
专栏导读
-
🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手
-
-
-
-
文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
-
❤️ 欢迎各位佬关注! ❤️
背景
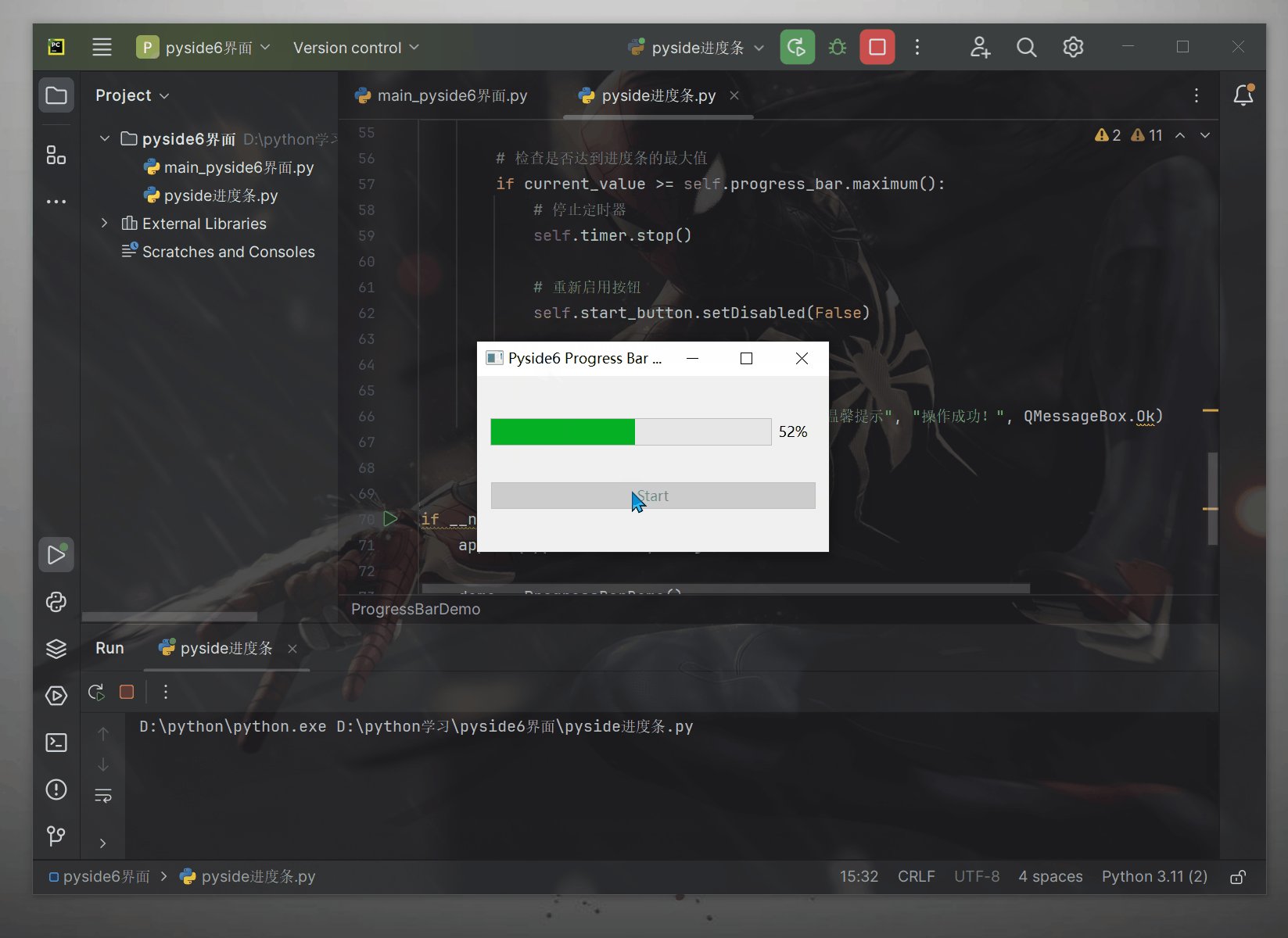
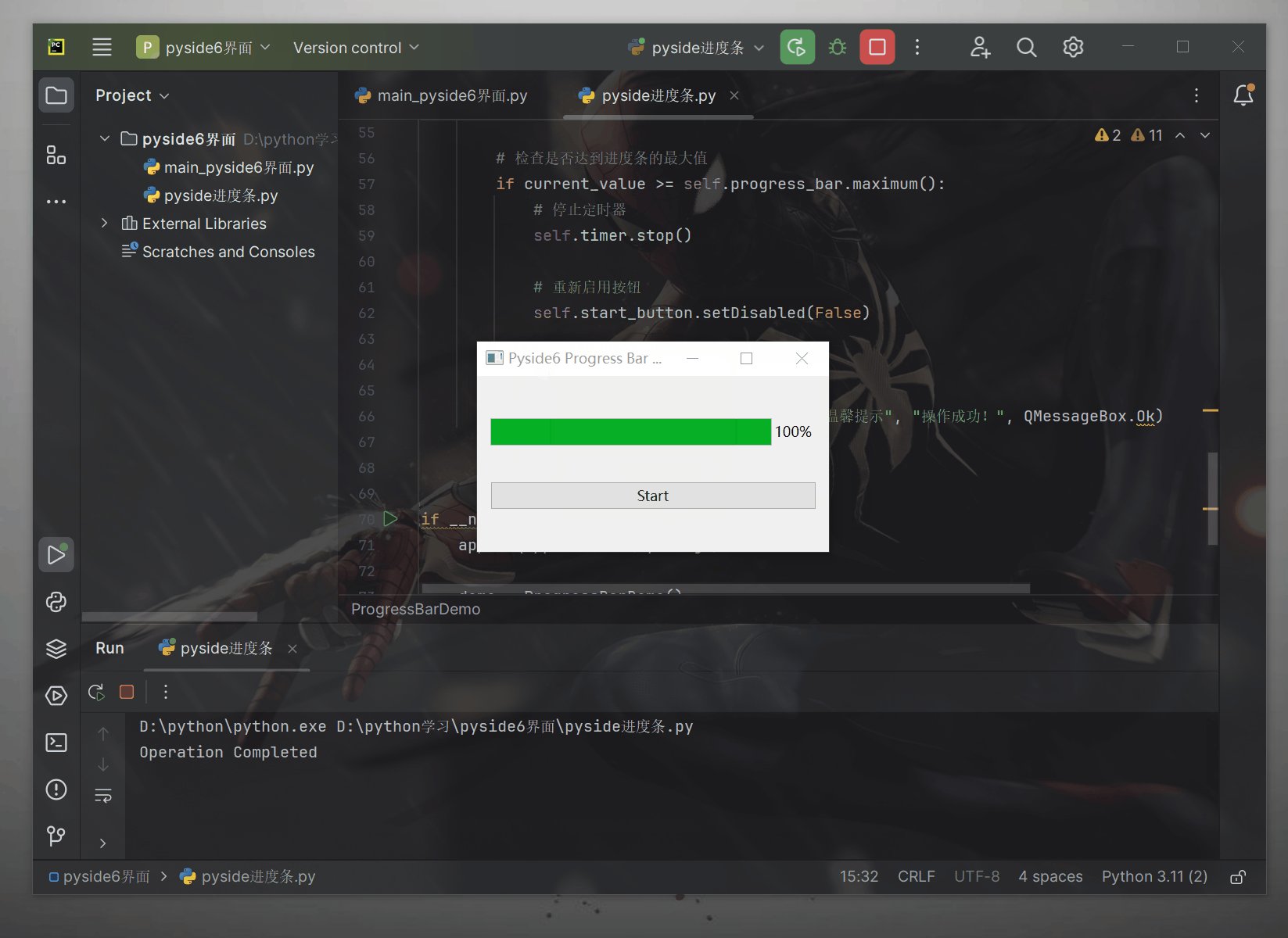
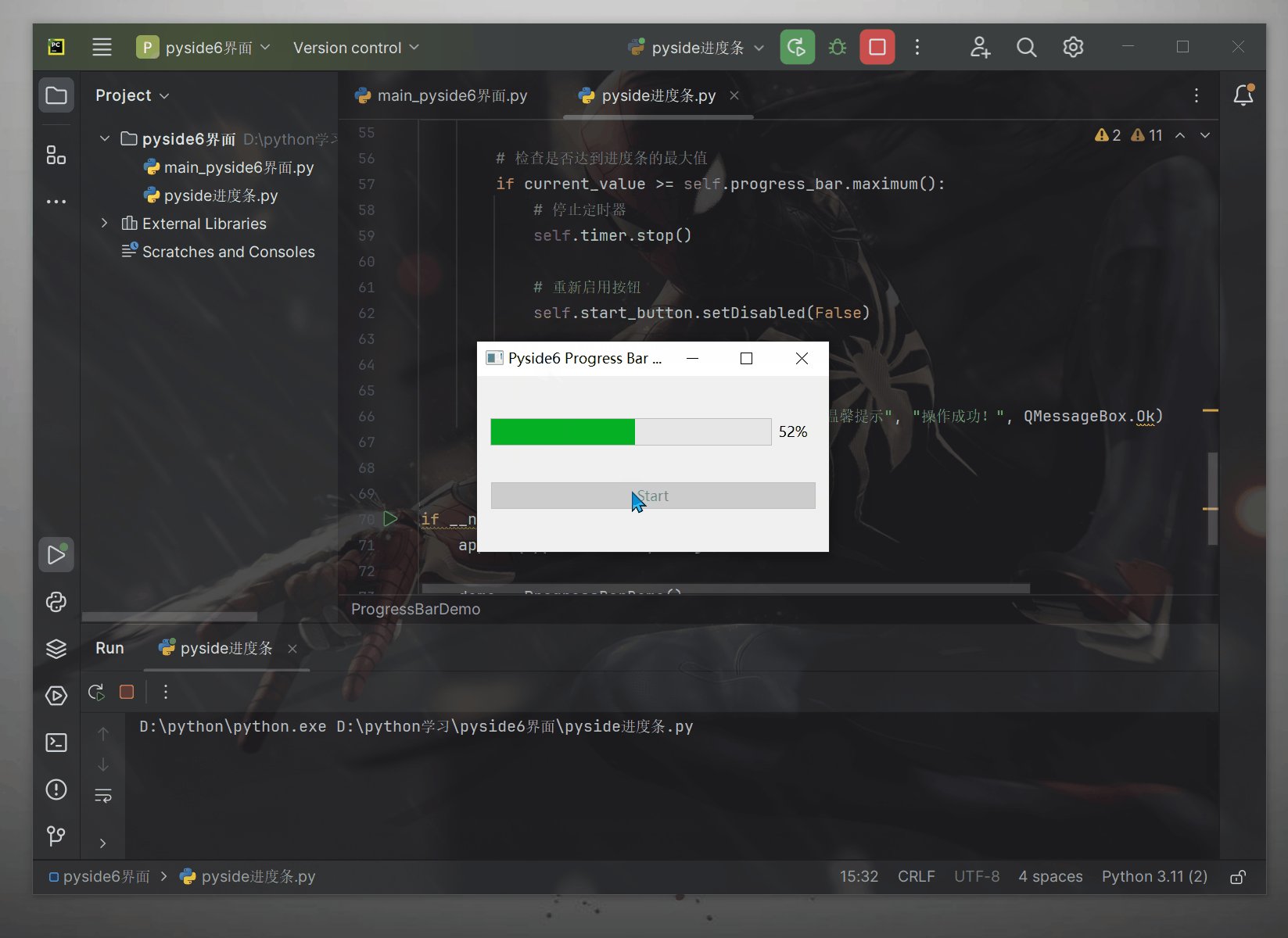
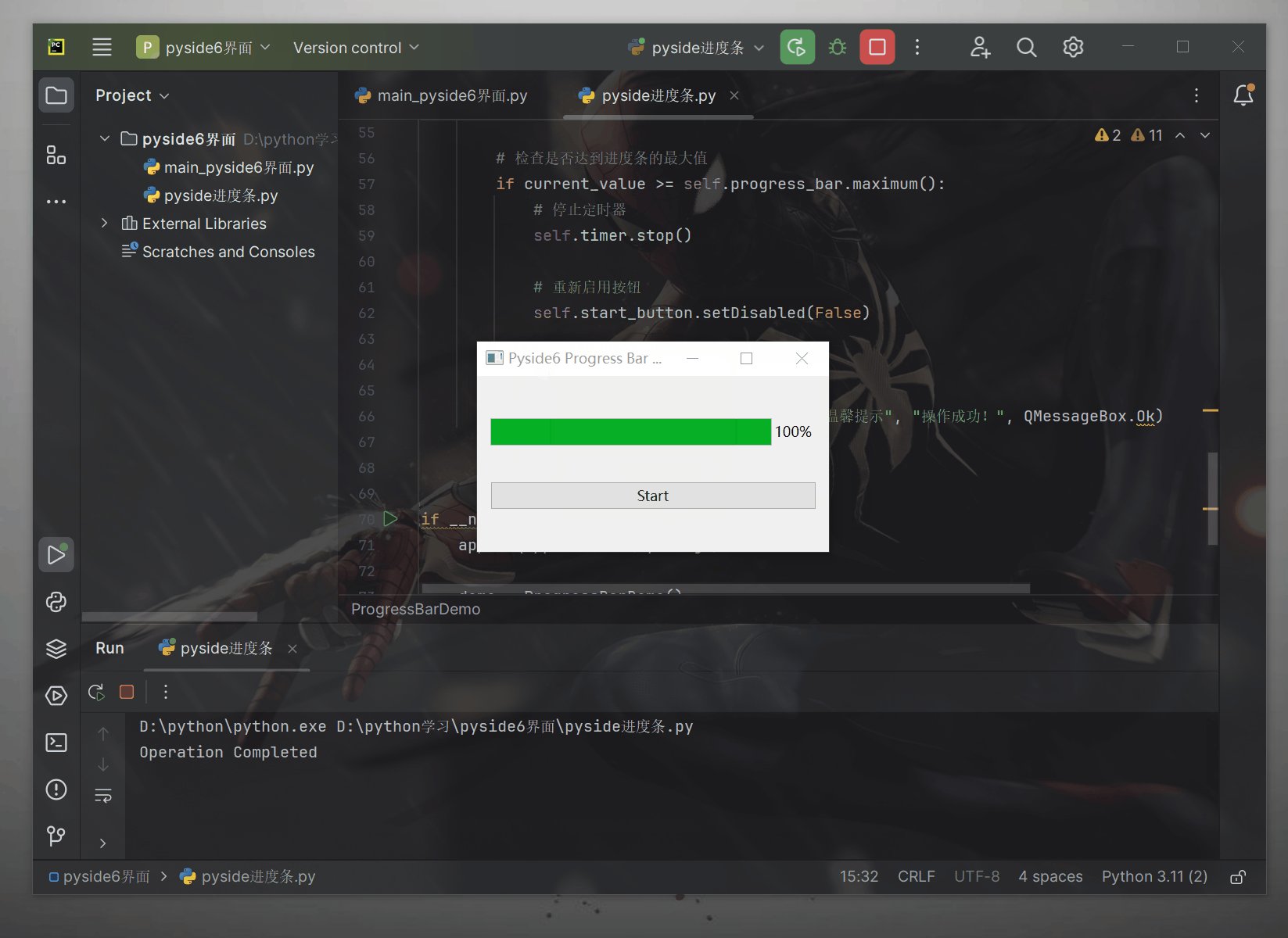
使用Pyside6实现进度条的简单案例。以下是一个Python脚本的示例,它创建了一个窗口,其中包含一个按钮和一个进度条。当按钮被点击时,进度条将模拟一个耗时操作,并逐渐填充以显示进度。
安装
完整代码
'''
@Project :pyside6界面
@File :pyside进度条.py
@IDE :PyCharm
@Author :一晌小贪欢(278865463@qq.com)
@Date :2024/3/2 11:24
'''
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QProgressBar, QVBoxLayout,QMessageBox
from PySide6.QtCore import QTimer, Slot
class ProgressBarDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('Pyside6 Progress Bar Example')
self.setGeometry(100, 100, 300, 150)
layout = QVBoxLayout()
self.progress_bar = QProgressBar(self)
self.progress_bar.setRange(0, 100)
layout.addWidget(self.progress_bar)
self.start_button = QPushButton('Start', self)
self.start_button.clicked.connect(self.startOperation)
layout.addWidget(self.start_button)
self.setLayout(layout)
@Slot()
def startOperation(self):
self.start_button.setDisabled(True)
self.timer = QTimer(self)
self.timer.timeout.connect(self.updateProgress)
self.timer.start(30)
def updateProgress(self):
current_value = self.progress_bar.value() + 1
self.progress_bar.setValue(current_value)
if current_value >= self.progress_bar.maximum():
self.timer.stop()
self.start_button.setDisabled(False)
print("Operation Completed")
QMessageBox.information(self, "温馨提示", "操作成功!", QMessageBox.Ok)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = ProgressBarDemo()
demo.show()
sys.exit(app.exec())
结尾
希望对大家有帮助
致力于办公自动化的小小程序员一枚
都看到这了,关注+点赞+收藏=不迷路!!
如果你想知道更多关于Python办公自动化的知识各位佬给个关注吧!

























 1383
1383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










