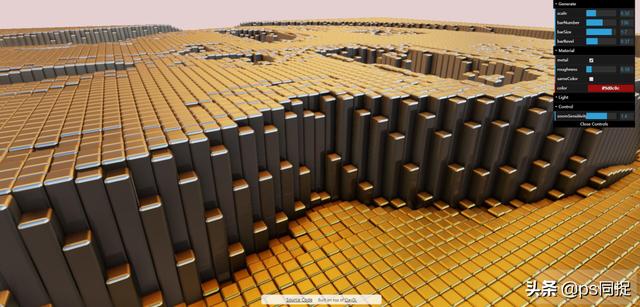
换个8倍镜,一张抽象、立体的图片马上能 get到。

最后的最后
这是我们分享新鲜、好玩的设计神器的第二期,同样的时间,花在有用的工具上,绝对让你比以前设计更有效率、更厉害。
另外,你有什么想要的技能可以在下方留言哦。





















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








