作为一名PPTer,经常会通过不同的方式来浏览一些设计方案,寻求灵感。
前不久,我浏览到OPPO官网时,突然有个想法:“可不可以用PPT来模拟生成一个网站呢?”也许是“大米吃多了”。这个想法让我十分兴奋抑制不住激情,废话不多说,撸起袖子干起来!
一、“OPPO”原网站布局分析
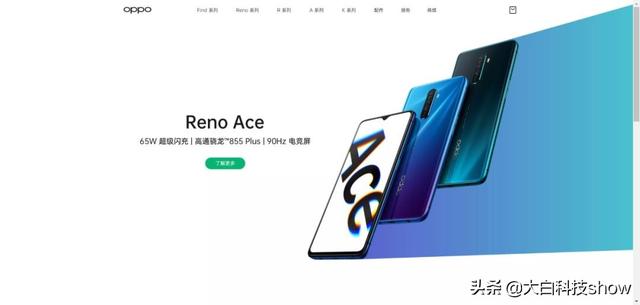
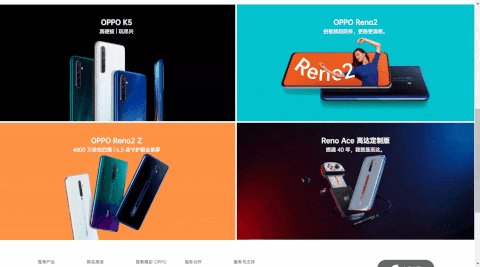
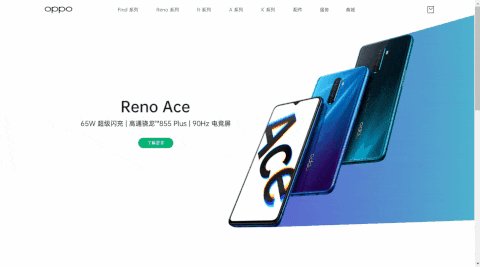
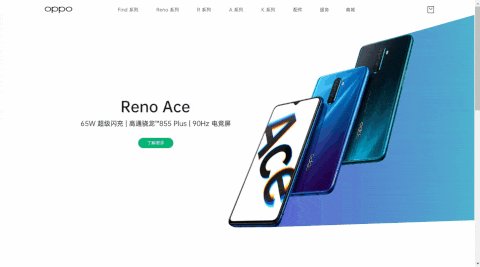
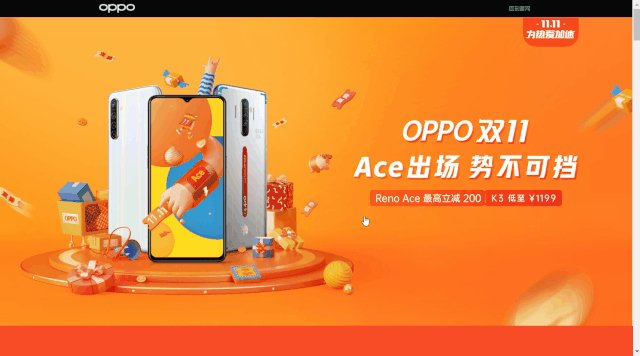
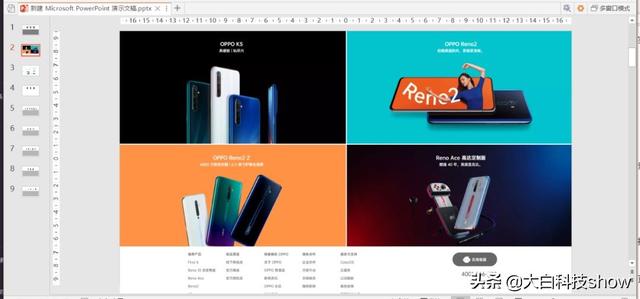
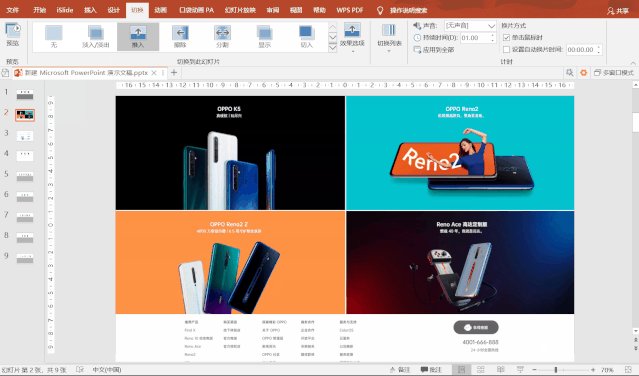
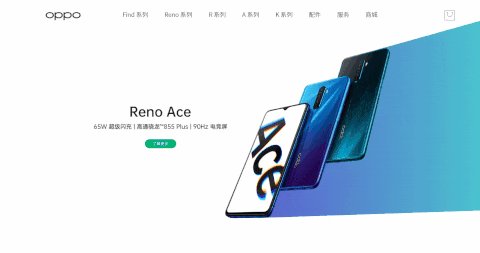
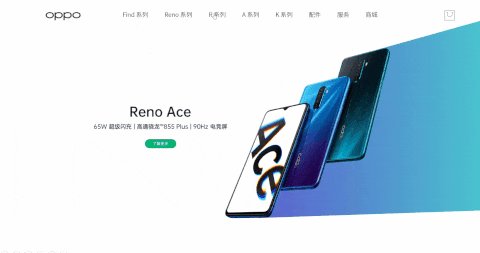
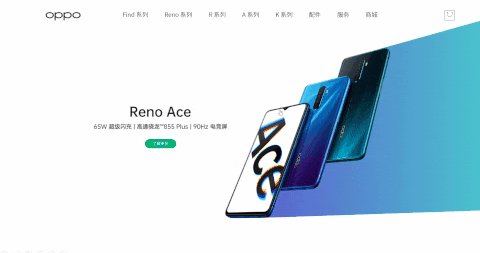
首先,我们来看一下原版官网的画面布局,在banner顶部依次是logo、导航栏。

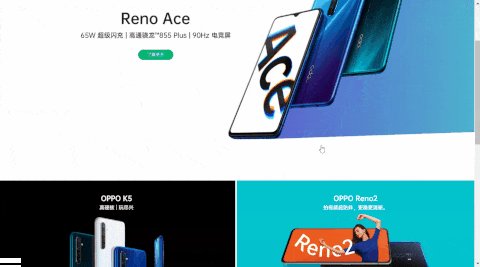
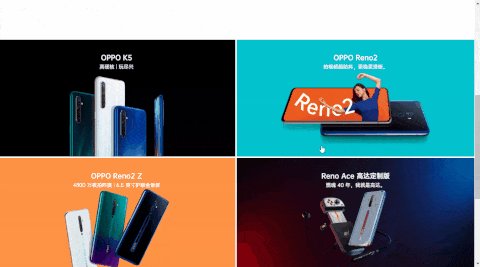
下滑会出现其他型号的机型。

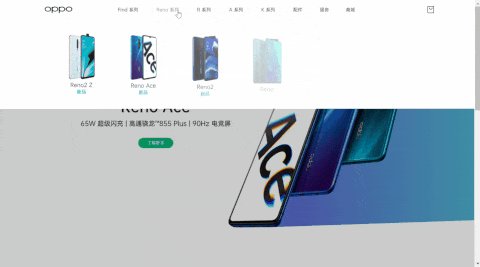
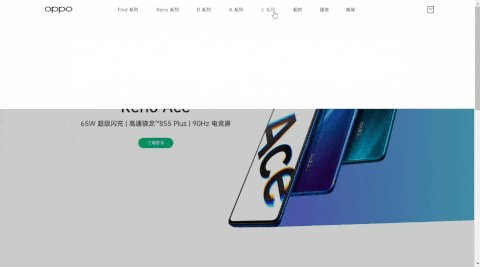
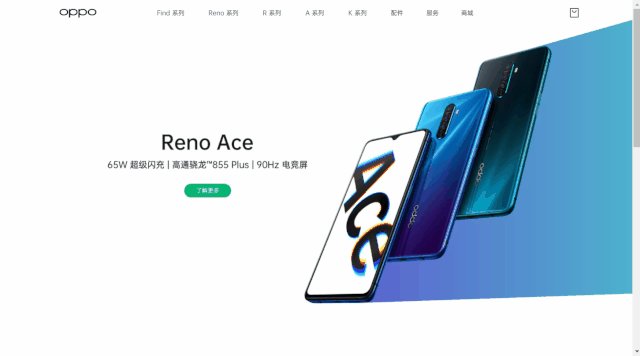
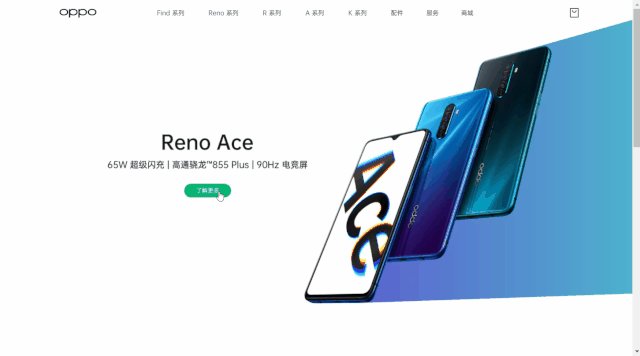
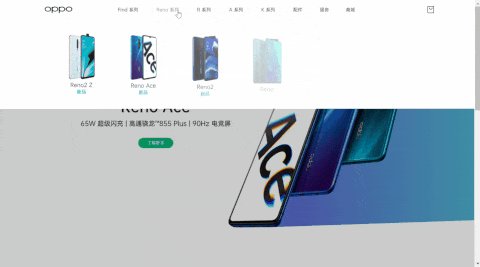
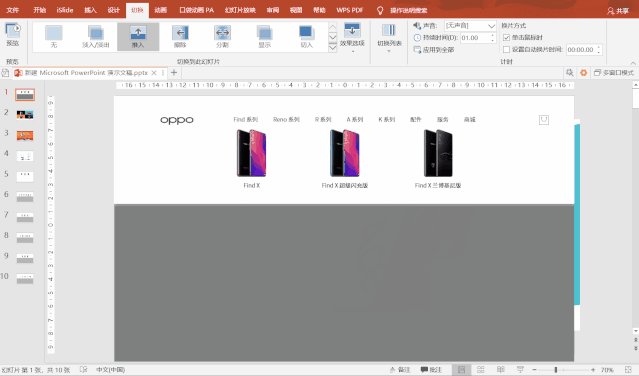
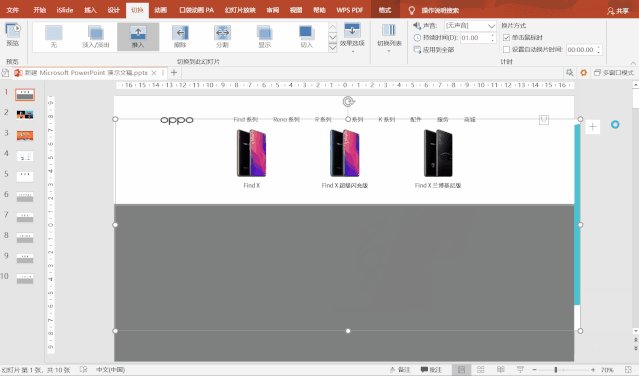
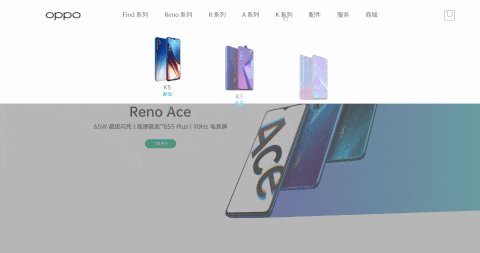
点击导航栏会出现下拉二级菜单,分别是手机的型号、机型展示等内容,并且有相应的动态效果。

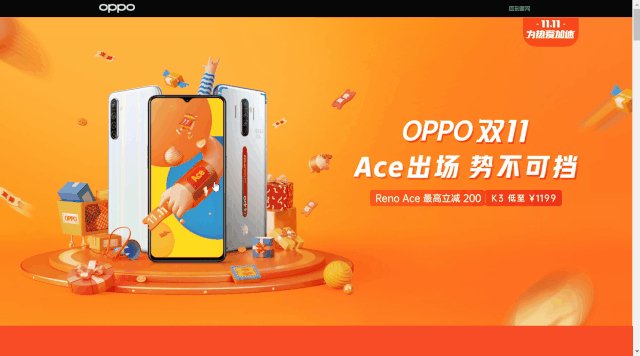
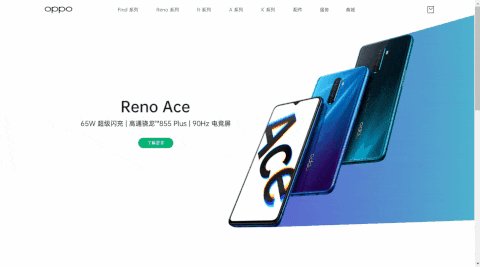
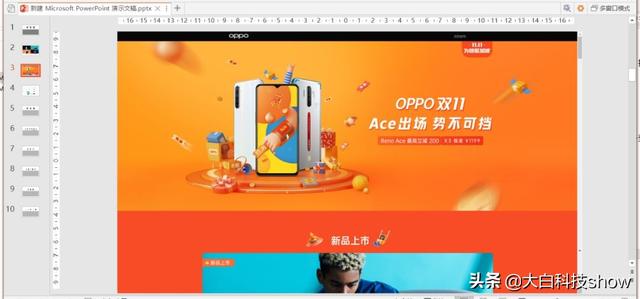
点击主页的banner会跳转到产品详情介绍页。

逻辑和设计风格后,我们就要动手啦~
二、PPT制作“OPPO”官网
第一步:
将原网站的素材下载到电脑上,以备后续操作使用。

第二步:
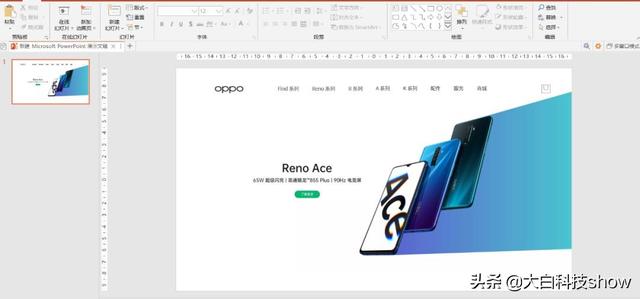
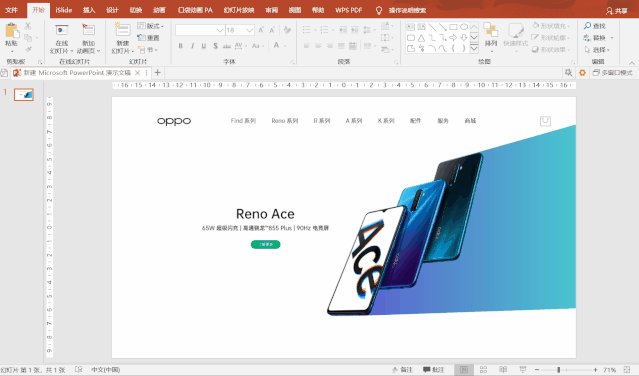
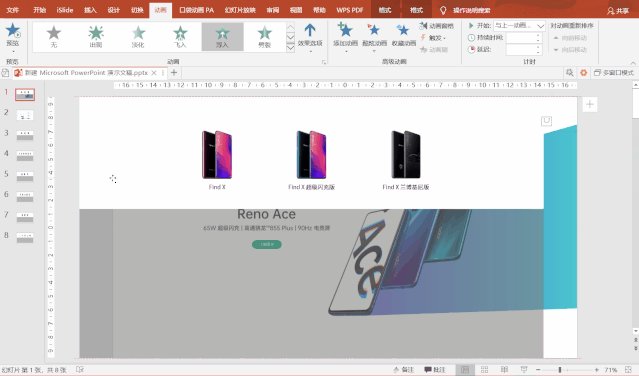
在PPT中参照网站首页的布局,将首屏的元素添加到PPT中。

我们先看一下原网站的交互:

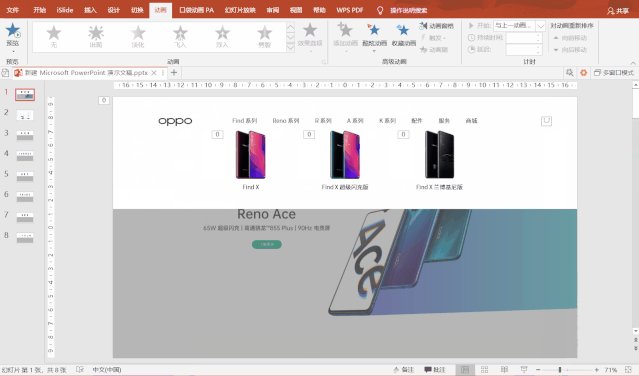
鼠标点击导航栏时,上方会下浮出一个白色矩形,上面是机器的图片,并且矩形下部的背景层会自动变暗。
上面这个设计相对比较复杂,我们接着上面的步骤继续操作。
第三步:
先插入一个矩形,并将矩形的大小调整到能够遮盖住整个页面,颜色填充为白色,形状轮廓设置为无轮廓。

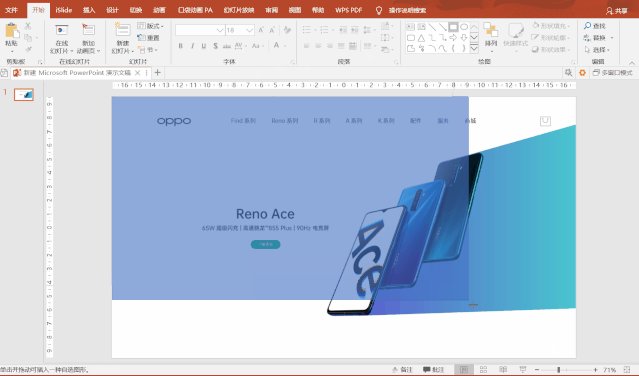
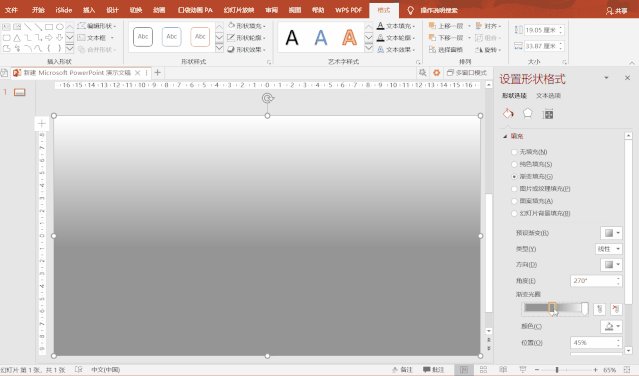
如何实现上部为白色,下部分是带有阴影的透明效果呢?我们这里使用渐变工具。
第四步:
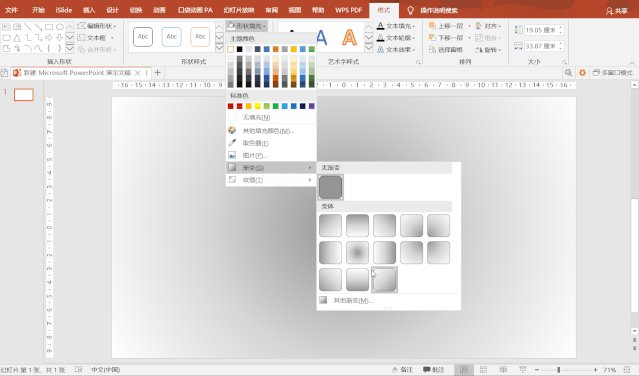
先选中刚添加的白色矩形,依次点击 “形状填充”—“渐变”—“线性向上”。

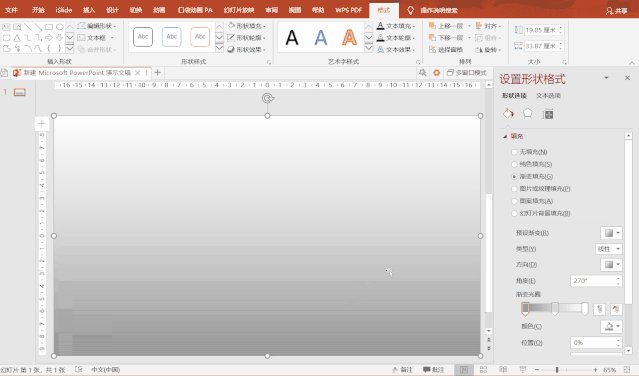
第五步:
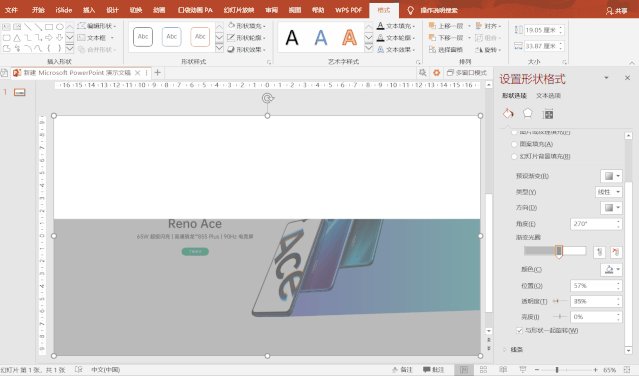
点击“形状填充”—“渐变”—“其他渐变”,将渐变光圈的个数设置为2个,拖动两侧的光圈至画面的1/3处,调整透明度为39%左右。这样一个遮罩阴影效果就完成了。

第六步:
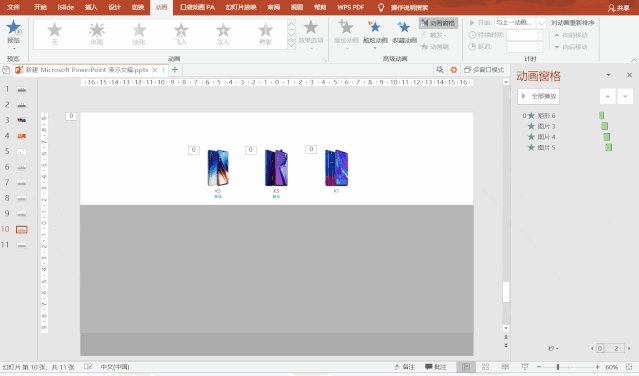
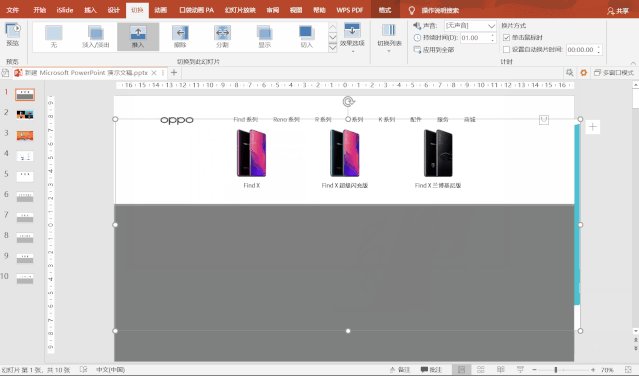
将手机模型放置在刚添加的含有阴影的矩形中,根据原版网站的布局进行调整,并在下方注明机器型号。

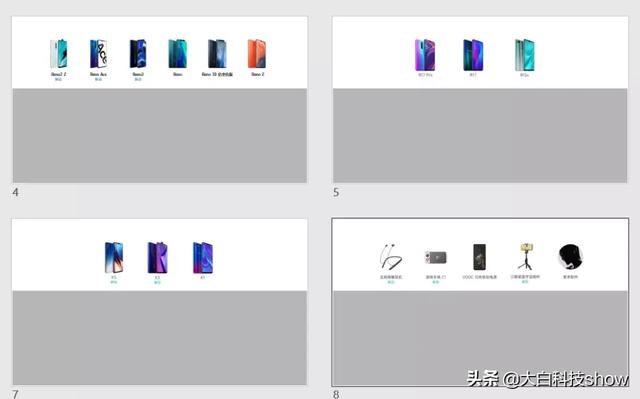
因为有多个系列的机型,为了便于后期设置动画效果,我们先将每个系列机型在新的PPT页面中编辑好,再复制到刚刚建立的首页中。

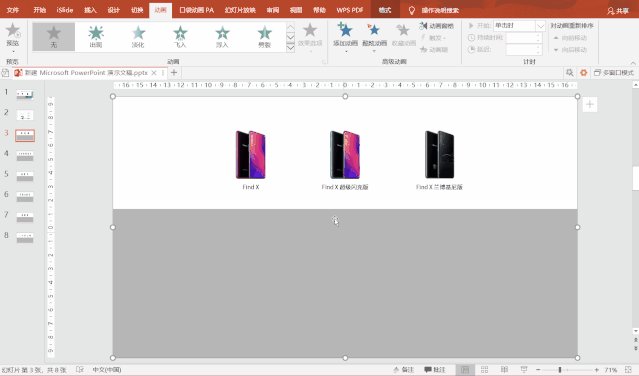
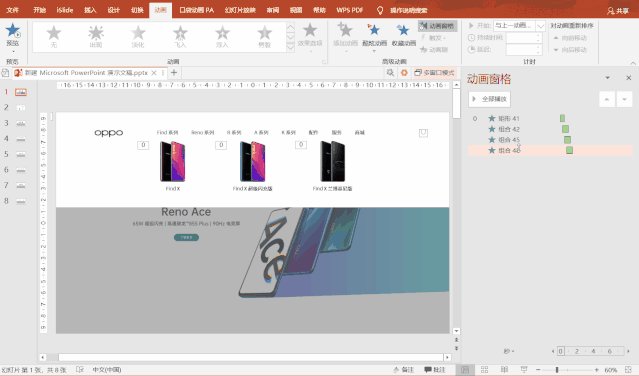
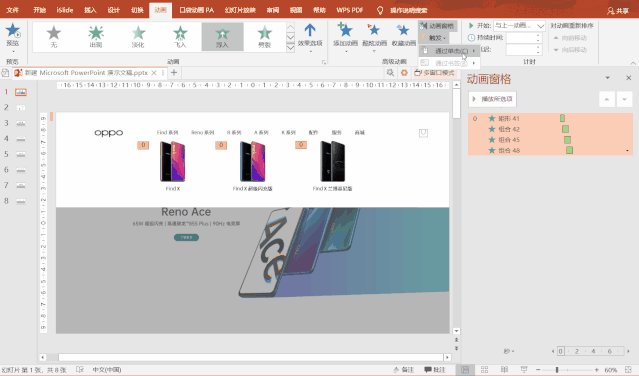
第七步:
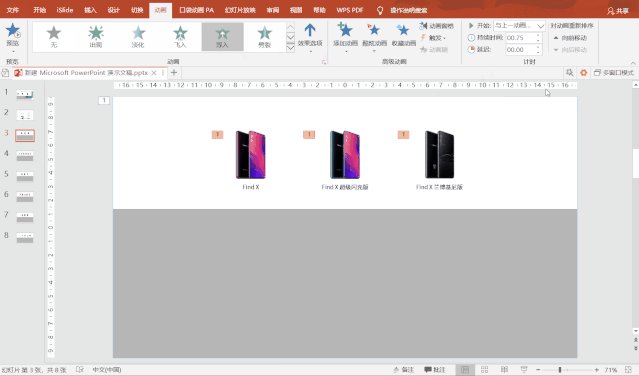
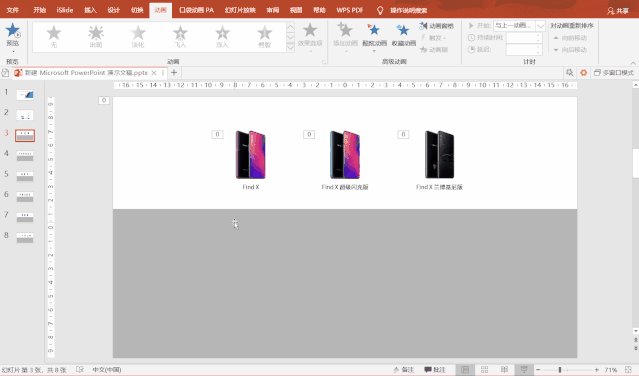
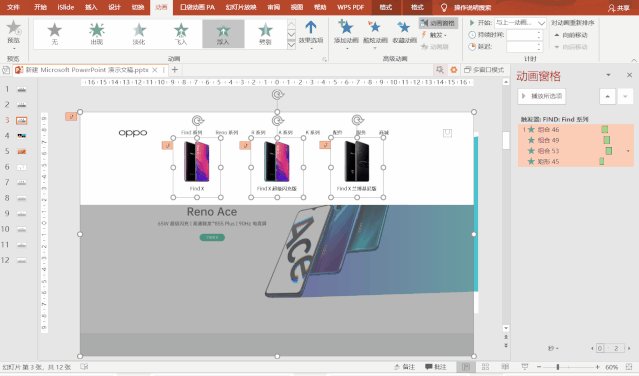
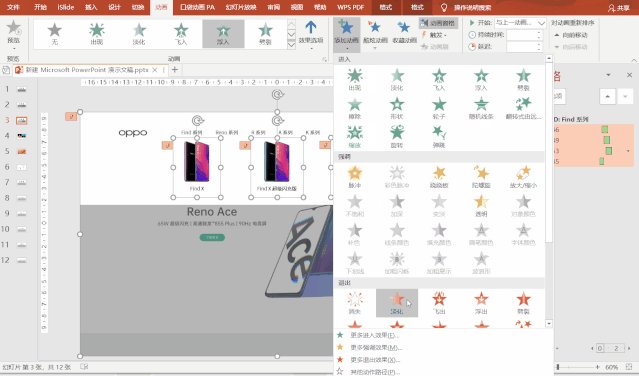
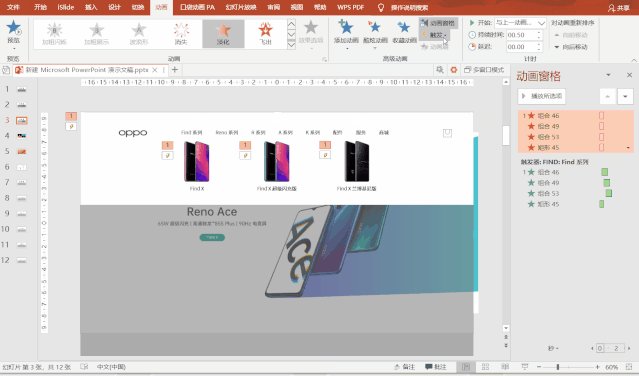
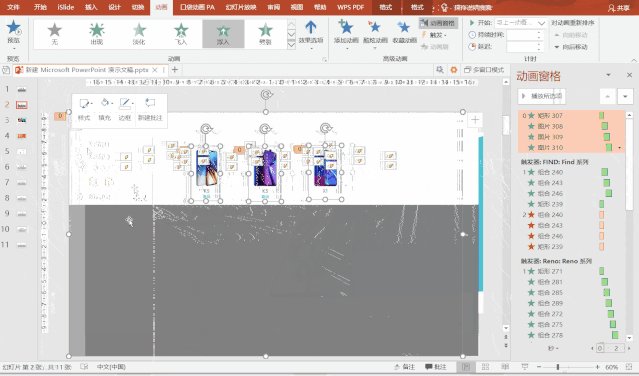
为每一页的机型和渐变遮罩矩形背景添加动画,其中遮罩的矩形设置为“下浮动画”,手机设置” 上浮动画,并对每个机型的效果逐个延迟0.25。

第八步:
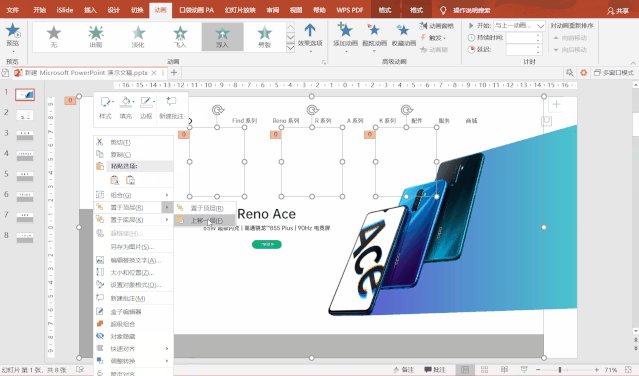
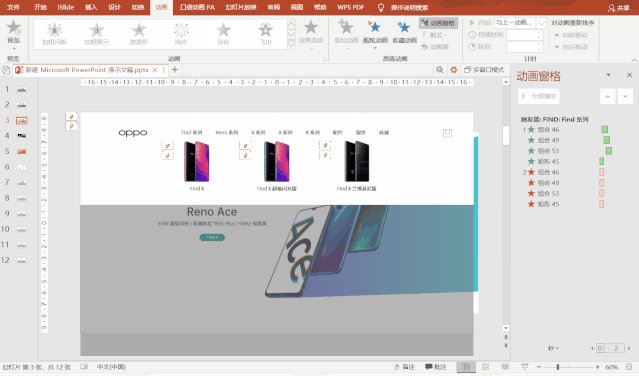
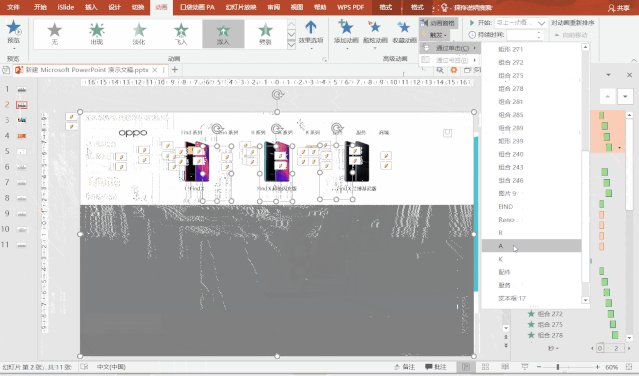
将每一页的元素复制到首页,并调整好层级关系。

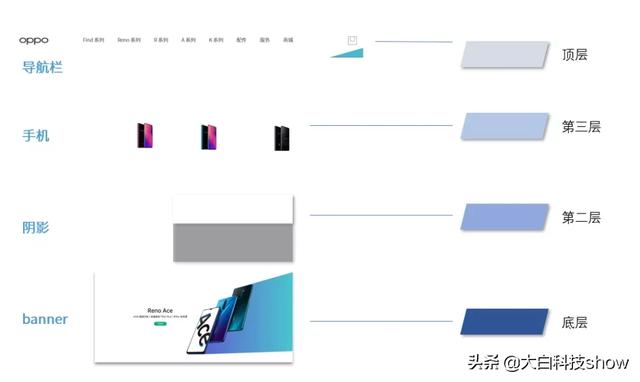
具体层级结构如下:

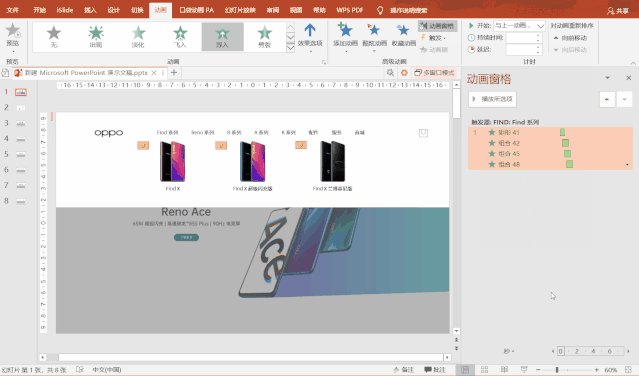
第九步:
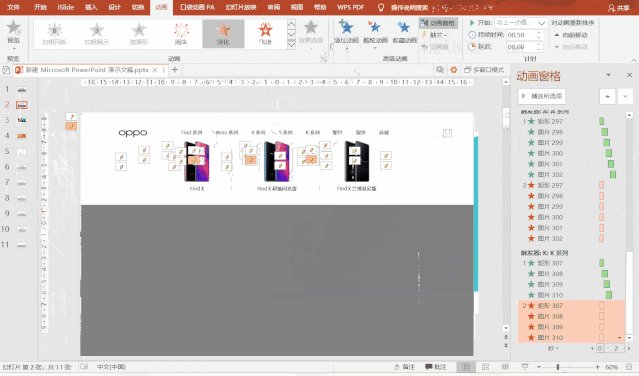
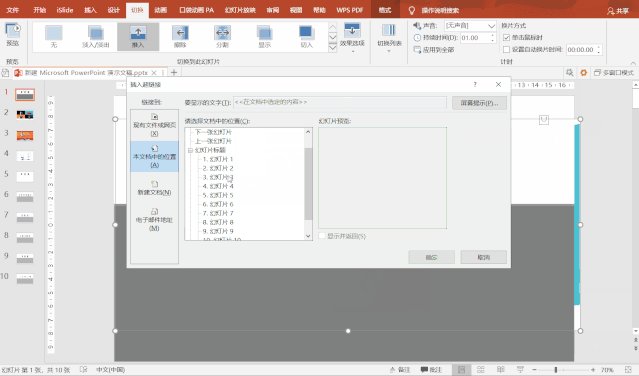
复制完成后,需要设置一个触发器,将所有的动画通过触发器指向导航栏中相对应的标题中。

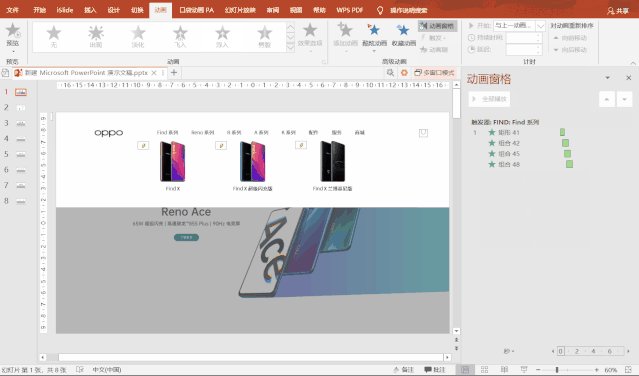
第十步:
再添加一个淡出消失的动画,并同样通过触发器链接至对应的标题,设置这个的目的是为了实现再次点击标题栏后展示机型消失。

将剩下的每一栏重复上面的操作,直到全部完成。

做到上面这一步,我们在导航栏中的相关交互就已经全部完成了。
接下来我们补充一下网页下面的内容。
第十一步:
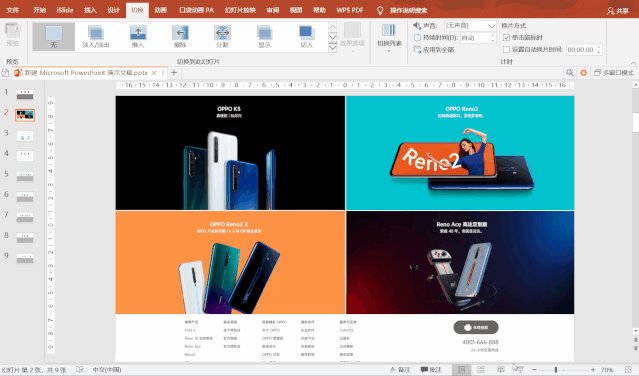
在首屏下方新建一个空白页面,将原版网站的素材进行排列。

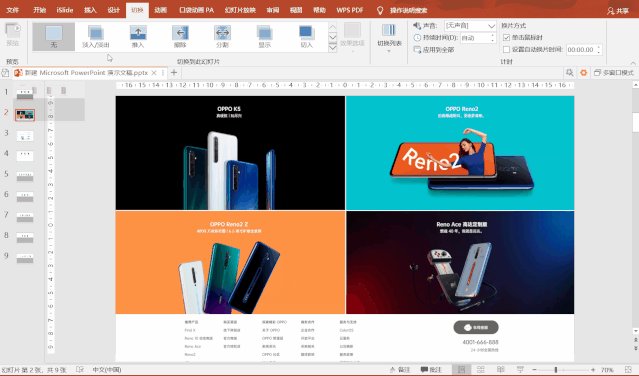
第十二步:
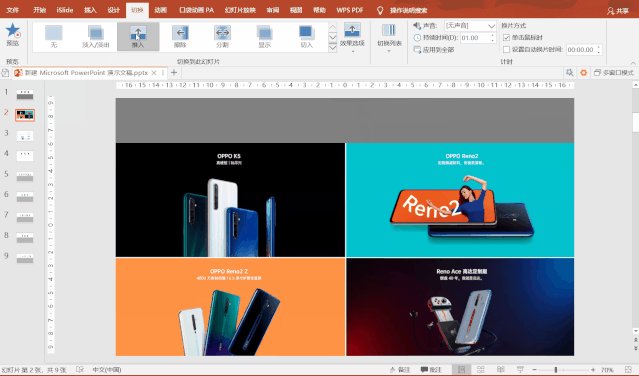
将切换动画设置为“推入”。

第十三步:
对banner的导向链接进行设置。新建一个空白页面,将原网页banner打开后的界面素材放进来。

因为刚刚新建的产品展示把原有的banner遮盖住,好在我们将图片延伸出了一些到页面外边缘,鼠标右键单击,选择“超链接”——第三页。

到这一步,我们整体的设计已经完成,下面系统的体验一下实际效果:

鼠标点击不同导航栏,自动展示相关的产品信息,点击banner图自动跳转到产品详细介绍,鼠标上下滑动进行页面滚动。
如果不看上述操作步骤,你会不会相信这是 用PPT实现的呢?
其实PPT的功能非常强大,只要我们充分利用好每一个功能和选项,再发挥一下我们的“聪明才智”,相信你也能做出更好的PPT效果!





















 8986
8986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








