预览图
点击“规格”后:

点击“比卡丘”“黄色”,点3下“+”后:

再次点击“比卡丘”,点3下“-”后:

所需元件
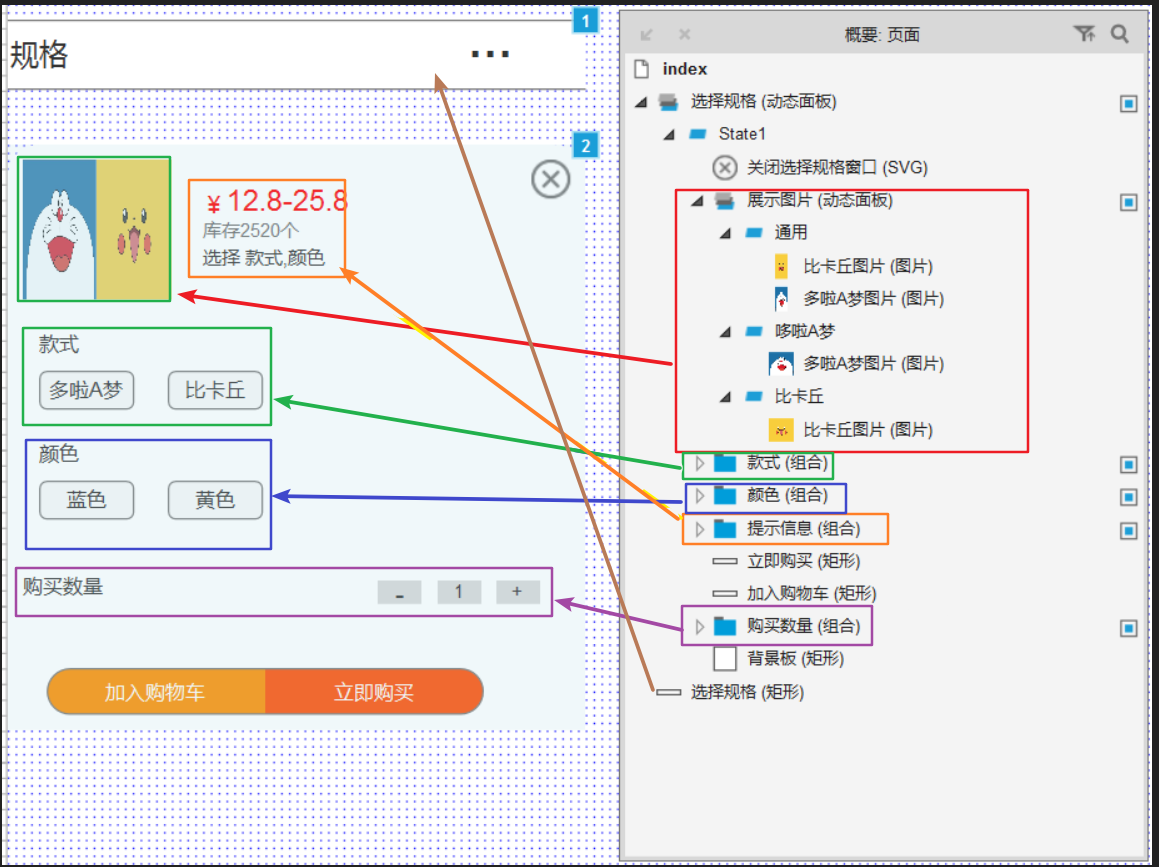
这里不对元件进行详细描述,就放一张展示全体元件的图片以及(展示图片)动态面板的三个面板下的内容。
全体元件图:

(展示图片)动态面板下的“通用”面板:

(展示图片)动态面板下的“哆啦A梦”面板:

(展示图片)动态面板下的“比卡丘”面板:

操作步骤
(1)参照《 Axure教程:实现商品分享功能》中操作步骤的(1)和(2)去实现点击“选择规格”矩形后显示“选择规格”面板功能。
(2)在“选择规格”动态面板下摆放好元件的位置。
(3)参照《Axure教程:数量加减的实现》实现购买数量的加减功能。
(4)参照《Axure教程:规格的实现》、《Axure教程:使用动态面板实现收藏→已收藏》分别实现规格选择时的提示信息的改变,展示图片的改变。
(5)完工,按F5预览原型操作看看。
小记
在制作这个原型案例的时候我也不是先将整个都制作出来了再去将它拆开成几个原型来讲解而是跟文章顺序一样先完成加减功能再完成规格选择功能最后再集合起来完成,就跟建楼一样。所以在制作一个大的原型的大体思路是:确定总体框架->细分框架->实现每一个小原型->拼装小原型->产出大原型。
























 1342
1342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










