使用场景
在c1中设置标签为display:flex;flex-direction:column决定子元素的排列方式
<view class="c1">
<view class="cc">11</view>
<view class="cc">22</view>
<view class="cc1">33</view>
<view class="cc1">44</view>
<view class="cc1">55</view>
</view>
效果:

取值:
flex-direction: 排列的方向
flex-wrap:换行
justify-content:排列方式(按照前后挨个排,两边排列)
align-content:纵向怎么排
align-items:纵向对齐(高度不一致的时候)flex-direction:方向
1. 行row (默认)
2. 列column
3. 行从后边开始:row-reverse
4. 列从下边开始:column-reverse
flex-wrap:换行
1. nowrap 不换行,挤在一块,挤成咋样未可知(默认)
2. wrap 换行
3. wrap-reverse:看看就行,很少用

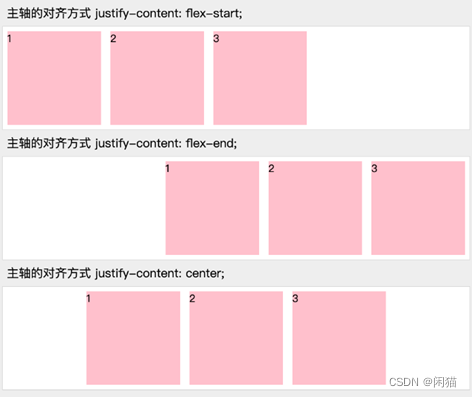
justify-content:横向排列
参考:
截图效果:


align-content
前提flex-wrap:wrap; 否则不生效
align-content: flex-start;

align-content: flex-end;

align-content: center;

align-content: space-around;

align-content: space-between;

align-content: stretch;

align-items:侧轴对齐方式
align-items : flex-start;

align-items : flex-end;

align-items : center;

ailgn-item和align-content对比

宽度比例flex
如果元素设置了宽度,就按照固定宽度,如果没有固定宽度则需要按比例给宽度:
<view class="c2" style="display: flex;">
<view class="dd" style="flex:1;margin:20px;">11</view>
<view class="dd" style="flex:1;margin:20px;">22</view>
<view class="dd1" style="flex:2;margin:5px;">33</view>
</view>
<view class="c2" style="display: flex;">
<view class="dd" style="flex:10%;margin:20px;">11</view>
<view class="dd" style="flex:30%;margin:20px;">22</view>
<view class="dd1" style="flex:60%;margin:5px;">33</view>
</view>
效果:实际宽度是屏幕宽度-左右外边距 剩余量然后按照比例分的

END






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










