JSON 配置
配置文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html如:app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTitleText": "小程序标题"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "Tab栏"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
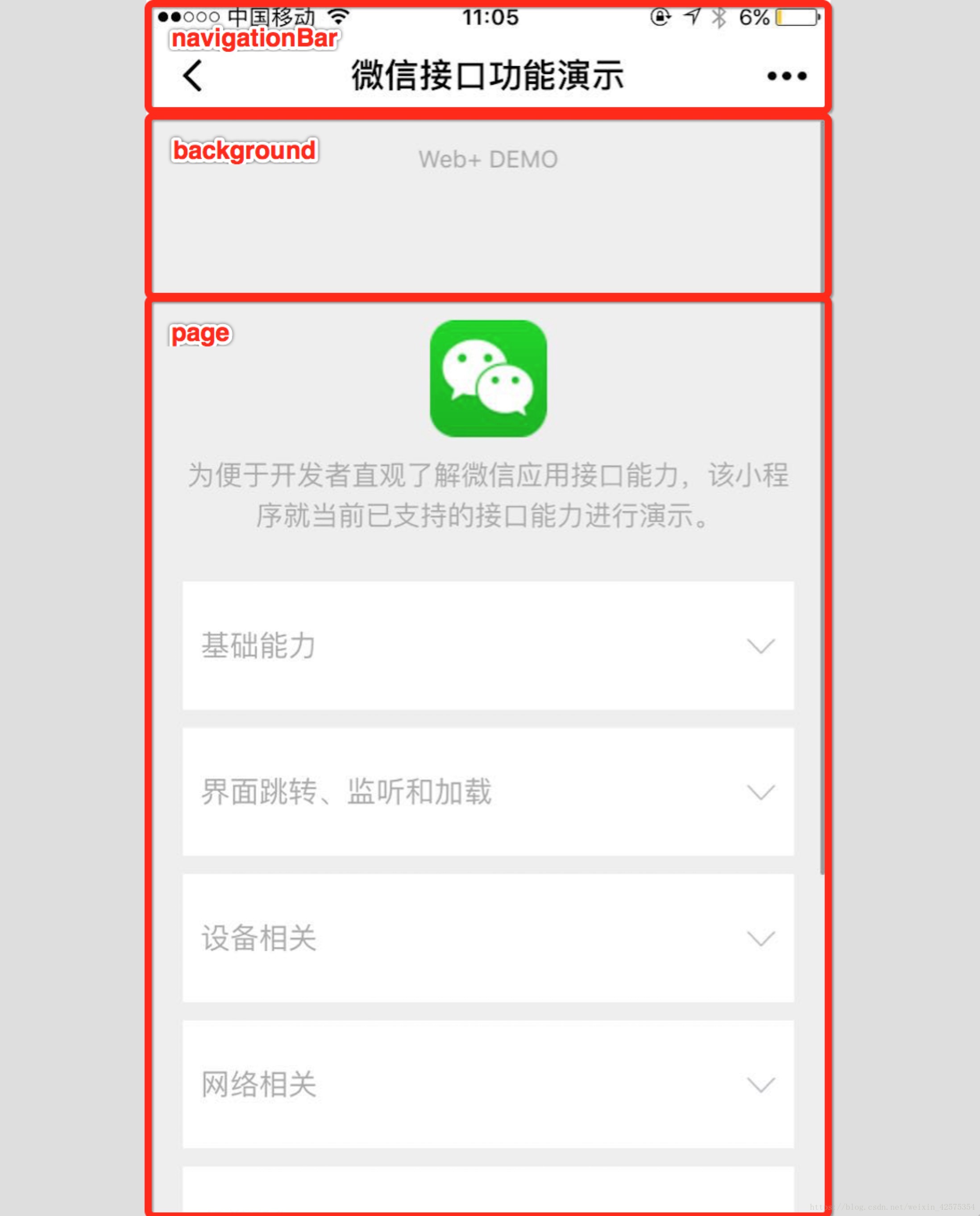
window 配置
用于设置小程序的状态栏、导航条、标题、窗口背景色。
window 配置图示 
window 配置注意事项 !! 注意:页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个关键词。 如:/pages/message/message.json
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "内页标题修改",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}tabBar 配置
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 iconPath String 否 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效 selectedIconPath String 否 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效tabBar 配置图示

tabBar 配置注意事项
- 当设置 position 为 top 时,将不会显示 icon。
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- icon 大小限制为40kb,建议尺寸为 81px * 81px。








 本文详细介绍了微信小程序中JSON配置文件的使用,重点讲解了window配置和tabBar配置。window配置用于设定状态栏、导航条、标题和窗口背景色,需要注意页面的.json只设置window相关项。而tabBar配置则涉及底部导航栏的设置,包括图标和文字,至少需要2个,最多5个tab,并对icon大小进行了规定。
本文详细介绍了微信小程序中JSON配置文件的使用,重点讲解了window配置和tabBar配置。window配置用于设定状态栏、导航条、标题和窗口背景色,需要注意页面的.json只设置window相关项。而tabBar配置则涉及底部导航栏的设置,包括图标和文字,至少需要2个,最多5个tab,并对icon大小进行了规定。














 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








