在前面的文章中,可以看到我们经常使用JS脚本来获取变量的值。在Elsa中是支持多种脚本的,最常用的基本是JS脚本和C#脚本。
本文来介绍以下这两个脚本使用。
Javascript
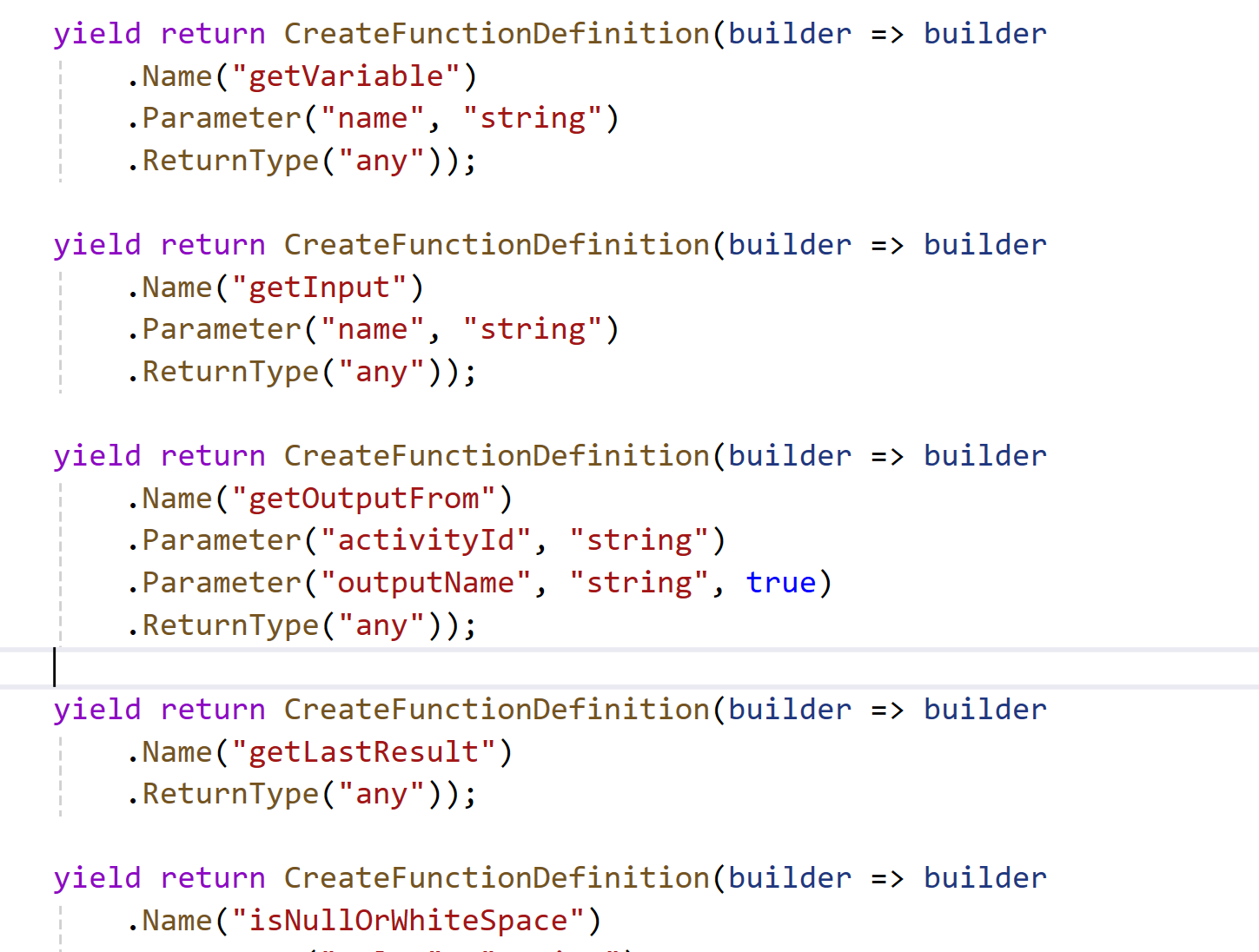
在ELSA中的javascript是通过Jint这个包来实现的。通过JS映射到C#内部的方法中。可以在代码中先预定义我们的Function。在Elsa.JavaScript的项目中可以找到下面这些定义JS的代码。



除了上面这些内置的方法之外,我们还可以自定义自己的JS方法经行映射。比如将C#的类型映射出去可以调用扩展方法。
public static void RegisterType<T>(this ITypeAliasRegistry registry, string alias) => registry.RegisterType(typeof(T), alias);
比如这样:


c#
c#脚本是通过Microsoft.CodeAnalysis.CSharp.Scripting进行动态编译和执行的。
比如内置的WorkflowInputsProxy,可以通过动态编译添加我们的C#脚本。

我们也可以通过这种方式动态的添加我们的脚本支持


使用脚本
在elsa中内置有js和c#的脚本节点用于我们测试。
我们创建一个流程,把Run C#节点托到画布中,并写脚本Console.WriteLine(1)。

执行工作流。可以看到我们控制台输出了1。成功运行了脚本。

RunJavaScript脚本也是一样的使用方法,在前面几篇文章中我们都有使用,这里就不重复了。
结语
本文介绍了elsa中脚本的使用,通过各种脚本,我们可以灵活的编排和使用我们的工作流。
原创作者: fanshaoO 转载于: https://www.cnblogs.com/fanshaoO/p/18366205






















 3259
3259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








