一、下载Ueditor相关静态文件存放位置
去Ueditor官网下载相关资源(本文下载的1.4.3.3版本):
下载之后,把资源放到 /static/ueditor/ 目录下。文档结构如下:

三、创建一个 ueditor.vue 组件

四、在项目中使用 ueditor 组件


五、根据不同情况调用 editor 中的方法
1.添加时,获取富文本内容
this.$refs.ueditor.getUEContent()
2.编辑时,设置富文本内容
this.$refs.ueditor.setContent( 接口返回值 )
六、UEditor插入秀米
秀米的第三方对接文档:http://hgs.xiumi.us/uedit/
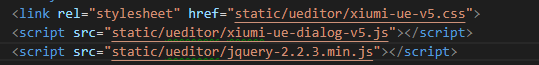
1.在 index.html 中引用 xiumi-ue-dialog-v5.js 和 xiumi-ue-v5.css,也可以下载后在代码里面插入。

2.下载 xiumi-ue-dialog-v5.html 和 internal.js,将其放置于你的ueditor 目录内

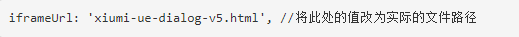
3.如果你将其放置于其他目录,请修改 xiumi-ue-dialog-v5.js中相应的内容:

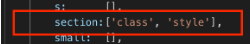
4.修改UEditor的配置(ueditor.config.js),将其中的“xxs过滤白名单”加上

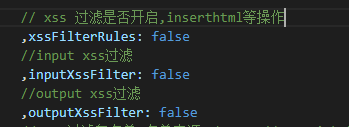
5.秀米插入编辑器时格式错乱,关闭 ueditor.config.js 中的 xss

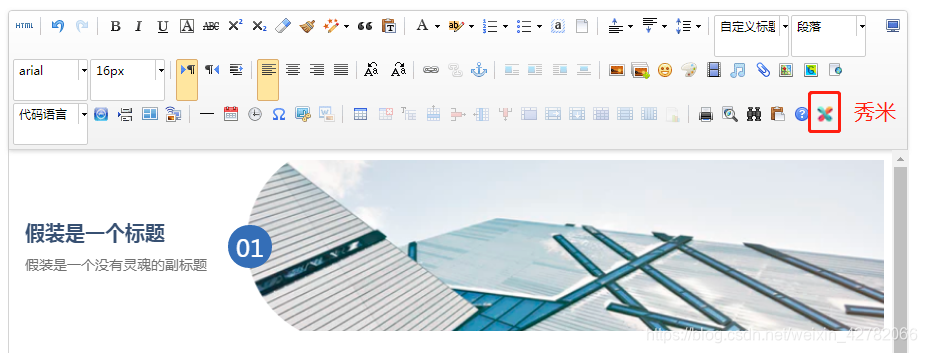
6.效果






















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








