先看一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
console.log(document.body.childNodes);
}
</script>
</head>
<body><div></div></body>
</html>
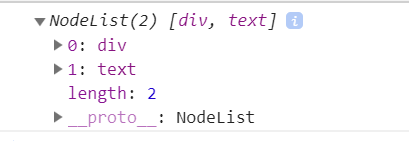
看上面的代码,一开始我觉得body的childNodes应该只有一个div标签的,因为childNodes表示的子节点的NodeList,但是结果并不是我想的那样。运行结果如下图:

看到这个结果我就有点蒙圈了,明明body里面就只有一个div,但是怎么会有个text文本节点呢?于是我改变了下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
console.log(document.body.childNodes);
}
</script>
</head>
<body><div></div>
</body>
</html>
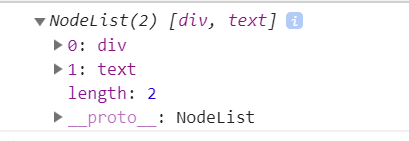
我给div和body结束标签之间加了个回车,查看结果:

我的天,怎么结果是一样的!!于是我又改变了一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
console.log(document.body.childNodes);
}
</script>
</head>
<body><div></div></body></html>
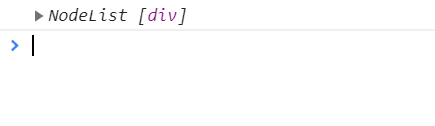
我将html结束标签与body标签放在了同一行,查看结果:

发现终于只有一个div标签了。
归纳总结:默认情况下,在body与其最后一个子节点之间没有空格或换行时,如果body后面的html结束标签和body不在一行的情况下,body中的childNodes会把body结束标签与html结束标签之间的文本节点也放进去。
而在在body与其最后一个子节点之间有空格或换行时,这个奇怪的行为就会自动消除,此时body中的childNodes就会按照其内部的子节点个数存储。
所以以后如果想只获取body里面某个节点的childNodes时,记得让body的结束标签与html的结束标签放在同一行!!!























 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










