vue3学习第一天
一、下载node
nodejs:JavaScript代码运行环境。
npm:第三方js插件包管理工具,安装nodejs时会一起被安装。
安装成功页面:
建议使用稳定版

二、nvm管理node版本(可以不安装)
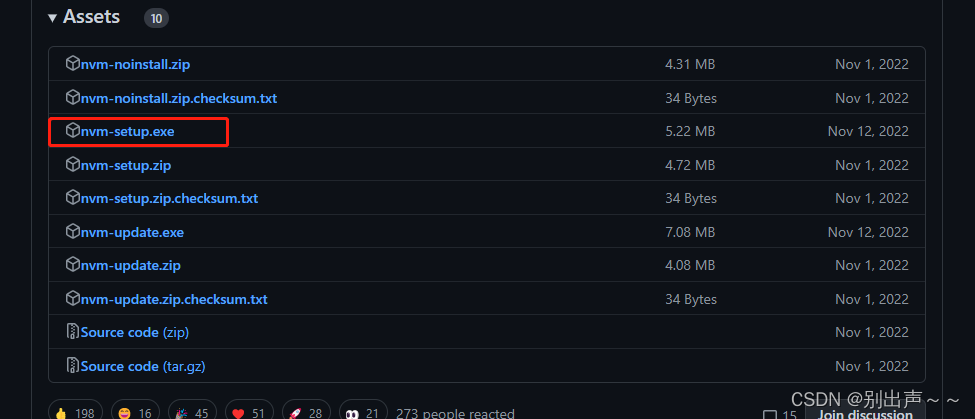
nvm下载地址

nvm可以帮助我们快速切换node版本,由于坑比较多,所以下载前最好把已存在的nodejs卸载,安装时最好一直下一步,不要修改里面的默认路径。
下载完后输入
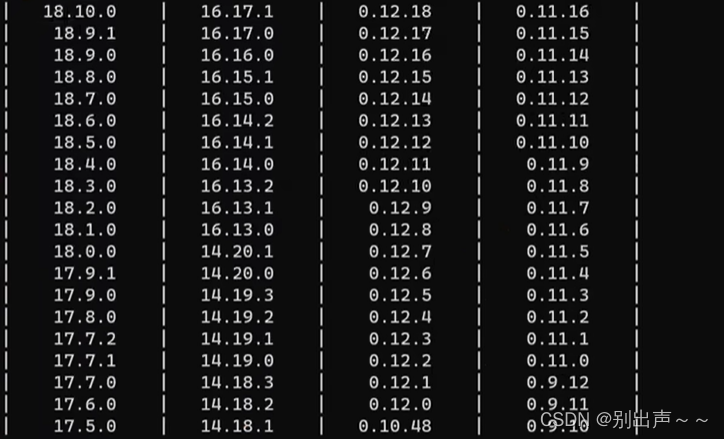
nvm list available
可查看nodejs的所有版本
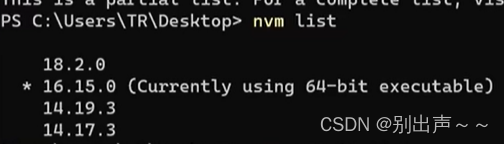
nvm list
查看电脑安装的所有版本

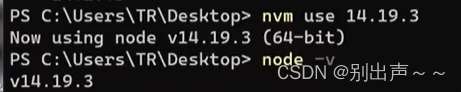
nvm use 版本号
切换nodejs版本

三、构建vue脚手架
1.使用vite构建
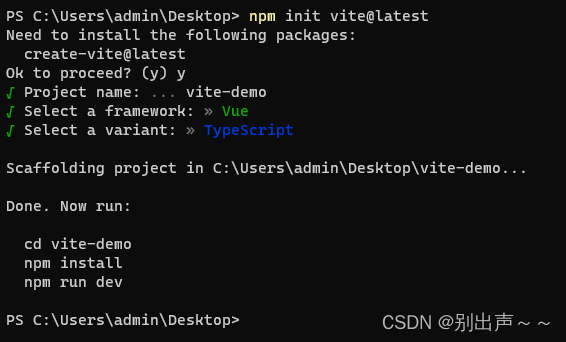
npm init vite@latest

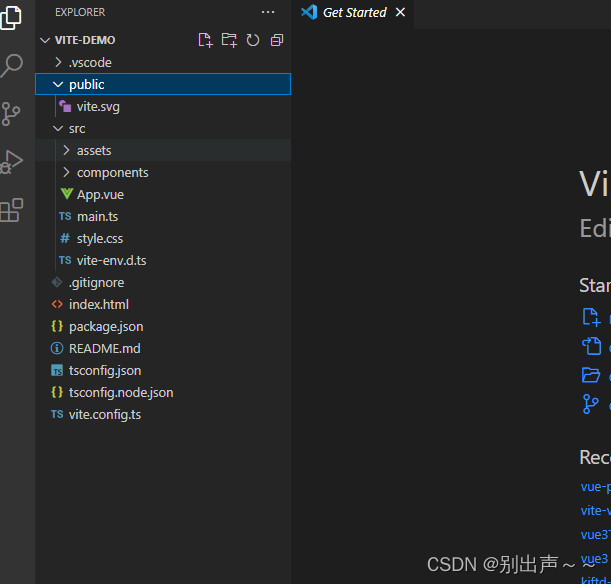
构建成功:

之后npm install安装依赖,npm run dev启动,构建的vue项目不包含router等,需要手动添加。
2.使用vue脚手架构建
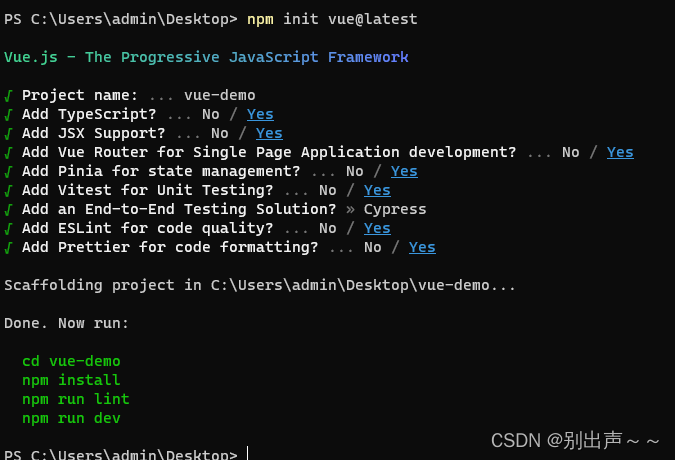
npm init vue@latest

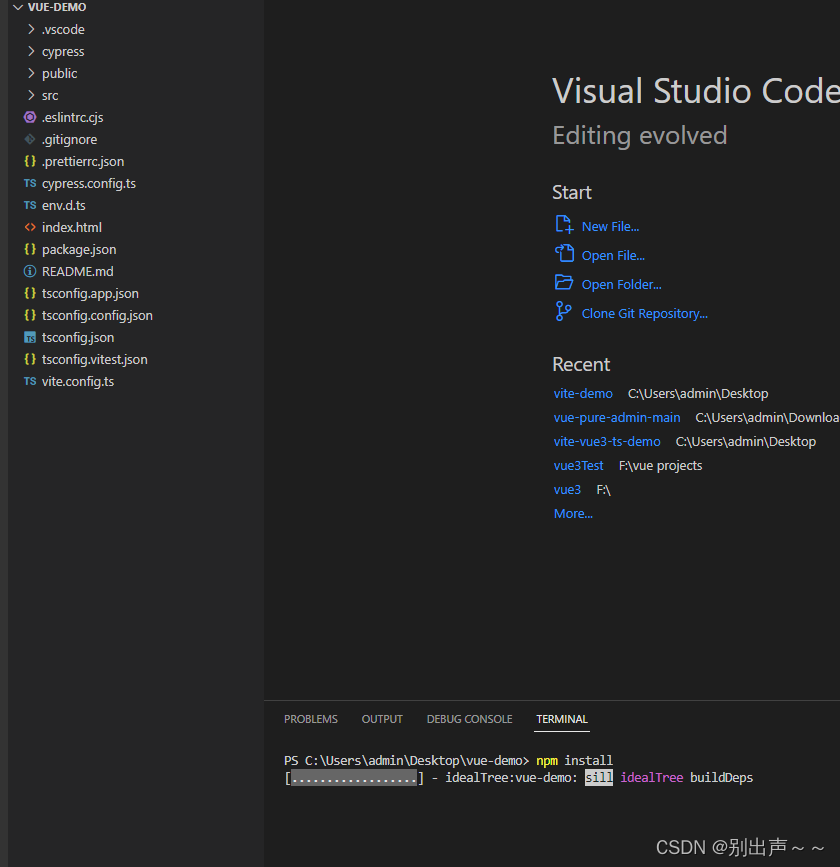
选择自己想要安装的一些模块进行安装,安装完成后打开文件npm install+npm run dev启动。

四、vscode安装插件
官方推荐安装volar

如果之前安装过vue2的vetur,需要提前禁用掉,不然会冲突。
五、vue3语法构成

可以看到vue3语法由script、template、style构成
<template>
每个 *.vue 文件最多可同时包含一个顶层template 块。
其中的内容会被提取出来并传递给 @vue/compiler-dom,预编译为 JavaScript 的渲染函数,并附属到导出的组件上作为其 render 选项。
vue3比vue2不同的是在一个template内可以有多个并列的<div>结构:


<script>
每一个 *.vue 文件可以有多个 <script> 块 (不包括<script setup>)。
该脚本将作为 ES Module 来执行。
其默认导出的内容应该是 Vue 组件选项对象,它要么是一个普通的对象,要么是 defineComponent 的返回值。
<script setup>
每个 *.vue 文件最多只能有一个 <script setup> 块 (不包括常规的 <script>)
该脚本会被预处理并作为组件的 setup() 函数使用,也就是说它会在每个组件实例中执行。<script setup> 的顶层绑定会自动暴露给模板。
<style>
一个 *.vue 文件可以包含多个 <style> 标签。
<style> 标签可以通过 scoped 或 module attribute 将样式封装在当前组件内。






















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










