个人笔记(整理不易,有帮助,收藏+点赞+评论,爱你们!!!你的支持是我写作的动力)
笔记目录:学习笔记目录_pytest和unittest、airtest_weixin_42717928的博客-CSDN博客
目录
为什么安装这个工具?
一个是方便使用命令(vim),跟xshell差不多
一个是能像文本编辑器一样编辑代码配置,表配置,其实它本质就是一个编辑器
一个是能连接开发机,做到跟程序一样的操作,比如查看,修改代码,比如查看服务器日志,热更测试,切换分支,解决代码&表冲突,重启&关闭服务器,回退代码&表等等,程序会的你测试也要会,减少对程序的依赖
一:下载安装vsc

二:安装中文插件
左边下方扩展(extension)按钮-输入chinese-install

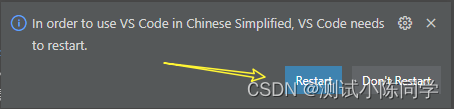
下载完成后重启

三:安装远程连接工具
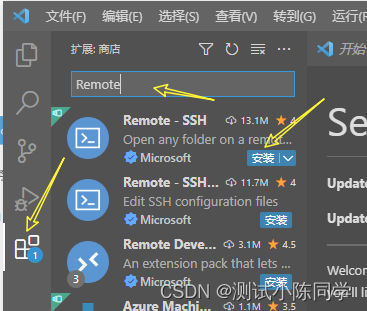
左边下方扩展(extension)按钮-输入Remote-选择选择Remote-SSH 插件安装

四:配置远程连接
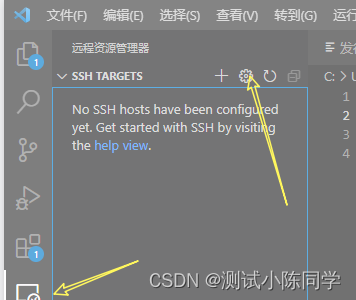
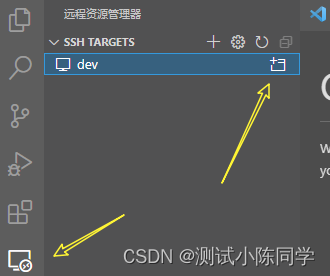
Remote-SSH 安装完毕后左下方(拓展按钮下会出现-远程资源管理按钮)
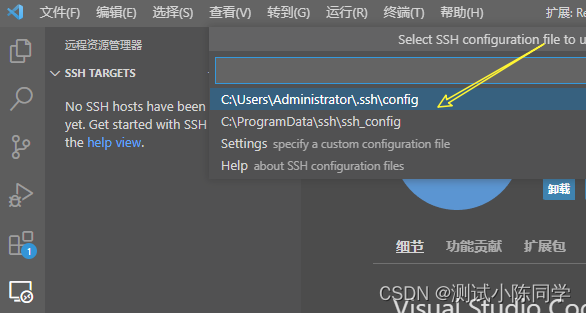
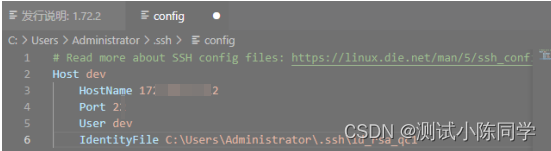
输入服务器配置信息



密钥根据自己存放的路径配置(没有就问程序/QC拿)
我的密钥本地存放路径

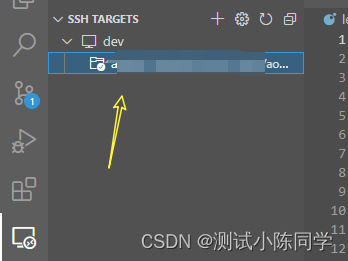
五:连接服务器

右下角看到这个说明已经连接成功了
![]()
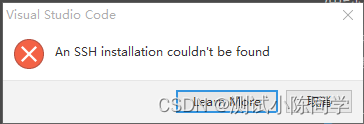
PS:如果在连接过程中遇到

出现这个提示,说明VS Code使用的Windows系统下的SSH服务的缺失了
安装SSH服务步骤:
通过Windows可选功能安装OpenSSH客户端
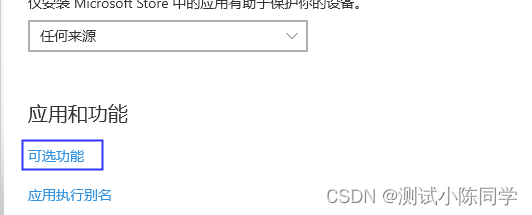
1)在Windows桌面左下角,用右键点击开始,在弹出的菜单中选择应用和功能,打开应用和功能页面。

2)在应用和功能页面,点击可选功能。

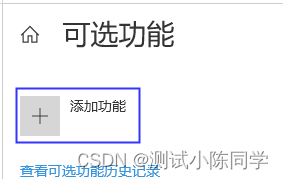
3)在可选功能页面,点击添加功能。

4)在添加可选功能页,输入SSH,找到OpenSSH客户端并勾选,点击安装后,等待安装完成。

5)安装完成后,关闭VS Code,重新打开,再进行远程连接。
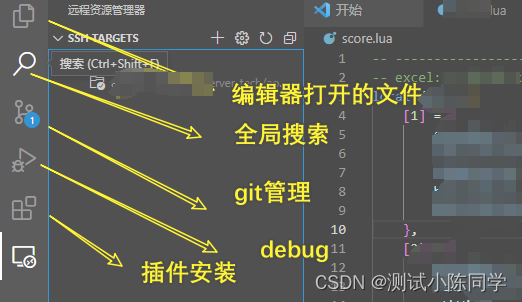
六:简单使用

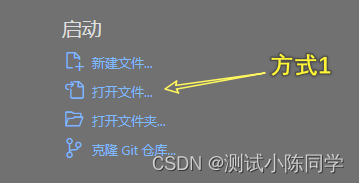
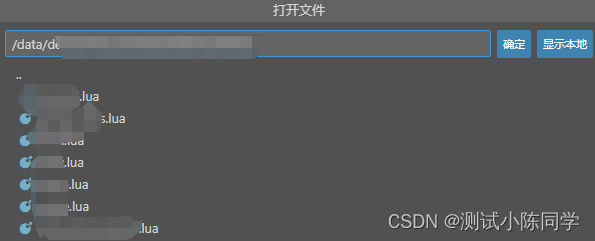
1)打开文件的方式


Ps:可以把选项右键-固定住;想关掉这个搜索则ESC
2)打开后的文件会缓存起来,方便下次打开

3)代码改动显示
代码配置有改动则会在这里显示(表是SVN管理的,代码是git管理的,表改动这里是看不到的)


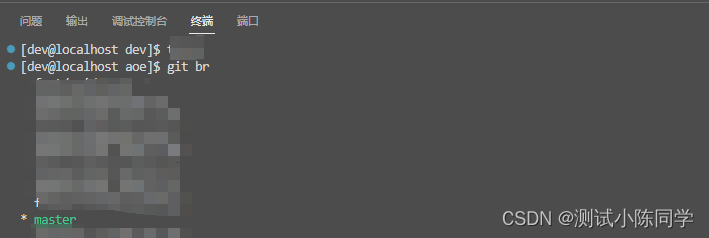
4)打开终端(跟xshell一样的功能)
快捷键ctrl+~

5)改配置
直接改就行,保存就CTRL+S
6)针对某个文件双屏:CTRL+\
可以拖拽文件到某个分屏中,对文件改动,其他分屏同步修改,关掉则直接关了即可
























 6622
6622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










