一、什么是选择器
所谓选择器,就是一种选中想要元素的方式。在CSS中,有许多不同方法能够选中想要的元素,也就是不同的选择器。只有选中元素后,才能够定义该元素的CSS样式。
CSS选择器的代码格式:
选择器{
属性1:取值1;
……
属性n:取值n;
}二、常用CSS选择器
1.元素选择器
元素选择器选中相同的元素(也称标签),然后对其统一定义CSS样式。
语法:
元素{
属性1:取值1;
……
属性n:取值n;
}如以下代码:
<style>
p{color: salmon;}
</style>
<div>Hello World</div>
<p>Hello World</p>
<div>Hello World</div>
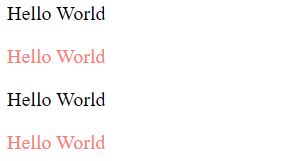
<p>Hello World</p>代码中的p{color: salmon;}表示将页面中所有的p元素选中,并设置这些元素的字体颜色为salmon。
显示效果如下:

2.id选择器
id是元素最基本的两个属性之一,可以用来选择元素。元素的id属性具有唯一性,一个页面中只能出现一次相同的id,如果出现了多个,将导致无法识别。
语法:
#id{
属性1:取值1;
……
属性n:取值n;
}如以下代码:
<style>
#p1{color: sandybrown;}
</style>
<p id="p1">Hello World</p>
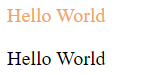
<p id="p2">Hello World</p>代码中的#p1{color: sandybrown;}表示将页面中id为p1的元素选中,并设置这个元素的字体颜色为sandybrown。
显示效果如下:

3.class选择器
class是元素最基本的两个属性之一,用来选择元素。class与编程语言中的类概念相似,使用它可以为同一个页面中相同或不同的元素设置相同的class,便于对它们进行统一选择的CSS样式设置。
语法:
.class{
属性1:取值1;
……
属性n:取值n;
}如以下代码:
<style>
.test{color: red;}
</style>
<div class="test">Hello World</div>
<p class="test">Hello World</p>
<div>Hello World</div>
<p>Hello World</p>代码中的.test{color: red;}表示将页面中class为test的元素选中,并设置这些元素的字体颜色为red。
4.后代选择器
后代选择器用于选择元素内部所有的某一中元素,包括子元素和其他后代元素。
语法:
父元素选择器 后代元素{
属性1:取值1;
……
属性n:取值n;
}注:两个选择器间以空格分开
如以下代码:
<style>
#f1 div{color: blue;}
</style>
<div id="f1">
<p>Hello World</p>
<div>
Hello World
<div>Hello World</div>
</div>
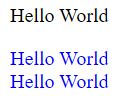
</div>代码中的#f1 div{color: blue;}表示将页面中id为f1的元素内部的所有div元素选中,并设置这些元素的字体颜色为blue。
显示效果如下:

5.群组选择器
群组选择器用于同时对几个选择器进行相同操作。
语法:
选择器1,选择器2,……选择器n{
属性1:取值1;
……
属性n:取值n;
}注:选择器间以英文逗号,分隔
如以下代码:
<style>
#h,.group,p{color: chartreuse;}
</style>
<h1 id="h">Hello World</h1>
<h1>Hello World</h1>
<h1 class="group">Hello World</h1>
<div class="group">Hello World</div>
<div>Hello World</div>
<p>Hello World</p>
<p>Hello World</p>代码中的#h,.group,p{color: chartreuse;}表示将页面中id为行的元素和class为group的元素以及所有p元素选中,并设置这些元素的字体颜色为chartreuse。
显示效果如下:























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








