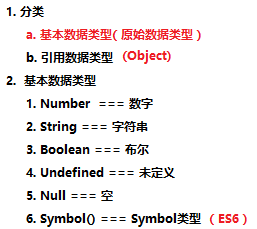
1.数据类型

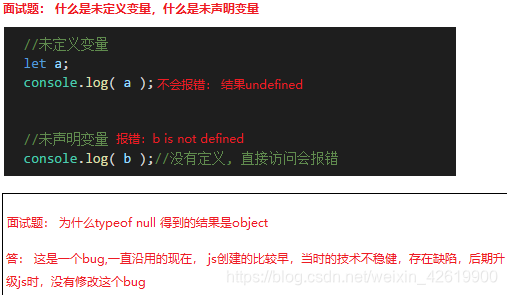
2.

3.输入会话框

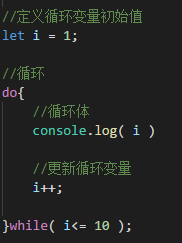
4.while和do-while


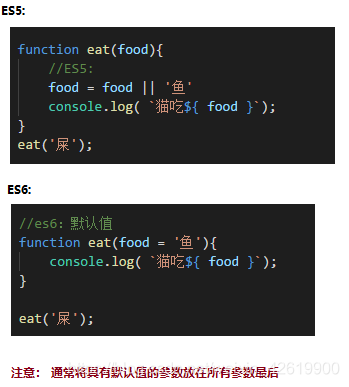
5.函数的两种定义方式

函数表达式必须在定义后调用
6.形参函数的参数默认值

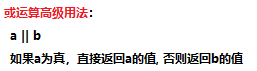
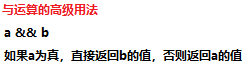
7.或运算与运算的高级用法


8.函数变量提升和递归函数
9.定义数组

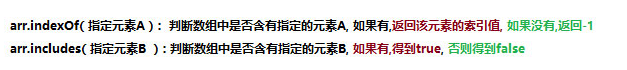
数组内置方法:

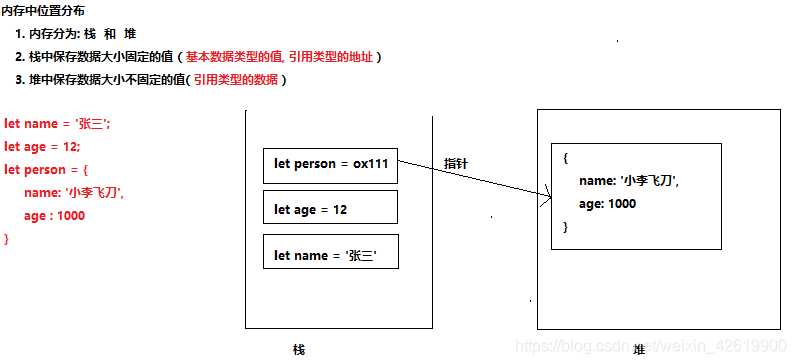
10.对象-基本数据类型和引用数据类型的区别

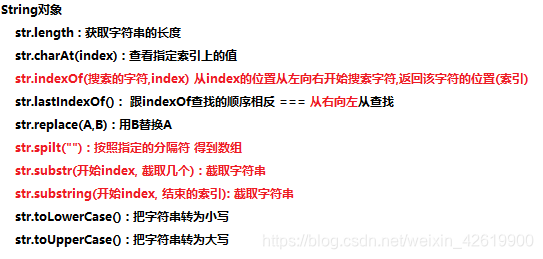
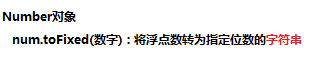
11.对象-内置对象


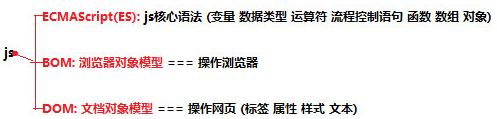
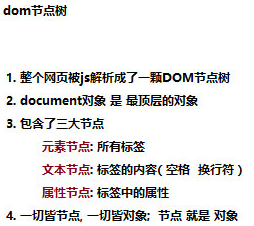
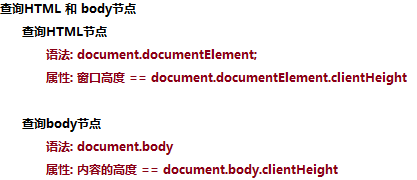
12.BOM与DOM



window对象:





13.DOM中的bool属性

14.

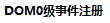
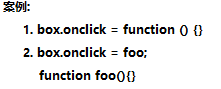
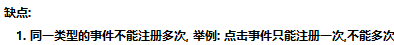
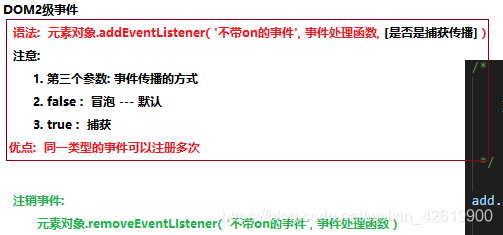
15.dom0级与dom2级




监听器addEventListener的优点时可以重复对同一个事件类型例如click可以注册多次
btn.addEventListener("click",a);
btn.addEventListener("click",b);
function a(){
alert(555);
}
function b(){
alert(666);
}
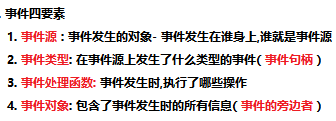
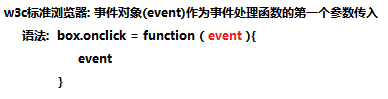
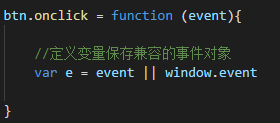
16.事件




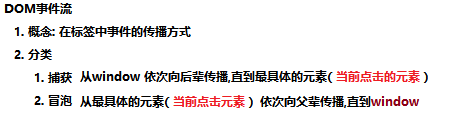
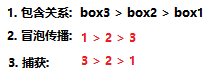
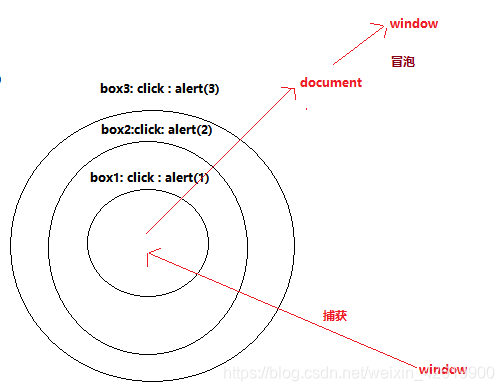
17.dom事件流



18.scrollTop
元素对象.scrollTop 属性: 设置 或者 获取元素距离顶部的偏移
元素对象.scrollLeft 属性: 设置 或者 获取元素距离左边的偏移
当要获取页面的滚动条时
通常按这个顺序查找
事件源: window document document.documentElement body
19.定义方法获取样式属性
function getCss(obj, css) {
return obj.currentStyle ? obj.currentStyle[css] : getComputedStyle(obj, null)[css]
}
20.opacity和rgba的区别
rgba不会继承给子元素
opacity会继承给子元素
21.switch高级用法
把switch里面的表达式直接变成true
可以取代if else
<script>
let score = prompt("请输入成绩","");
switch(true){
case score>90:
console.log("国外旅游");
break;
case score>80:
console.log("国内旅游");
break;
case score>70:
console.log("市内旅游");
break;
case score>0:
console.log("室内旅游");
break;
default:
console.log("???");
break;
}
</script>






















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








